Hey Reader, Here is your Tip of the Week from EngageClass! We sincerely hope that we will once again help you do more with WebEngage. Enjoy reading and implementing this one! Increase user engagement using AMP for email
Problem StatementMore than 270 billion emails are sent every day. However, email content is still limited to static text and HTML, which can sometimes lead to low user engagement. So, what can you do to make your emails more engaging and interactive? We’ve got you covered!🙂 You can use AMP for email. AMP allows you to create more engaging, interactive and actionable emails. Here’s how it works 👇
How to increase user engagement using AMP for email?The AMP email format provides a subset of AMP HTML components to use in emails, that allows recipients to interact dynamically with the email content. This allows you to send webpages, surveys, carousel images, and more personalized graphics. The toggle on the WebEngage dashboard will help you turn on the AMP functionality (if needed) while sending an email campaign. 
Let’s understand how AMP supports user engagement and retention efforts across industries. E-commerce 🛍️If you run an E-commerce business, you continuously interact with your shoppers over email. You must communicate the most important messages in a clear, concise manner. Using AMP for email, you can encourage your users to fill up questionnaires, checkout recommended products in a carousel format and more. You can also send real-time order status updates. 
BFSI 💵If you run a BFSI business, the safety and security of your users’ data are of utmost importance. AMP for email has no arbitrary 3rd party features to limit security issues and far surpasses the capabilities currently provided by third-party providers. Using AMP for email, you can encourage your users to pay their credit card bills, fill up application forms and more. 
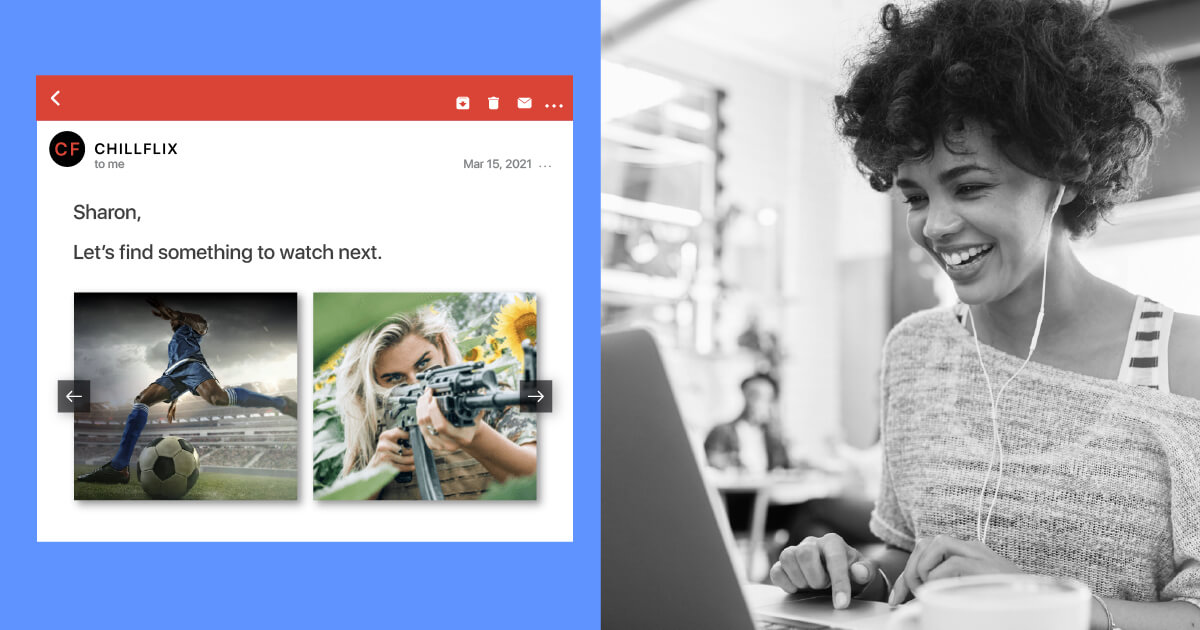
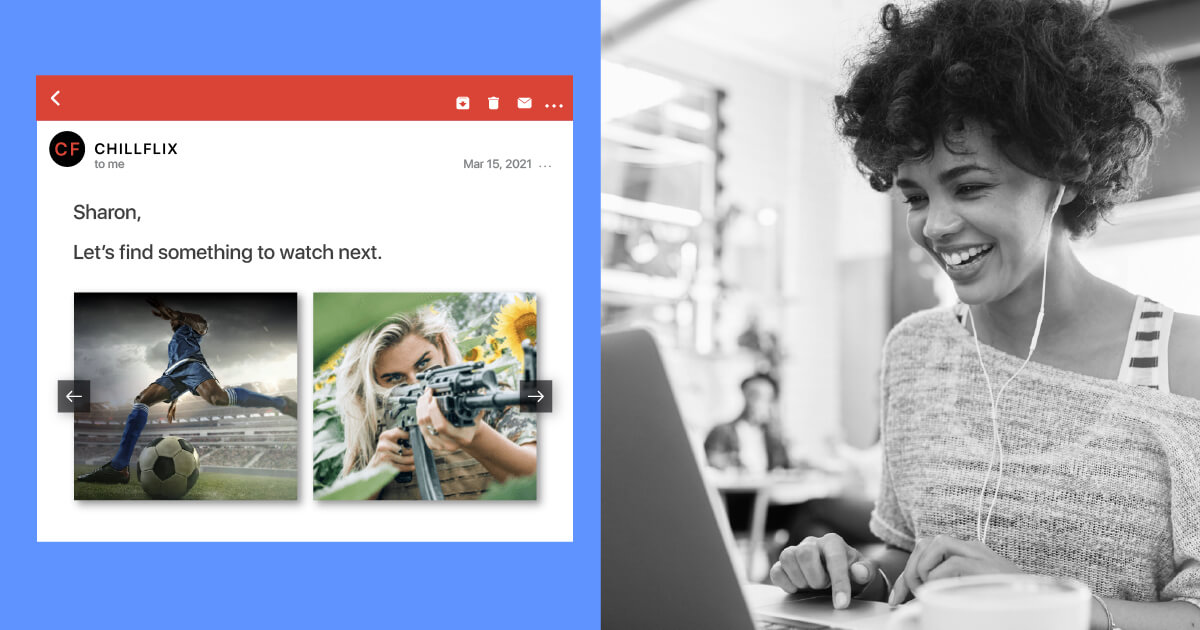
Content and OTT 🖥️If you run a Content and OTT platform, personalized content is something you always want to send to your users to increase engagement. Using AMP for email, you can make your users browse upcoming shows, favorite shows and more in the email body. Unlike static emails, AMP for email allows the user to click the arrow on the edge of the image to slide to the next image. While an email slider like this can be created with CSS, it’s a far smoother experience with AMP for email. 
Travel ✈️As a Hospitality or an OTA business, you can use AMP for email to encourage your users to share their feedback about their recent booking experience with you, directly from the email! 
WebEngage currently supports AMP for email for the Sparkpost ESP. So if you are using Sparkpost as your ESP, you can start implementing AMP in your emails to accelerate your user engagement and retention initiatives. • • • So, what are you waiting for? Use AMP now
Got questions? Please feel free to drop in a few lines at support@webengage.com or get in touch with your Account Manager in case you have any further queries. Happy Engaging! 
| 
Customer Data Platform
Web Personalization
App Personalization
Product & Revenue Analytics
User Segmentation
 WebEngage AI
WebEngage AI
Campaign Orchestration
Omnichannel Engagement