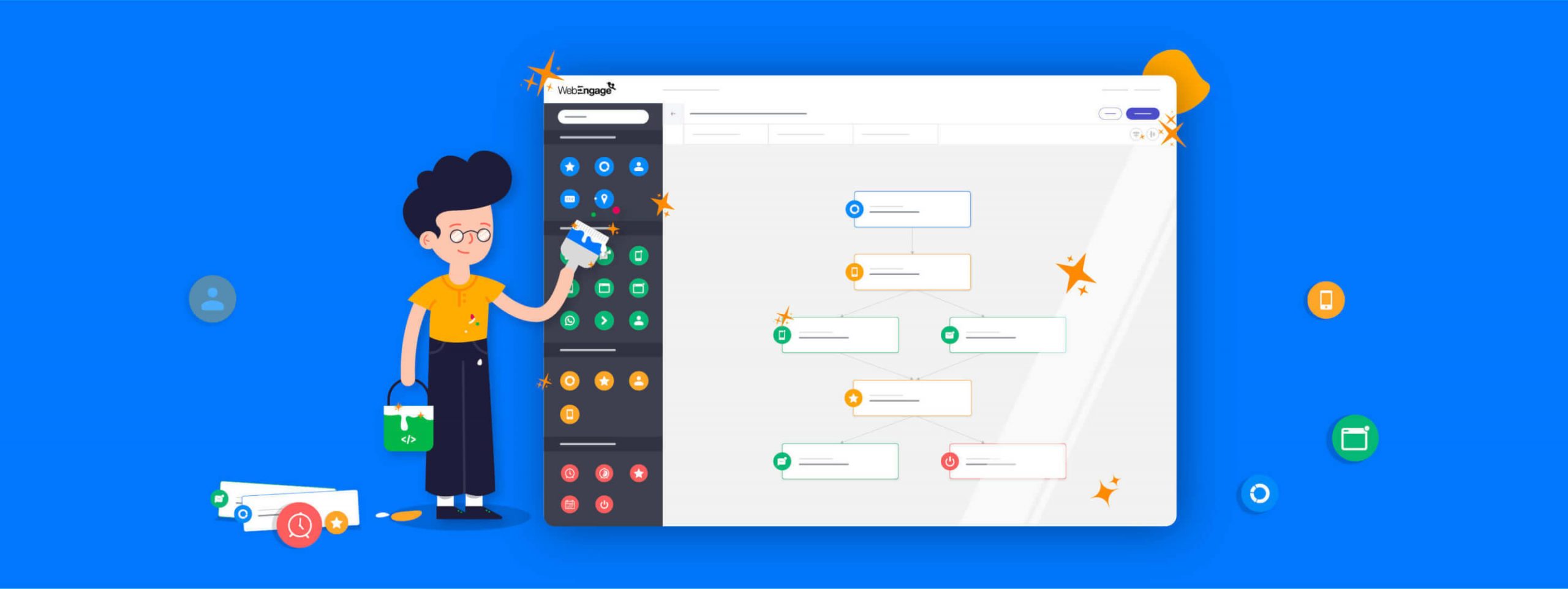
Today, we’re launching a refresh of the Journey Designer interface. All the building blocks you know and love are still there, but we’ve updated our visuals, cleaned up the journey blocks, and added a bunch of capabilities for faster marketing campaign ideas planning and go-live.
Here is a look into our process and what you can expect from this UX refresh.
Why?
Marketers use the WebEngage Journey Designer for everything – from running marketing campaigns to automating payment workflows, to building powerful lifecycle journeys.
As they spent considerable time on the core product, they continued to surprise us with what the Journey Designer can do and the many ways it’s proving to be effective for running cross-channel lifecycle campaigns. And, we felt that our old design wasn’t empowering their work as it could.
Our blocks and side panel were taking up substantial room and visual focus. And marketers had to often interact with some of the elements repeatedly to create complex workflows, which weren’t always very easy to analyze.
So a couple of months ago, the WebEngage UX team got together for a design sprint. We went back to the core principle we had followed while designing the Journey Designer 4 years ago:
Empower customers to automate their lifecycle campaigns in a visual interface.
How?
With our core principle in mind, we set 3 goals for ourselves:
- Simplicity: Give a new visual interface that is clean and lively. We wanted all our customers, irrespective of their familiarity with WebEngage, to get their journeys running smoothly and with minimum effort.
- Productivity: Make Journey Designer easy to use so that it helps our customers be more efficient in everything they do – creating journeys to reviewing or managing them.
- Modernization: Give an updated, clean look to the Journey Designer to keep pace with the rest of the product.
We held long and deep internal discussions over the details to ensure different teams (Customer Success, Sales, and Engineering) were on board with the outcome. This led to some aesthetic changes, some visual changes, and a lot of detailed clean-up.

Kapil Bathija
UX Lead, WebEngageOur goal was to make this refresh more appealing and easy to consume. We focused primarily on surface changes instead of structural. The result is cleaner and more simplified views, with enhanced time-saving functionalities. Today, we are happy to present a brand new interface that is cleaner and more simplified, with enhanced time-saving functionalities.
What’s new?
Here are the five main changes to highlight in the new design:
1. A clean look & feel to the entire canvas
We have cleaned up the canvas and added a background color, emphasizing the real estate for creation and interaction with the product. This has made the journey blocks pleasing to the eye as well as easy to read.
2. A cleaned-up left panel with improved icons
Prior to this refresh, the left panel was taking up a lot of room and visual focus. We have updated the color to a deeper color tone and given a cleaner look to the icons. The color matches our existing color palette. With this refresh, the WebEngage experience becomes more cohesive for our customers.
3. Improved journey blocks for better readability
We’ve made some visual improvements to the journey blocks by removing the colored background and replacing it with a cleaner white. This new color scheme improves readability. All the blocks are also now bigger and spacious to accommodate more text giving you the freedom to label your blocks as per your problem statement, e.g., new_user-deposit-day-1, new_user-deposit-day-14, etc.
Both the changes enable you to quickly scan the block names, in case of updating conditions or content – without having to click and open each block to check its full name.
4. Easy copy, paste and delete single or multiple blocks
Part of making the UX intuitive is to leverage the patterns and habits you have already developed. We have incorporated similar functional features in this refresh to help you do more with Journey Designer in less time. You can quickly duplicate blocks and connectors within a workflow by copying and pasting them. When you copy a block, all of the block’s current settings are retained, including changes to the block’s name. This is pretty useful while designing or updating drip campaign for different user segmentation.
Here’s what our customers have to say about this update.

Rachel Plunkket
Content Strategist, Shaw AcademyI love the new Journey Designer! It makes building and customizing our users' experience so much easier and detailed. The fact that you can now copy and paste blocks is a game-changer, it makes building & editing journeys so much faster and you are less likely to make mistakes. By far, my favorite part of the new design is the mass deleting option. It takes seconds to remove blocks and save the new version.
5. One-click alignment of your journeys into a clean flow chart
We’ve added two options for you to align your journeys either vertically or horizontally. Just click a button to transform your journey into an organized chart. If it doesn’t work for a particular case, you can always go back to your old workflow.
Getting started
We hope these new upgrades help you to get more work done in less time. We’ve received excellent initial feedback from some beta testers and are happy to ship these improvements to all WebEngage customers today.
Give it a try and let us know what you think. We can’t wait to see what you make with the refreshed Journey Designer!
Subscribe to our newsletter to stay updated on the latest in B2C marketing







 Manoj Chawda
Manoj Chawda
 Harshita Lal
Harshita Lal
 Sanjay Mishra
Sanjay Mishra