Hello, and welcome to yet another great update in the world of WebEngage.
As marketers, we’re always looking for ways to engage our audiences, keep them hooked and booked, and incentivize them to purchase on your platform, especially when half the world is mobile-first.
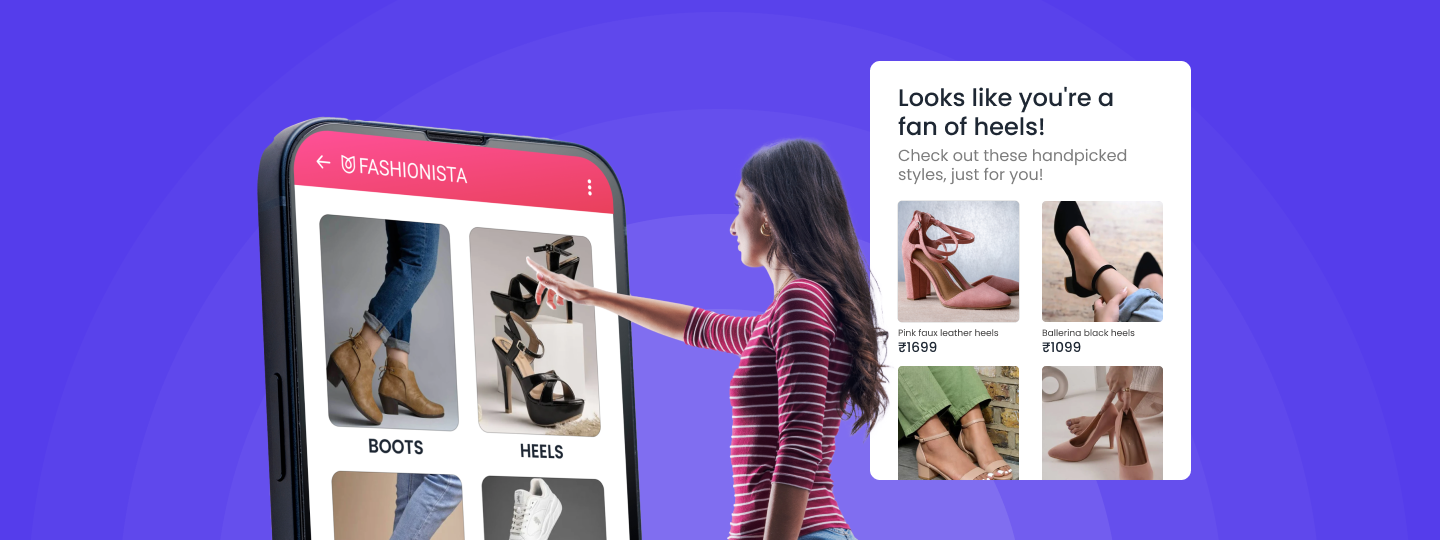
WebEngage provides a holistic way to contextualize messages that increase engagement and drive revenue on your App through in-line and in-app personalization. Backed by real-time user insights and powerful features, you are bound to create memorable experiences for your users each time.
What features does WebEngage’s App Personalization have? How can you use them? What are the benefits? Check this blog out to answer all your questions.
But where does gamification come into the picture here?
Imagine this: You pick up your smartphone, ready to dive into the digital universe on your favorite app. But instead of mundane tasks and static screens, you’re greeted by a dynamic world teeming with challenges, rewards, and endless fun. That’s the magic of gamification, the secret sauce that transforms ordinary interactions into memorable adventures.
At WebEngage, we’re rolling the dice of creativity and leveling up user experience through our approach to gamifying in-app templates.
What’s new?
- Added JavaScript support for creating gamification templates
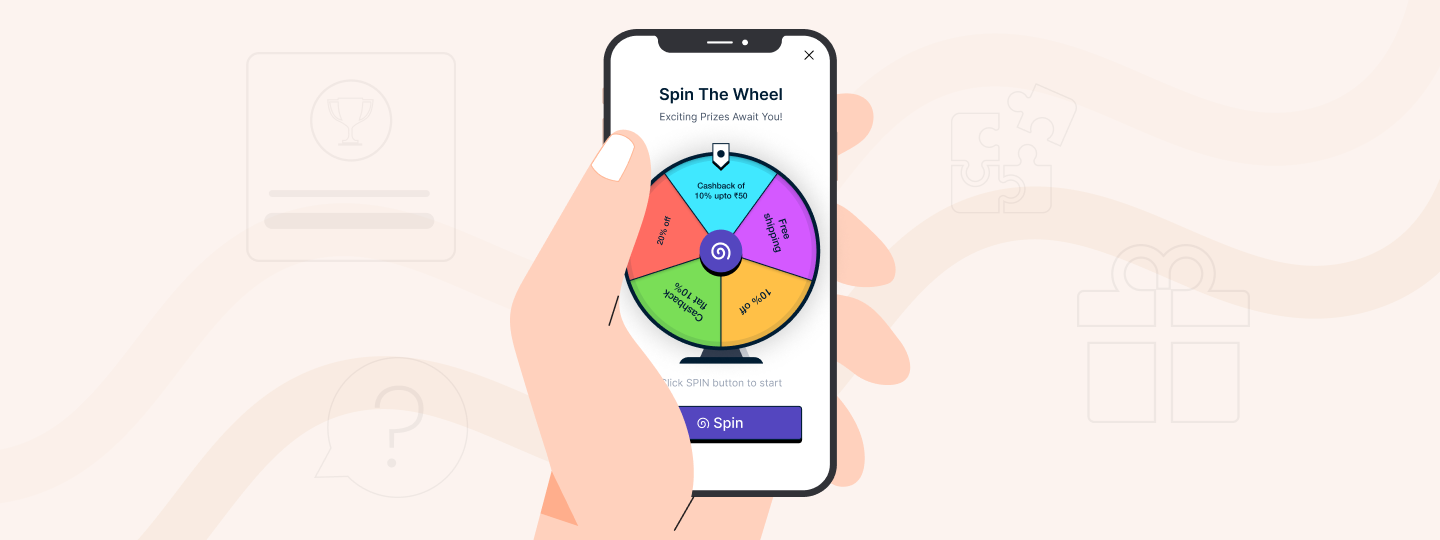
- Out-of-the-box spin-the-wheel template
- Out-of-the-box Scratch cards template (coming soon)
In-App Notifications | The Current Story
Currently, WebEngage provides multiple in-app layouts, such as header, screen blocker, footer, classic modal, full-screen modal, and popout modal, for your perusal. Out of these, full-screen and classic modals allow custom content to be added through custom HTML.
However, we lacked supporting JavaScript while using Custom HTML.
In-App Gamification | New Enhancements
With two new enhancements to explore and have fun with, interactive in-app personalization becomes simpler, faster, and more efficient.
Let’s break this down.
JavaScript Support for Gamification

The sky’s the limit here.
Our JavaScript support enables you to run free with all you wish to experiment with, creating engaging experiences with spin the wheel, carousel, scratch card, and more.
With this, you can explore the code as you wish- create, format, and customize templates according to your brand guidelines to create engaging user experiences.
Ability to add Spin The Wheel contests
New template in town!
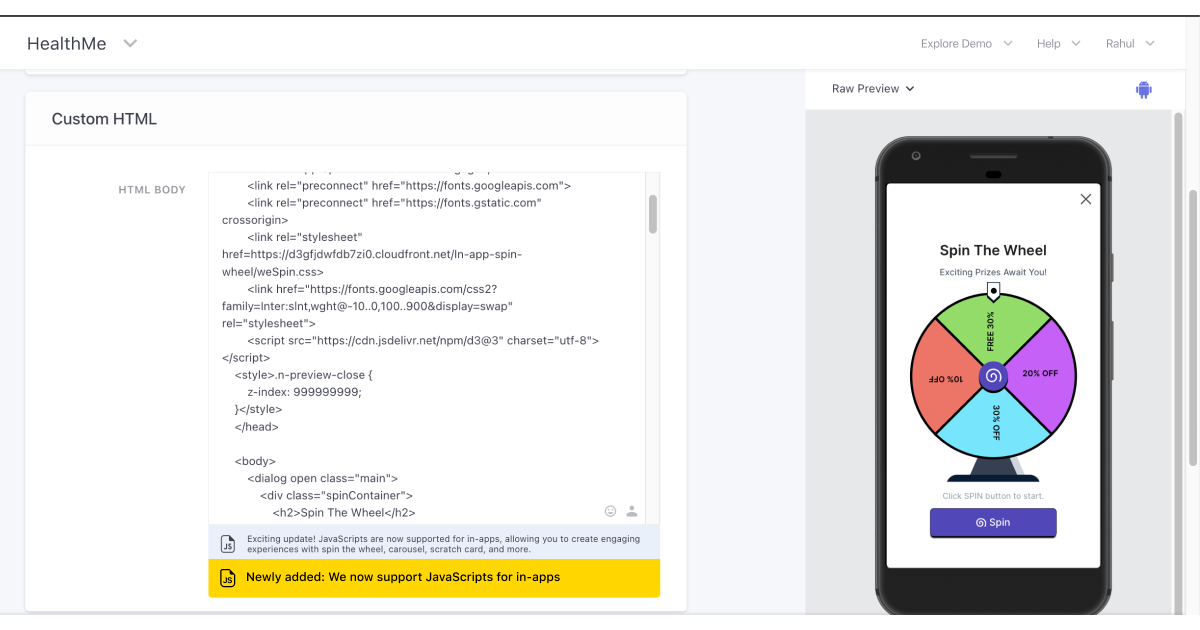
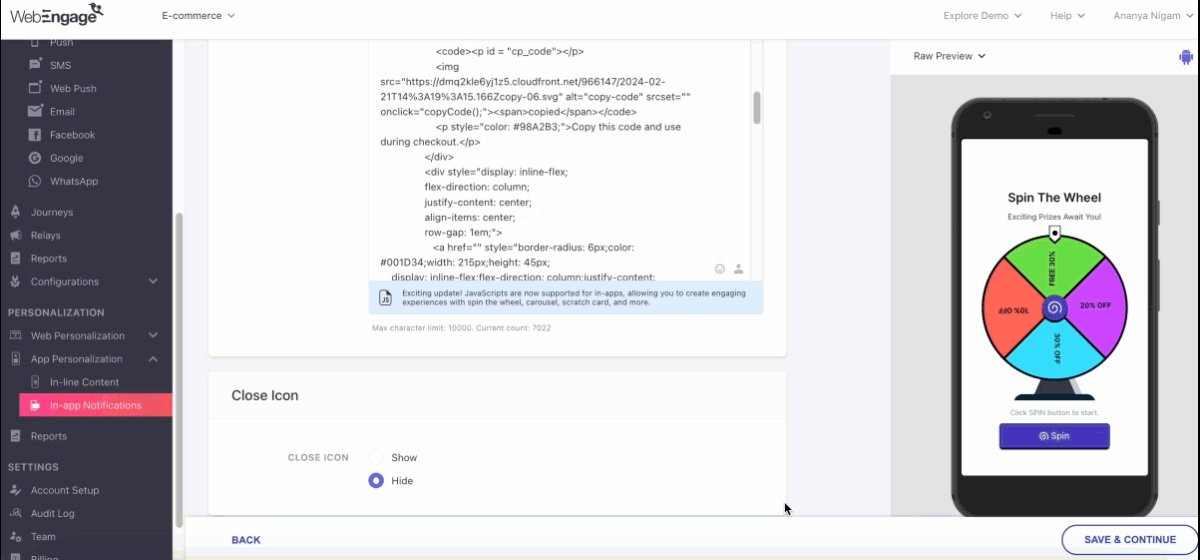
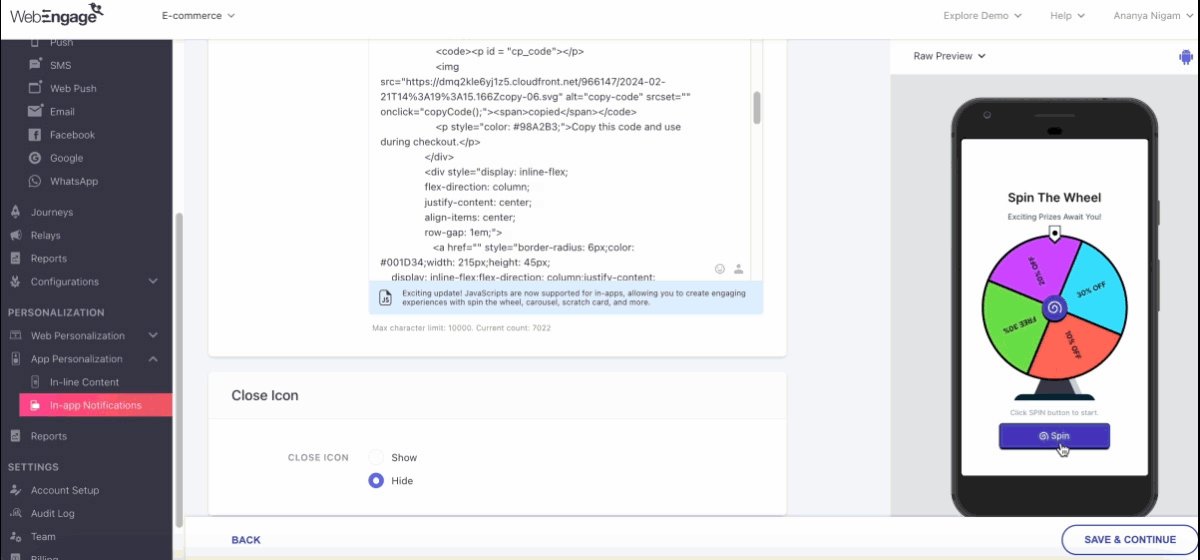
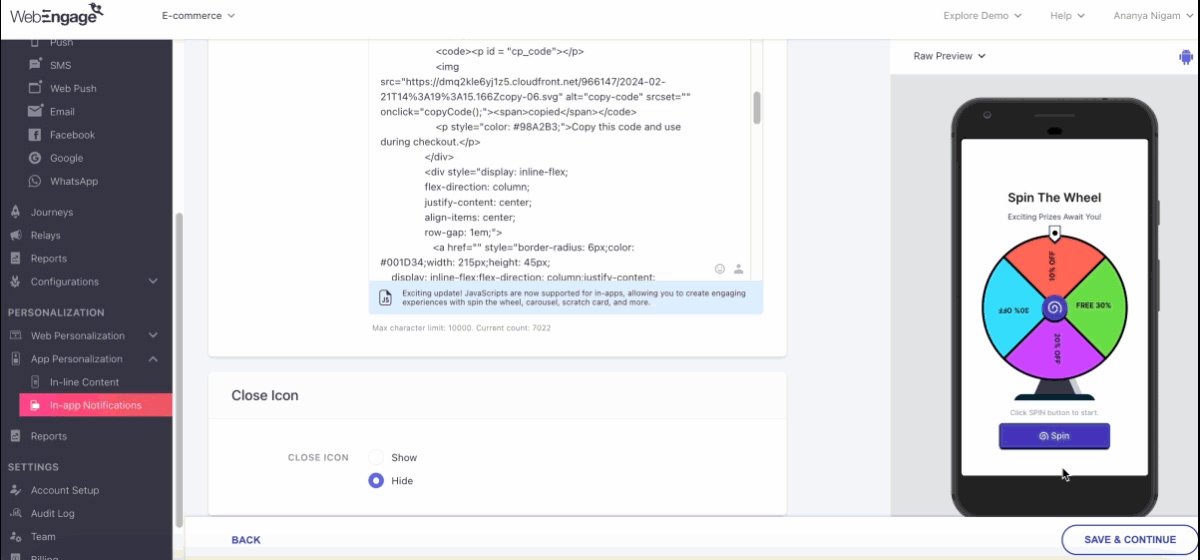
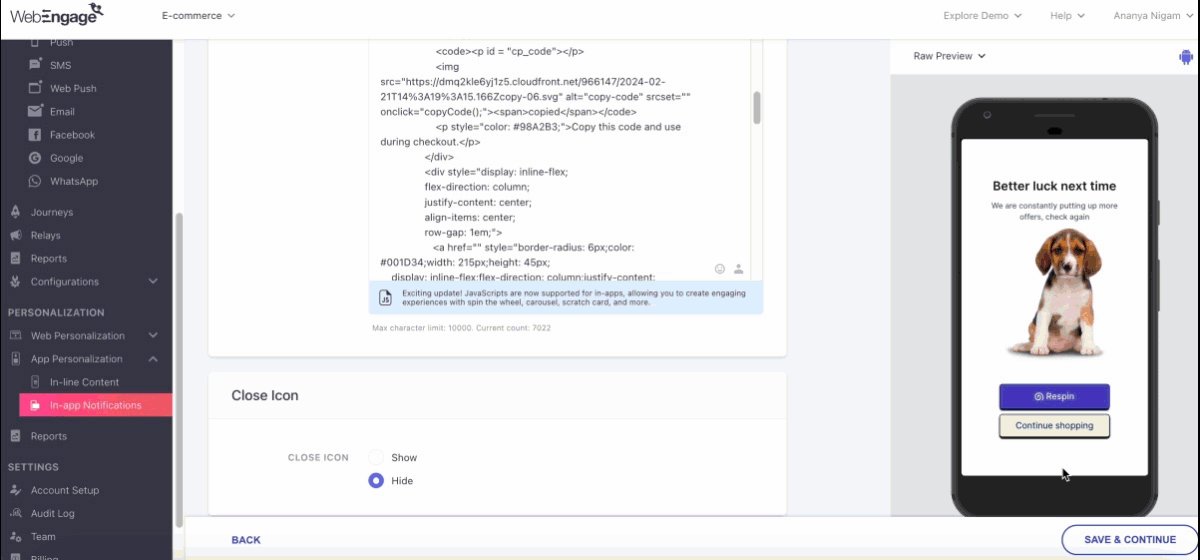
You can now add an out-of-the-box spin-the-wheel template to your in-app experience.

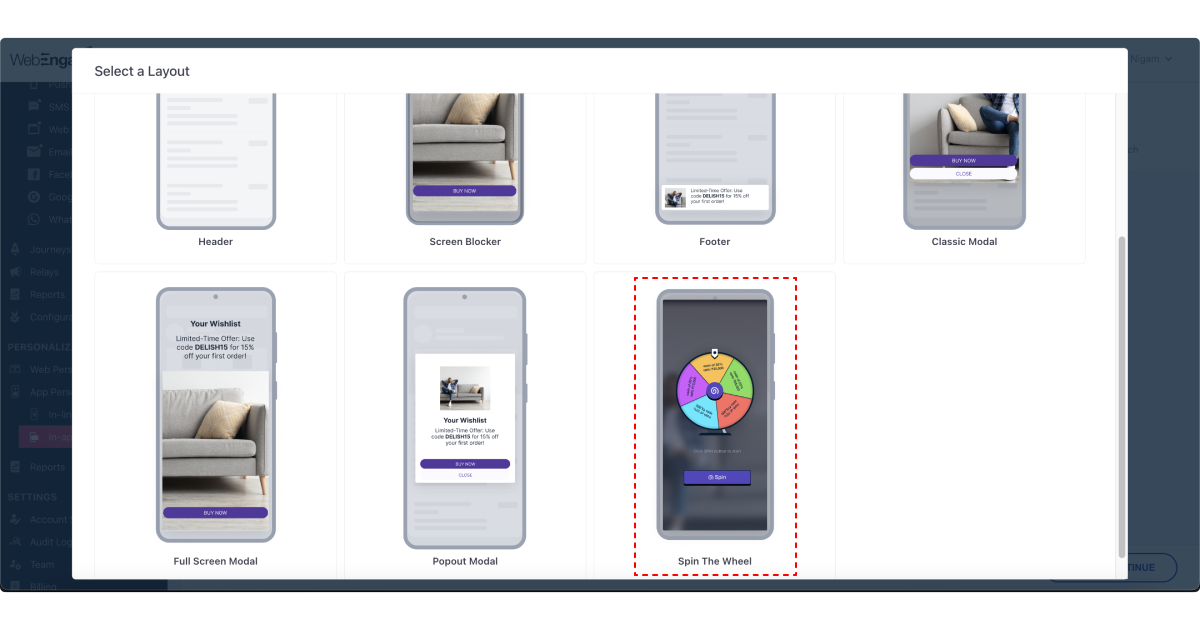
Once you reach the message tab of creating your In-app notifications, you are presented with a ‘Select a Layout’ where you can find various layouts and templates WebEngage provides.
- Click on the ‘Spin the Wheel’ template either by scrolling down this tab, using the search tab, or clicking on ‘templates’ in the dropdown on the right.
- You can see the pre-entered HTML code of the Spin the Wheel template, which can be customized according to your preference.

Conclusion
The world of gamification in apps really has no ceiling – experiments, tests, trials, and research galore. And WebEngage is striving to bring just that to you. Check out our Knowledge Base to learn how to use these enhancements. Stay tuned for the release of yet another exciting out-of-the-box template, Scratch Cards.
Get in touch with your Customer Success Manager or reach out to us at product@webengage.com for more information.







 Harshita Lal
Harshita Lal


 Amit Shinde
Amit Shinde