Well, before you start thinking that this is just another _my_tool_is_the_best blog post, lemme tell you it ain’t. Please don’t read too much into the title of this post [it is such for SEO reasons ;)].
If you are new to WebEngage, jump to a brief primer towards the end of this post. For the last 3 months we have been neck deep into building features inside WebEngage that were either a part of our roadmap or were most requested features by our customers. This post outlines some updates since we last announced the release of surveys in WebEngage. Here comes our top 10 reasons on why you should use WebEngage as a customer engagement tool for your website.
First, why should you use WebEngage’s feedback solution for your site?
Before you read further, please take a look at the feedback functionality in action on Webklipper’s contact page. The embedded contact form and feedback tab on this page are WebEngage powered. Now, the reasons …
|
01
|
Add custom categories and fields to your feedback form
Your site is different from the rest. And so is your feedback form. Now, WebEngage lets you design your own feedback form. Yeah, we know how much those plain vanilla name-email-and-message feedback solutions suck. It was just a matter of time before be built a full fledged form builder. And we did! Wait … we didn’t stop there either. Your fields can also be made category specific. So, when a user selects “Issues related to payment” as the category, a text fields shows up underneath it asking for a mandatory “Order Id”. Makes sense? Checkout some screenshots from the WebEngage dashboard to know how we let you do it.
|
|
02
|
Your feedback window, your style Paint your feedback window the way you want. We now let you take complete charge of your feedback window, to the extent of letting you customize its entire CSS (screenshot below).
|
|
04
|
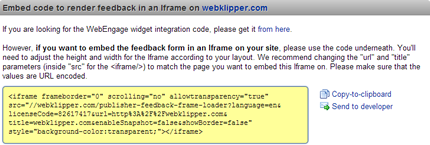
Use the feedback window as a tab or as an embedded iframe on your site
You can add the WebEngage feedback form to your site via a feedback tab or an iframe embed or both! The respective javascript/html codes can be obtained from your dashboard. With iframes, you can add the height and width attributes according to your site’s layout.
  Take a look at both these formats in action on Webklipper’s contact page → Tip: don’t forget to toggle the categories to see custom fields in action 🙂
|
Before you read further, please take a look at the survey feature in action on Webklipper’s about page (Please wait for 10 seconds for the survey to pop from bottom left). Now, the reasons …
|
06
|
Your survey window, your style
Yes, ability to theme survey windows in now a reality. With our survey css editor, you can customize the entire look and feel of the survey window to match your site’s. In the screenshot below, take a look at the cool survey window we designed.
|
|
07
|
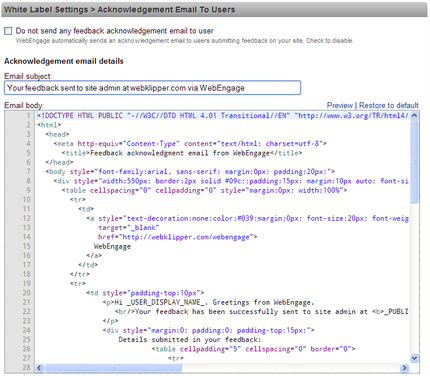
Get survey reports in your email
WebEngage dashboard is complete w/ reports and analytics related to each survey. Have a look at some screenshots in this post on surveys, here. However, most users complained that they have to repeatedly come back to the dashboard to know what’s going on w/ surveys on their site. That was a reason good enough for us to introduce this feature. You can now choose to receive emails containing responses to your surveys – these emails can be configured to be instantaneous or a digest at a frequency you choose (screenshot below).
|
Yeah we know customers are demanding. And why not? We’d love to oblige :). Read further …
|
08
|
Super easy one time integration. Non-blocking, optimized and secure code
|
|
09
|
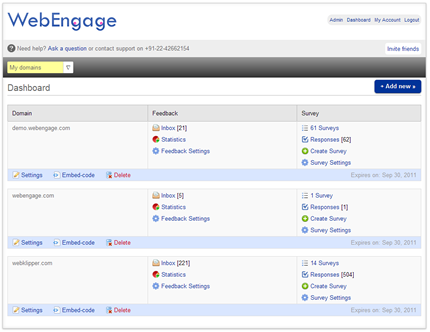
One dashboard. Multiple accounts. And we speak your language too
We are strong believers of simplicity and easy data access. If you own multiple websites or want to manage WebEngage accounts for your customers, there’s a single dashboard to do so.
|
|
10
|
Passionate team. World class support. Competitive pricing
WebEngage is brought to you by a committed and passionate team. We are die hard believers of “customer is God” mantra. Your pain points are ours and we’ll do whatever it takes to solve them.
We are moving out of private beta by the end of this month. A basic feedback-only version of WebEngage (sans all customization abilities) will be available for FREE forever. Premium plans will start at $15/month/website. You’ll get details regrading pricing on webengage.com when we go live on it later this week.
|
WebEngage (http://webklipper.com/webengage) is a customer engagement tool for websites; sites of all sorts – e-commerce, web portals, vertical search, sme websites, blogs etc. The tool essentially has two features –
- Feedback and support – we let visitors submit feedback contextually on your site. Contextually, because we tell you which page of your site was the feedback submitted on. We also tell you a whole bunch of other things – user’s geography, browser, platform etc. We send instant email notifications to both parties. All your feedback and their corresponding replies can be managed from your WebEngage dashboard. Try clicking the feedback tab once again on Webklipper.com and notice this feature called “attach a screenshot of this page”. Give it a try. You loved it, right? We let you add custom fields (like mobile number, address etc) to the feedback window. Nice reporting and analytics platform to explore in-depth statistics is offered to website owners in the dashboard.
- Short targeted surveys – we have built a platform which lets you conduct short surveys unobtrusively from visitors of your website. For example, if a user visits your site’s pricing page and has spent, lets say 30 seconds on this page and has come here for the first time, a small (and good looking) form pops up from the bottom of the page asking this user for his/her email so that you can provide assistance w.r.t your product’s pricing. Sounds cool? WebEngage surveys can be a lead generation form or user research surveys. This blog post outlines the utility of surveys and our analytics platform, do find sometime to go through it once – http://webklipper.wordpress.com/2011/06/25/announcement-webengage-survey-is-now-release-ready/
By now, you know that WebEngage is a simple DIY, SaaS platform w/ two distinct features – Feedback and Short surveys. Our customers use either of these or both, based on their needs. The integration bit is a one-time, one-line of Javascript code that needs to be placed on your website.
We have 3 immediate, short term goals –
- We are moving out of private beta by end of this month and going live on webengage.com w/ a whole new skin and branding. Watch out.
- We’ll introduce multi-admin access to your WebEngage dashboard.
- We are introducing a first version of multi-question surveys soon.
Liked what you read/saw above? Want to give WebEngage a spin? Reach out to us and we’ll send you an invite. Help us spread the word.
Stay tuned. We love you!




















 Harshita Lal
Harshita Lal



 Sanjay Mishra
Sanjay Mishra