Quieter Permissions, Optimized Experiences, Loyal Customers.
Since its inception in 2012, Web Push Notifications have taken over Email and SMS as the primary drivers of platform experience and growth for digital businesses. So, irrespective of the business vertical, the ease of opt-in and high visibility make Web Push Notifications the most preferred channel of engagement for over 60% marketers!
Unfortunately, unsolicited Web Push opt-in prompts are amongst the most common complaints of consumers. Most websites request permission on the user’s first visit, instead of prompting them at contextually relevant moments in the customer lifecycle journey. This often disrupts the user’s platform experience. As reported by Firefox, over 99% permission requests go unaccepted, with over 48% requests being actively denied by users.
So, What’s Changing?
Starting from early 2020, Google Chrome and Mozilla Firefox have heavily altered the way users experience Web Push permission prompts. These changes promise to make the web browsing experience seamless by reducing the frequent blast of permission requests. They also address the troublesome trend of prompting users on their first visit, instead of nudging them at contextually relevant moments.
1. Google Chrome Changes
With effect from February 2020, Google Chrome has rolled out a Quiet Messaging UI on Chorme v80 (and higher versions) which will disable the native browser opt-in prompt under certain scenarios (more on this below). Users can also opt-in to this new UI through their browser settings.
These changes are likely to be extended to all other browsers that have been built on Chromium (an open source browser engine) including Microsoft Edge, Opera and Samsung Browser.
How Quiet Notification Permission Prompts Work
There are several factors that can cause Google Chrome to implement the Quiet UI on your website. Let’s walk you through each one:
1. Notifications are Automatically Blocked on Websites With High Block Rates
If your website has a history of several visitors clicking ‘Block’ on the native browser opt-in prompt, then future visitors will see a message that reads, “Chrome automatically blocks notifications requests from sites with a low acceptance rate”.
2. The Prompt is Automatically Hidden for Users Who Click Deny Alot
If a user has clicked ‘Deny’ on the notification permission prompt on several websites, then the next time they click ‘Deny’, they will be shown a message by the browser that reads, “Got it. By default, new sites that you visit won’t send you notifications.”
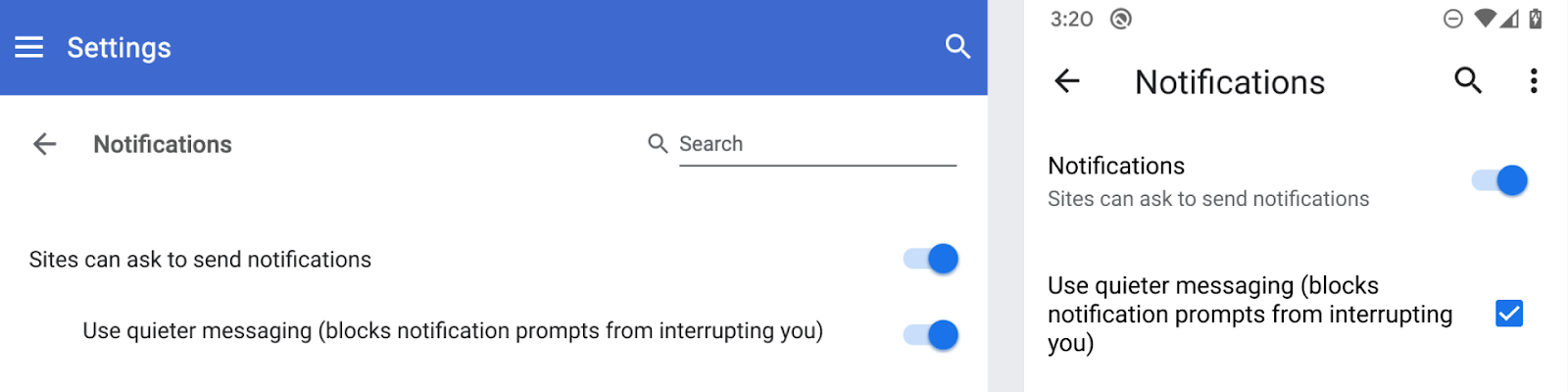
3. Users Can Manually Opt-in to the Quieter UI

Chorme users can opt-in to the Quiet UI through their browser settings. As shown above, this can be done by accessing ‘Sites can ask to send notifications’ under Settings > Site Settings > Notifications, and enabling ‘Use quieter messaging’.
In all cases, the quiet permission prompt will be experienced in the following manner:

2. Mozilla Firefox Changes
With effect from October 2019, Firefox replaced the ‘Not Now’ button on the notification permission prompt with ‘Never Allow’ – preventing websites from showing the prompt ever again (if clicked).
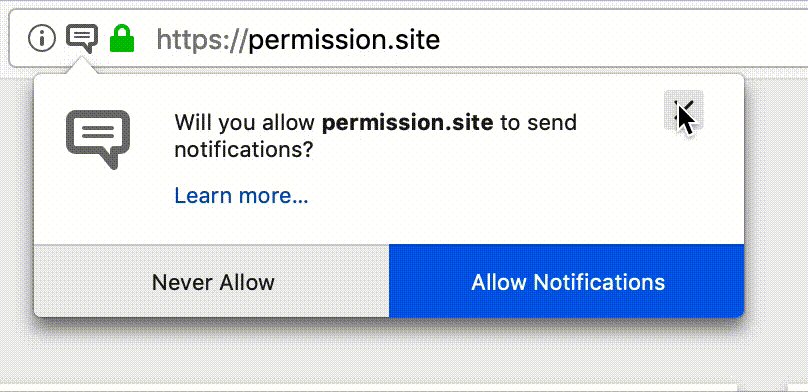
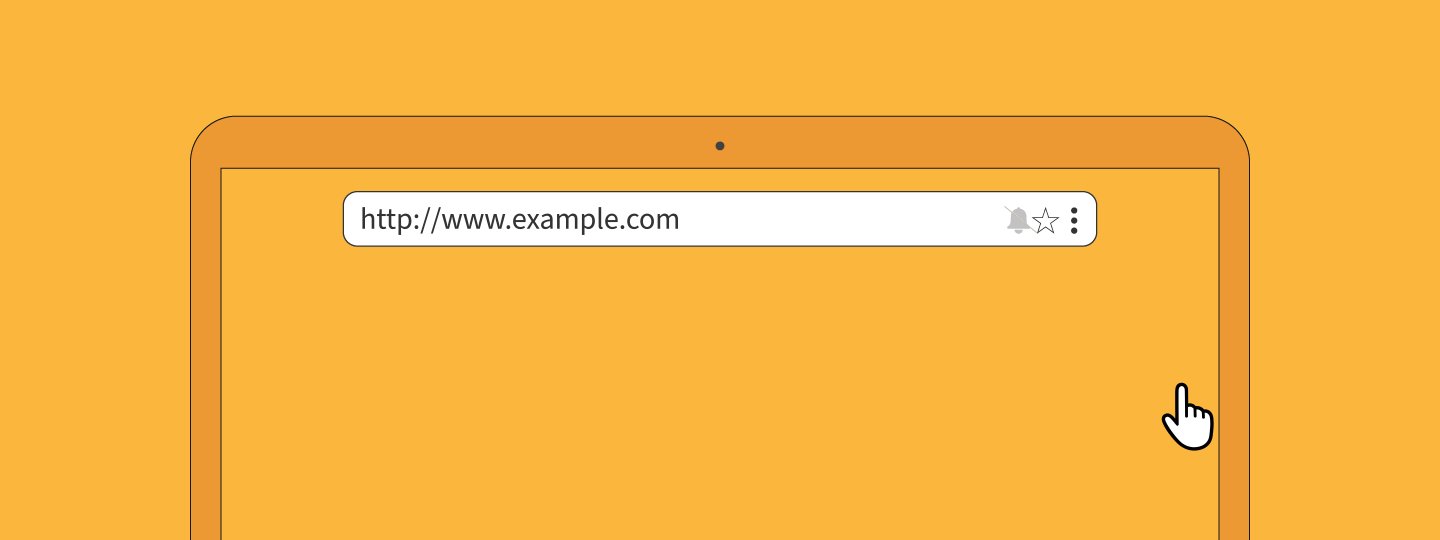
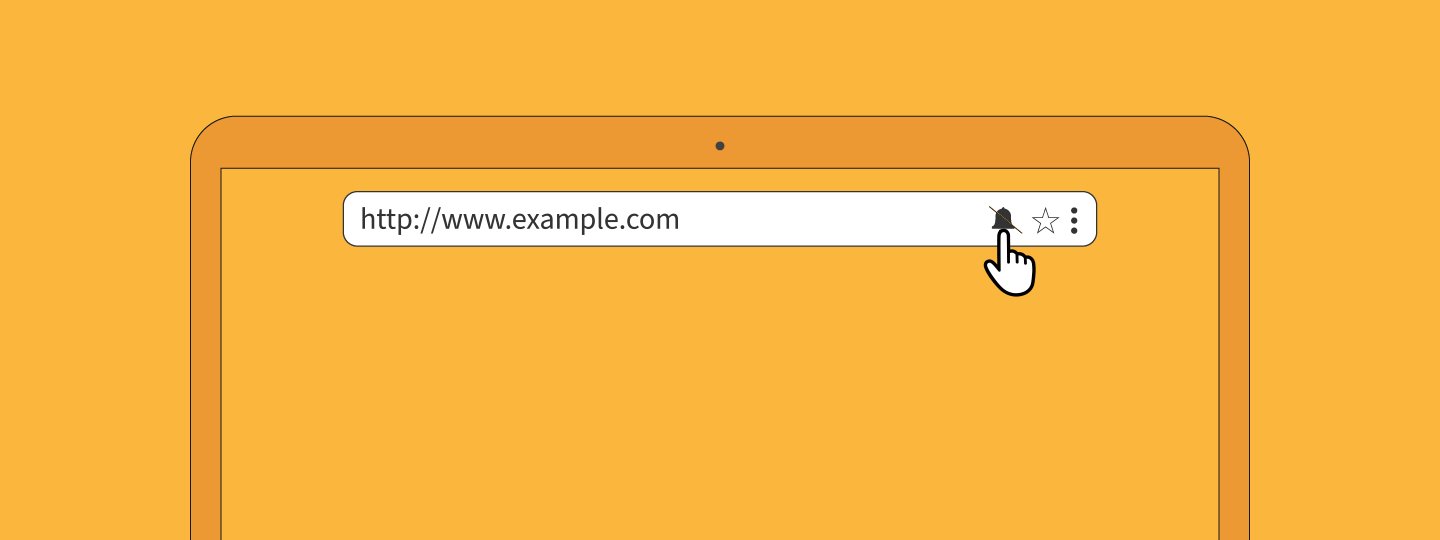
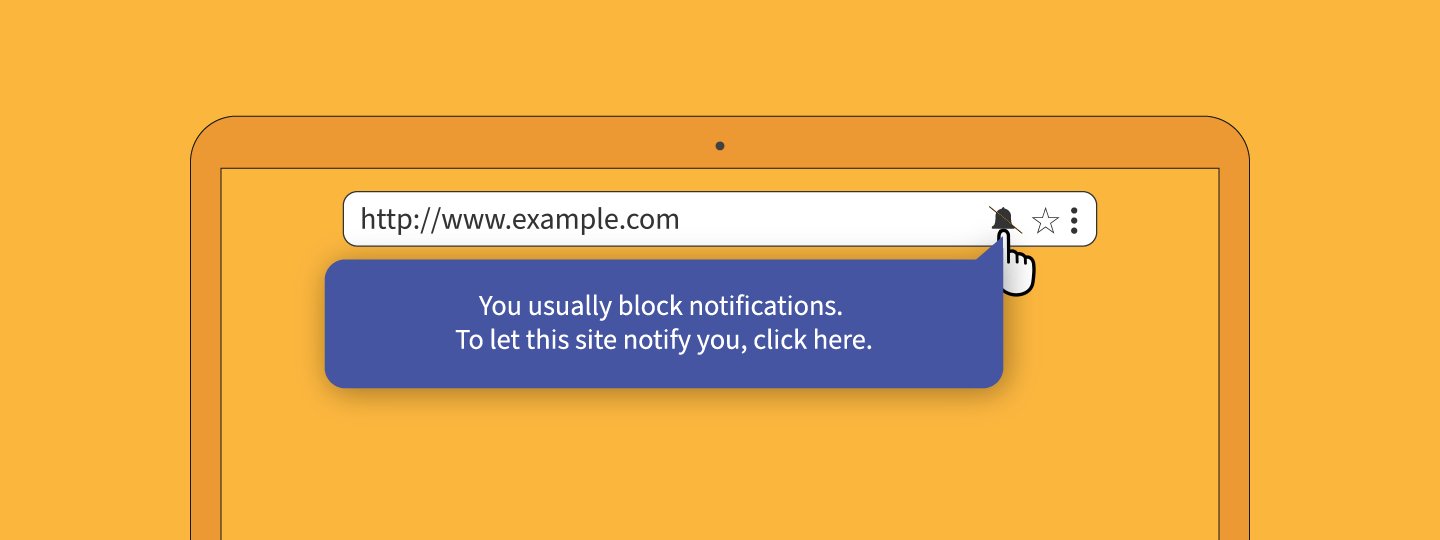
With effect from January 2020, the Native Browser Opt-in Prompt will be shown on Firefox v72 (and higher versions) only if the user interacts with the page (scrolls down, clicks and so on). If the permission prompt is triggered before user interaction occurs, then users will be nudged by a subtly animanted chat icon in the address bar. They can choose to click it to view the Native Browser Opt-in Prompt or ignore it completely, as shown below.

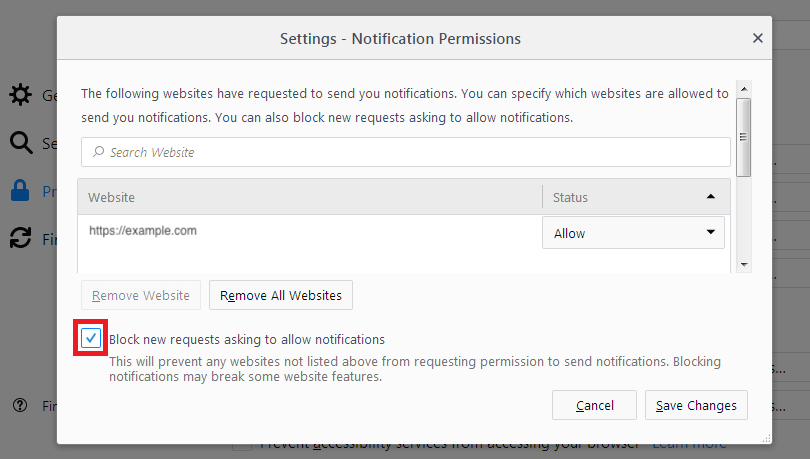
Users can also opt-in to the silent permission experience through their browser settings. This can be enabled by accessing Firefox Settings > Privacy & Security > Permissions. The window enlists all the sites for which notification permission has been blocked. You can change the status for each of them or choose to block new requests, as highlighted below.

How Do These Changes Affect Your Engagement Strategy?
Change is constant, yet it sends jitters across the room like a drop triggers a ripple. Don’t worry, we’ve got you covered with a list of everything that’ll feel a bit different, courtesy, the new notification permission behavior on Chrome and Firefox.
But first, here’s what’s not changing: Users on Firefox v71 (and lower versions) and on Chrome v79 (and lower versions) will continue to experience Web Push opt-in permissions as they did previously. All existing subscribers will remain unaffected.
Now, the change:
1. High-intent Web Push Susbcribers Coming Your Way!
One of the biggest impact of the new notification permission experience is that only those users will hit the ‘Allow’ button who genuinely want to interact with your brand. So, while you may notice a slight drop in opt-in rates, the average click-through rate and conversion rate of your Web Push Notifications are bound to increase.
2. Higher Platform Engagement, Lower Susbcriber Churn.
Yes! Since your new Web Push subscribers will be more qualified, your average website user engagement rate will gradually increase with each subsequent Web Push campaign. This will also significantly curb your subscriber churn rate, enabling you to nurture leads more effectively over a long period of time.
3. Increased Chances of New Users Spending More Time on Your Website.
With unsolicited permission prompts out of the way, first-time users can now solely focus on exploring your website and discovering your brand’s value proposition. In the long-run, the seamless customer experience will certainly boost first-time user conversions and your retention rate.:)
WebEngage Recommendations: What You Need To Do
In an effort to streamline the web browsing experience for users globally, Google has released a set of permission request UX guidelines. We recommend that you incorporate these into your engagement strategy to stay ahead of your competitors.
1. Provide Context and Obtain Explicit Permission Before Prompting for Notification Permission.
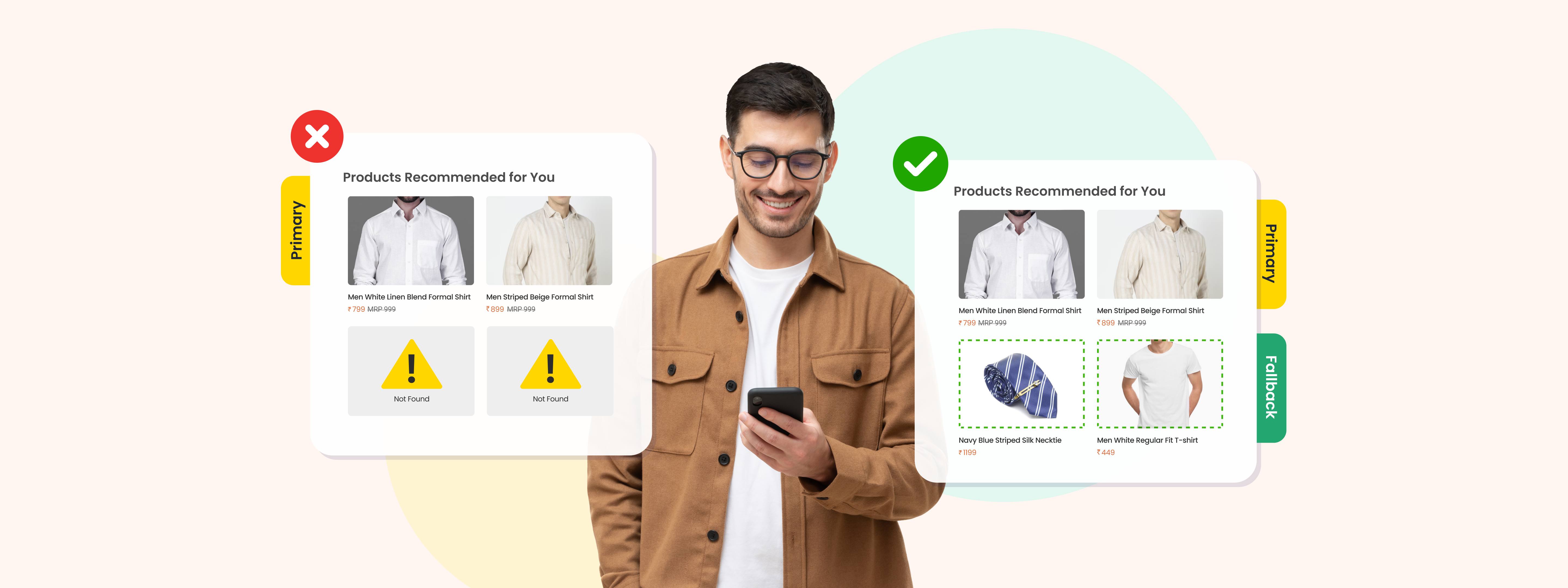
We highly recommend that you set up to a two-step opt-in flow in your WebEngage dashboard instead of setting up the Native Browser opt-in prompt. Implementing a two-step permission flow such as WebEngage Bell or WebEngage Box will increase the chances of users experiencing the native permission prompt, instead of the new permission UI on your website (on Chrome v80+ and Firefox v72+).
Let us explain how the two-step opt-in flow works.
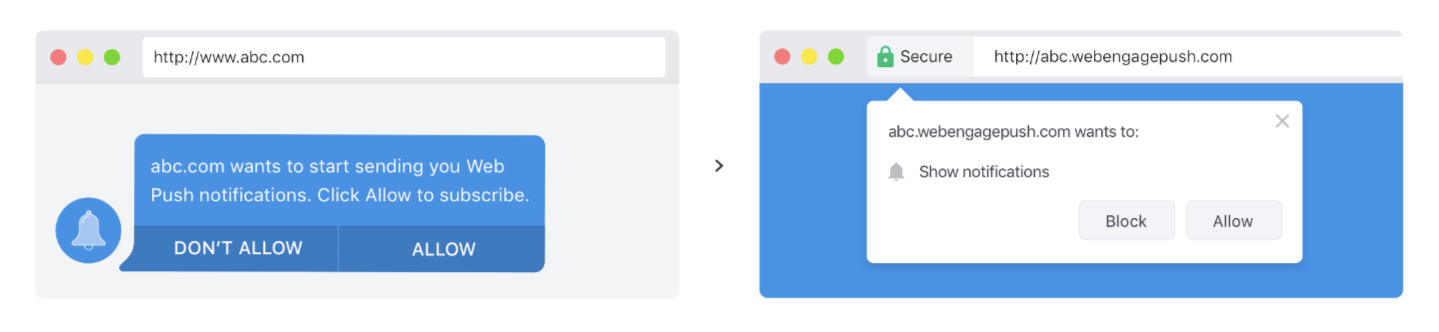
Step 1: Users are first nudged by a contextual Bell or Box style on-site notification that provides context and obtains explicit permission for showing the Native Browser Opt-in Prompt.
Step 2: Only if a user clicks ‘Allow’ on the on-site notification, the Native Browser Prompt is triggered.
This way your website will not be penalized for a low opt-in rate as the native prompt will be shown to only those users who actively want to receive notifications from you!

Here’s how you can implement the two-step opt-in flow on your website
2. Prompt Users at Contextually Relevant Moments in their Journey.
A journey refers to all the experiences your users have while interacting with your website, as they travel through a pre-defined path and perform specific actions to proceed from one stage to the next. And with WebEngage, you can easily seek notification permission at each stage in a user’s journey.
Depending on your use-case, you can choose to narrow down the Web Push opt-in prompt’s target audience to:
- A specific segment of users.
- Visitors of a specific page or set of pages of your site.
- Users who perform a specific action on your site.
- Visitors who scroll through a certain percentage of a webpage.
Here’s a Step-by-step guide to prompting users at contextually relevant moments through WebEngage.
At WebEngage we are constantly working to optimize your brand experience by enabling you to deliver contextually personalized messages. We’re highly confident that the new changes announced by Google Chrome and Firefox Mozilla will inherently enable you to engage, convert and retain users, better. 🙂
Now go, win over your customers! (Not sure how to go about it? Start your free trial of WebEngage today.)







 Harshita Lal
Harshita Lal
 Diksha Dwivedi
Diksha Dwivedi

 Avlesh Singh
Avlesh Singh