Customers, you are gonna love this! We have a introduced a brand new way to target users on your site – based on content/data present on your website’s pages. We call this WYSIWYT (pronounced /ˈwɪz.i.wɪT/).
Index:
- What is WYSIWYT?
- Why/When should I use it?
- Using WYSIWYT to offer an instant discount code to users abandoning your cart page, if their total cart value is more than, say, $500.
- Using WYSIWYT to push notifications/surveys to signed-in users.
- Using WYSIWYT to nudge returning visitor who have items in their cart, pending checkout.
- Using WYSIWYT to generate leads from users on your listing pages, if (s)he is viewing a premium listing.
- How to use WYSIWYT?
What is WYSIWYT?
What You See Is What You Target is a cool new way for you to build rules based on data/content that can be visually located on your website.
Take a look at this quick explainer video to begin with:
Loved it? 🙂
Why/When should I use it?
First thing first, everything that you can do with WYSIYT is possible with our custom rules. However, to use custom rules, there’s some amount of JavaScript variable integration that has to be done on your website. Given how much marketing and product folks love us for NOT having to involve their development/IT teams in WebEngage experiments, we took the plunge and created this visual targeting add-on inside WebEngage.
With WYSIWYT, you can now build dynamic rules without fiddling with any code. These rules can be based on any visual content or data that you can SEE on your website. E.g in the video above, you saw how WYSIWYT was used to push a notification on your product pages, ONLY when the product’s price is greater than $200. You can now build similar rules from the comfort of your dashboard. Also, this rule can be paired up with all the existing targeting rules. Yes, you heard it right – no code needed. Underneath are a few more use-cases to explain the possibilities.
Using WYSIWYT to offer an instant discount code to users abandoning your cart page, if their total cart value is more than, say, $500.
We have helped hundreds of e-commerce companies globally reduce their cart abandonment. The best aspect of what we do is that we are an instant solution – on your website, at the moment of the abandon! WebEngage’s push engine gives you this instant ability to control abandonment. Take a look at this. And, this. And, this. And, this. And, this … We can go on and on.
Now, let’s say, you wanted to use one of the samples above, on your cart. But ONLY when the total cart value is, say, more than $500.
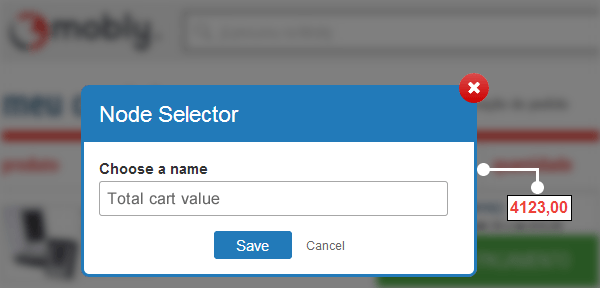
Do you SEE the “total cart value” on your website’s checkout page? Yes? Done!

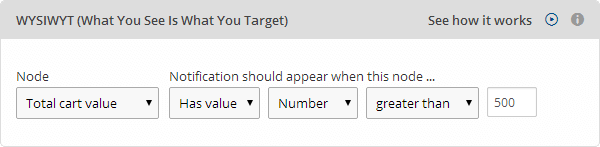
All you have to do is to “find” the placeholder for “total cart value” (shown above) and then build a rule saying “total cart value is greater than $500” (shown below).

These are the possible outcomes on your website!



Using WYSIWYT to push notifications/surveys to signed-in users.
Don’t all of us want to personalize a users experience on our website? Websites use WebEngage to push highly personalized messages/offers in different areas of their workflow. Here’s a sample.
Coming back to the point, let’s say, your goal was simple – to push a notification ONLY to logged-in users on your website.
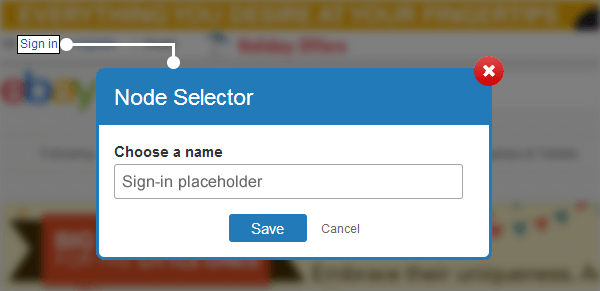
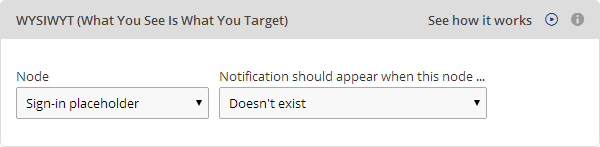
Do you SEE something on your site, that helps you visually identify when you are logged-in? Is it the “My Account” link? Or, the “Logout” button? Or, the non-existence or Sign-in button? Did you say yes? Okay, done!

You locate the placeholder to find such an identifier for the “logged-in” state of the user (shown above) and then build a rule saying “Sign-in placeholder doesn’t exist” (shown below) – which essentially means pushing something to users who are signed in.

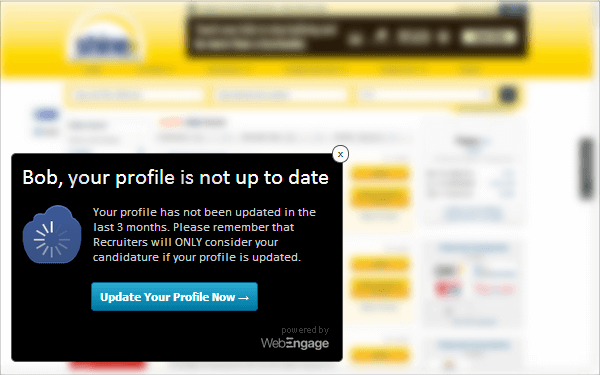
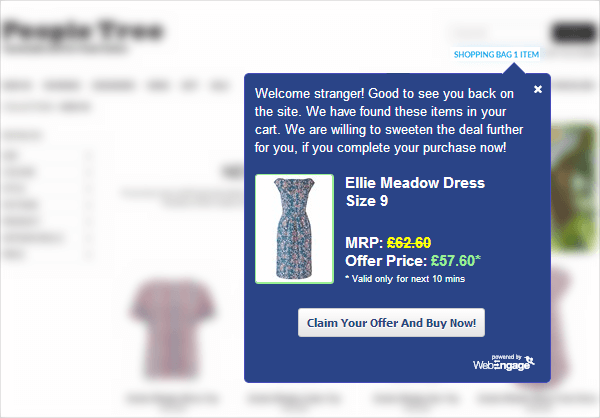
Here’s the outcome on your website!

Using WYSIWYT to nudge returning visitor who have items in their cart, pending checkout.
Our Callout Notifications have been increasingly used to re-target such users. Here’s a sample.
Let’s say, you wanted to configure such notifications on your site. Needless to say, this only needs to be shown to users who have items pending for checkout in their cart.
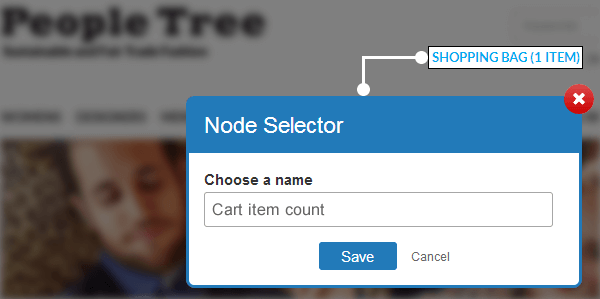
Do you SEE anything on your site, which visually indicates that a user has some items in the cart? Yes? Done!

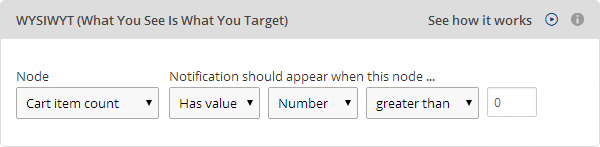
You can locate the “cart item count” variable on your site (shown above) and then build a rule saying “cart item count greater than 0” (shown below).

Here’s the outcome on your website!

Using WYSIWYT to generate leads from users on your listing pages, if (s)he is viewing a premium listing.
Premium partners/advertisers need a premium treatment. What if you could generate leads for them or run promotions like this, or this, or this for them on your website?
Let’s say you want to push a time-delayed lead generation survey (like this, or this) on your website but ONLY when a user viewing a “Premium Listing” page on your website.
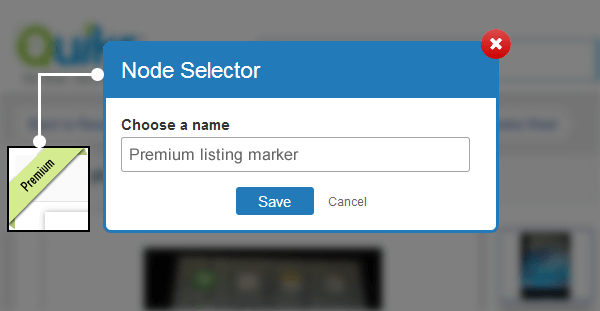
Do you SEE a way to identify a “Premium Listing” on your website? An icon saying “featured” or “premium”? Or, something else? If yes, done!

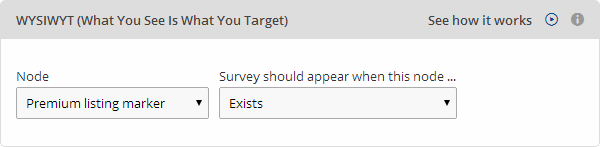
You can locate the “Premium listing marker” on your site (shown above) and then build a rule saying “Premium listing marker exists” (shown below).

Here’s the outcome on your website!

How to use WYSIWYT?
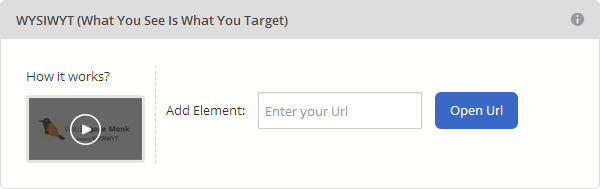
The feature is now a targeting option under the “targeting rules” section for each of your surveys/notification. Underneath is a screenshot from the targeting page. You start by opening the URL on which on need to find a placeholder (node).

Did you do something cool with WYSIWYT for your CRO? Let us know, we’d love to feature you in our case-study section.
Note: WYSIWYT is only available in the Premium and Enterprise plans. If you need to try this one out before upgrading, let us know – we’ll give you trial access for a week. Also, there’s no extra code needed for this add-on to work. Your current integration code will do the job. Please make sure that the page on which you are trying to locate a placeholder has the WebEngage widget integrated.
Check out our use-case gallery on Twitter


































 Harshita Lal
Harshita Lal
 Priyam Jha
Priyam Jha
 Ananya Nigam
Ananya Nigam