Email is still the preferred method of communication for marketing campaigns, transaction alerts, handling customer grievances, mass communication, etc.
The number of worldwide email users will increase to over 2.9 billion by the end of 2019 (The Radicati Group Inc.). Over one-third of the worldwide population will be using email by the end of 2019. But can it be even more powerful? Can we make email more engaging and interactive as if someone is browsing a website? Can we serve real-time dynamic data no matter when an email is opened? Can we collect information from within the email itself without leaving our Inbox?
Absolutely! With the AMP Project introducing AMP for Email, implementing all of the above is now possible!
1. What is AMP for email aka dynamic email?
2. How is it different from AMP for HTML?
3. How does AMP for email work?
4. Things you need to implement AMP for email
What is AMP for email aka dynamic email?
It is a new technology introduced by the AMP Project in 2018 which lets you use a subset of AMP components in your email to increase user engagement.
It is part of the AMP Project (open source project to provide a user-first format for web content, supporting the long-term success of every web publisher, merchant, and advertiser) and it offers Javascript-like functionality for email.
Wait, I have heard about AMP
You must have. But AMP for Email is different from AMP for HTML, though both are open-sourced and a part of the AMP project. AMP for Email has a few more rules than AMP for HTML in order to ensure a smooth email experience and customer journey; for example, file upload using <input type=”file” /> is not supported (as of now) in AMP for Email but it’s there in AMP for HTML.
Okay, but how is it going to work?
Emails consist of MIME (Multipurpose Internet Mail Extension) parts such as text/plain for plain text email and text/HTML for an HTML email. To make the email clients recognize the AMP for Email, a new MIME type text/x-amp-html was introduced.
This MIME part will contain AMP HTML markup. Most email sending libraries and services have already started supporting this new MIME type e.g. Nodemailer (a library to send emails in node.js) put support in v6.1.0.
Hmm, interesting. Let’s see AMP for email in action
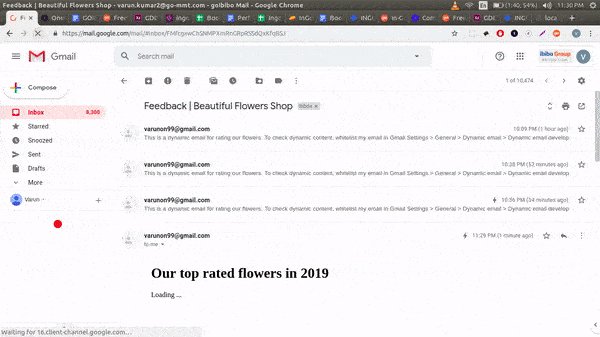
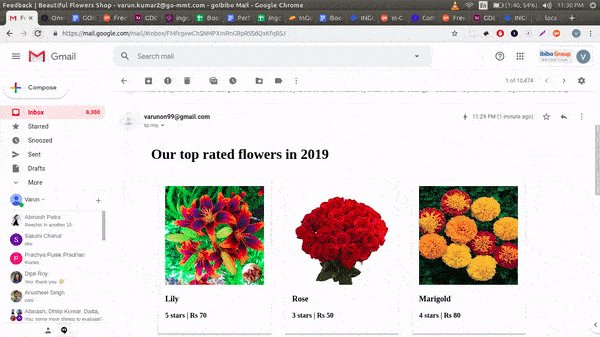
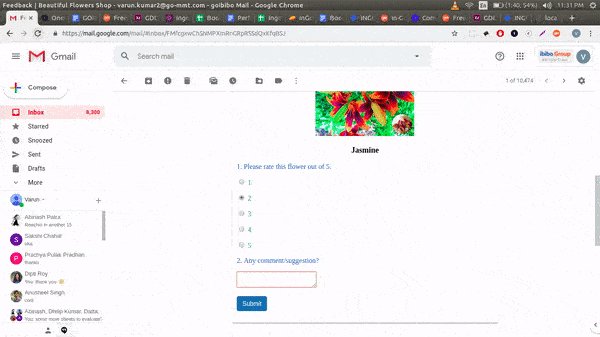
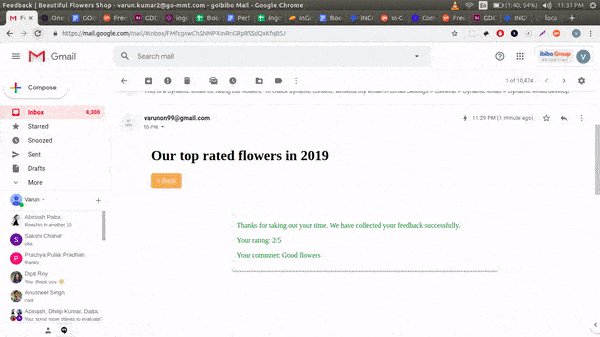
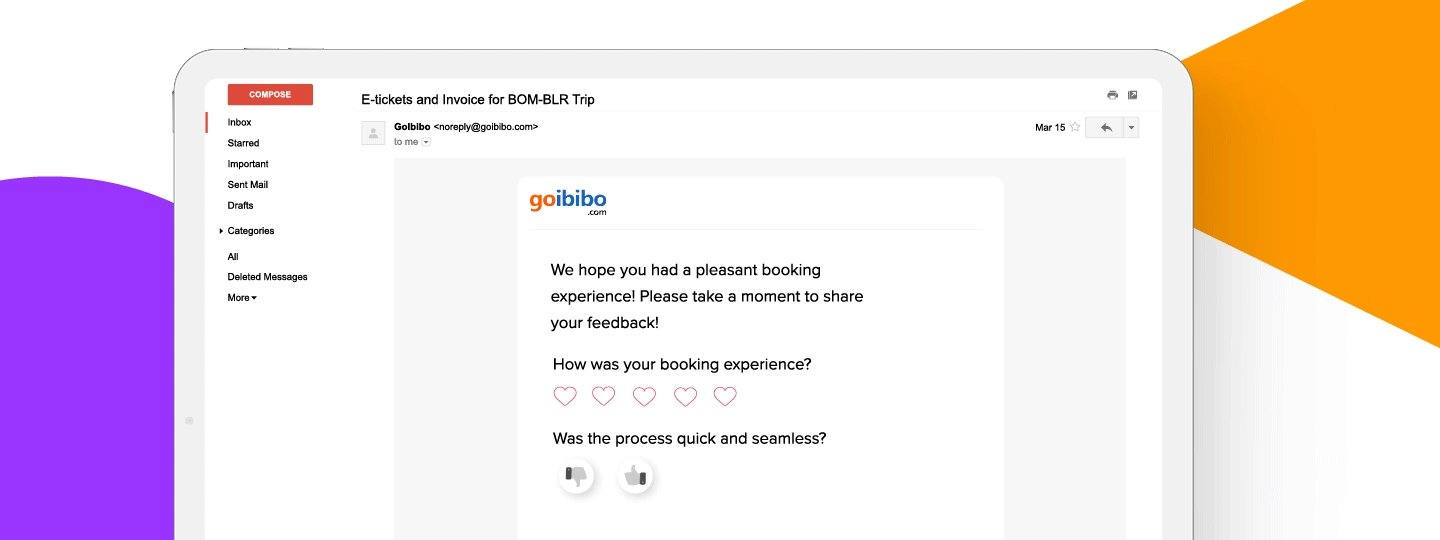
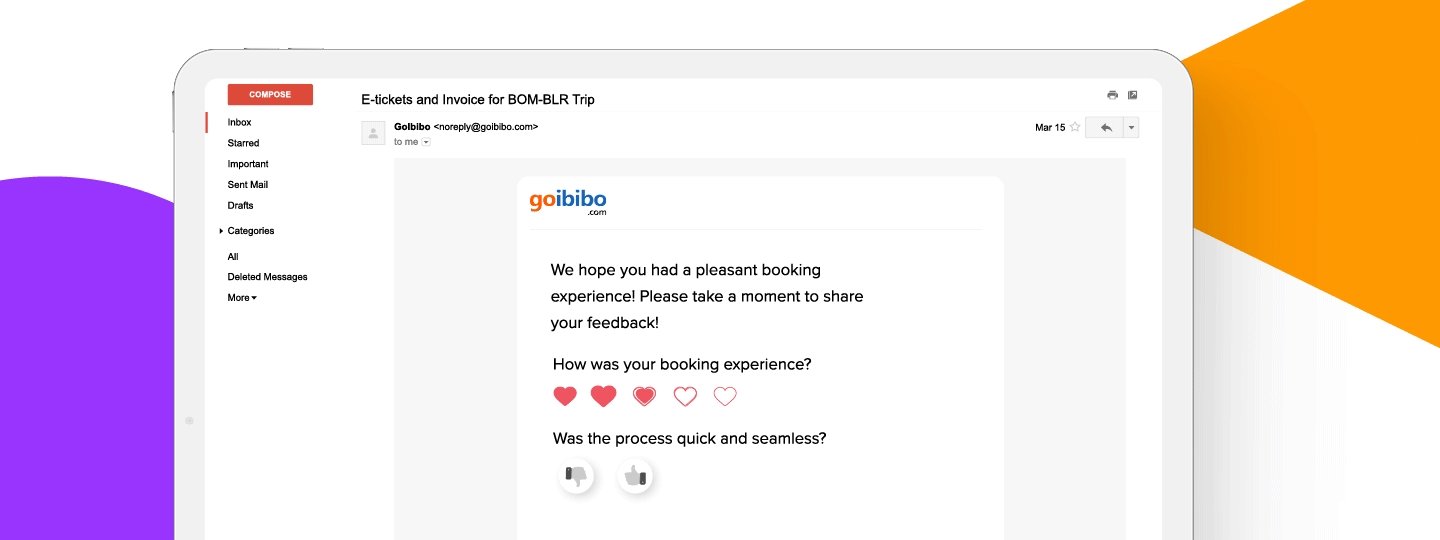
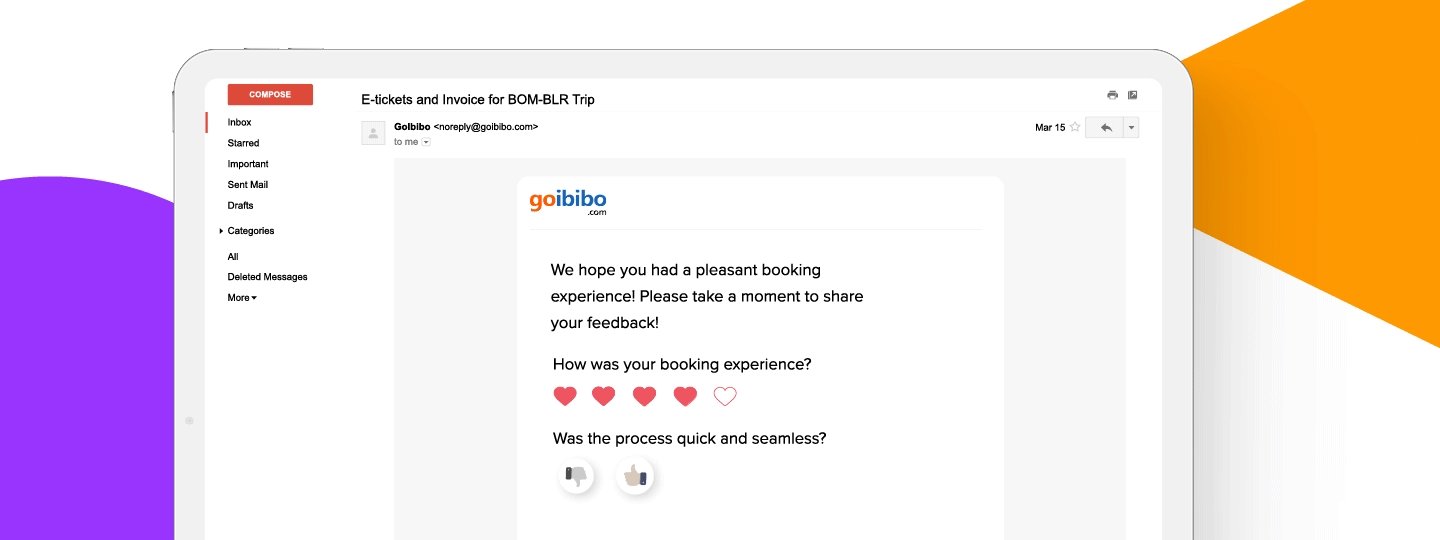
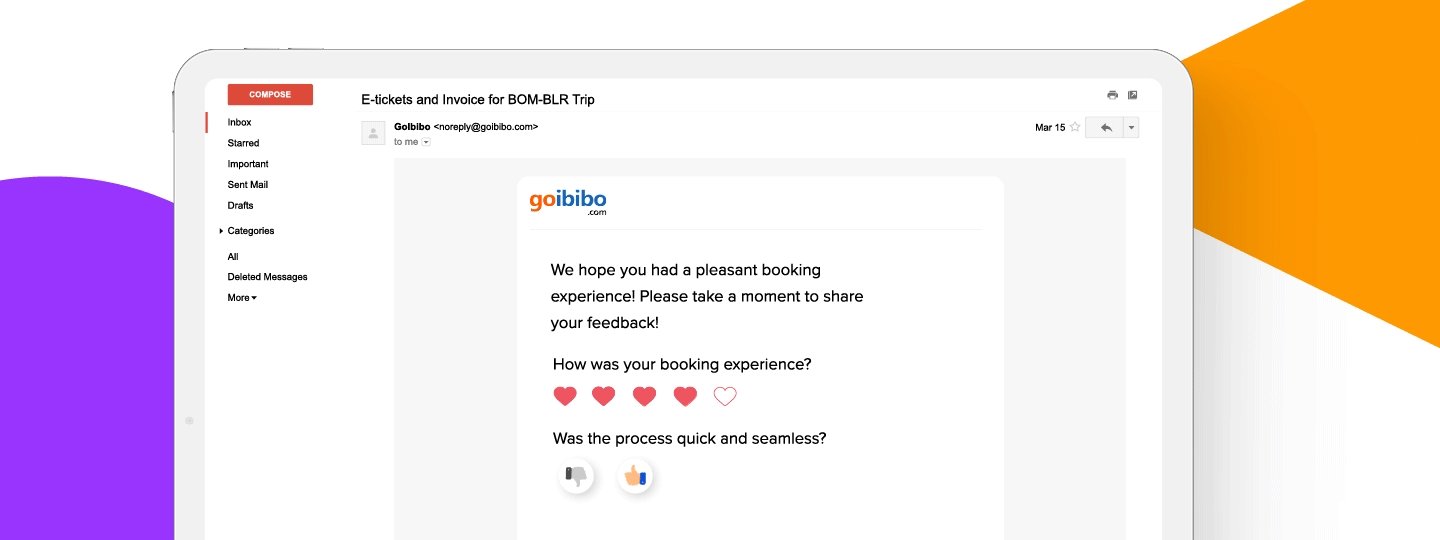
Yes, of course. Here’s a demo in which an imaginary company “Beautiful Flowers Shop” is asking its customers to provide feedback for different flowers offered by the company.

Awesome! I want to learn AMP for email too. Tell me everything.
To develop a dynamic email, you will need the following things:
- Have a valid AMP for Email markup. This would be your email template which would be rendered in Email. You can validate your markup here. A sample hello-world markup would be something like:
<!doctype html> <html ⚡4email> <head> <meta charset="utf-8"> <script async src="https://cdn.ampproject.org/v0.js"></script> <style amp4email-boilerplate>body{visibility:hidden}</style> </head> <body> Hello, AMP4EMAIL world. </body> </html> - Have an email library that supports text/x-amp-html MIME part in email body. You can use Nodemailer in node.js. An example snippet can be found here. If your dynamic email is going to contain API calls then you will have to meet CORS requirements.
res.set({ 'Access-Control-Allow-Origin': origin, 'AMP-Access-Control-Allow-Source-Origin': sourceOrigin, 'Access-Control-Allow-Source-Origin': 'AMP-Access-Control-Allow-Source-Origin', 'Access-Control-Expose-Headers': 'Access-Control-Allow-Origin' + ', AMP-Access-Control-Allow-Source-Origin' + ', Access-Control-Allow-Source-Origin' }); - Test dynamic email in Gmail. Gmail won’t allow dynamic emails to be rendered (it would be rendering HTML instead) unless your email address is officially whitelisted by the Google team (step 4). But to test your email on some particular Gmail account, you can use a dynamic email developer setting to whitelist from address. Test your AMP emails in Gmail
- Whitelist your email (sender address) by Gmail so that your dynamic email is rendered to end-users. Once you are ready with your production email, you will have to send it to ampforemail.whitelisting@gmail.com for whitelisting along with filling the registration form. The complete information can be found here. Note that Gmail doesn’t whitelist per domain, the whitelist works per email sender (e.g. if sender@example.com is whitelisted, it doesn’t apply to all @example.com addresses).
I am overwhelmed by so much information
That’s okay! Take your time. When we at Goibibo started this Proof Of Concept, it took us only 2 days to develop a dynamic email and test it in our personal Gmail accounts using the WebEngage dashboard. But it took us 2+ weeks to make our email use case production-ready and get it whitelisted by Google so that we could send it to our end users. We wanted to send our hotel partners a dynamic email to collect feedback about Extranet (hotelier’s platform for managing rates & inventory) and this is what we came up with:
We specifically used AMP for Email marketing to allow hoteliers to “Reply to Reviews” from their checked-out guests. For example, after a customer stays at the hotel, checks out, and leaves a review, the hotelier has the ability to respond to the review within their email.
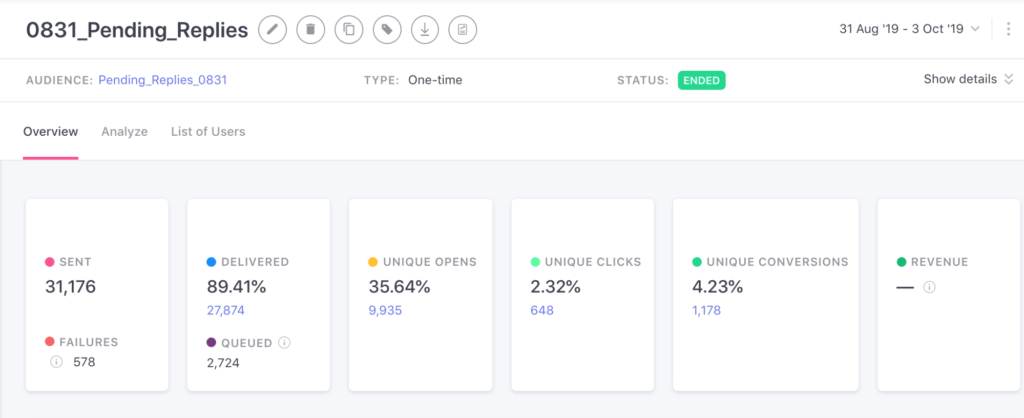
Earlier we tried this using a hyperlink to Hotelier’s platform called Extranet, and this used to have a B2B email open rate of 14% to collect replies to reviews from the Hoteliers (B2B). During Proof Of Concept, which we ran on 2 different occasions, we got an amazing response with path-breaking email open rates.


Conclusion
AMP for Email is really promising and we at Goibibo are going to use it moving forward in our email campaigns. There are some initial challenges like setting up infrastructure for handling AMP API requests and training our email-design and marketing teams. But along with the support of the teams at WebEngage, the end results are going to be really awesome.
Bonus Read – 10 Ultimate Examples of Automated Email Campaigns to Get You Started







 Diksha Dwivedi
Diksha Dwivedi
 Sanjay Mishra
Sanjay Mishra
 Surya Panicker
Surya Panicker

 Prakhya Nair
Prakhya Nair
