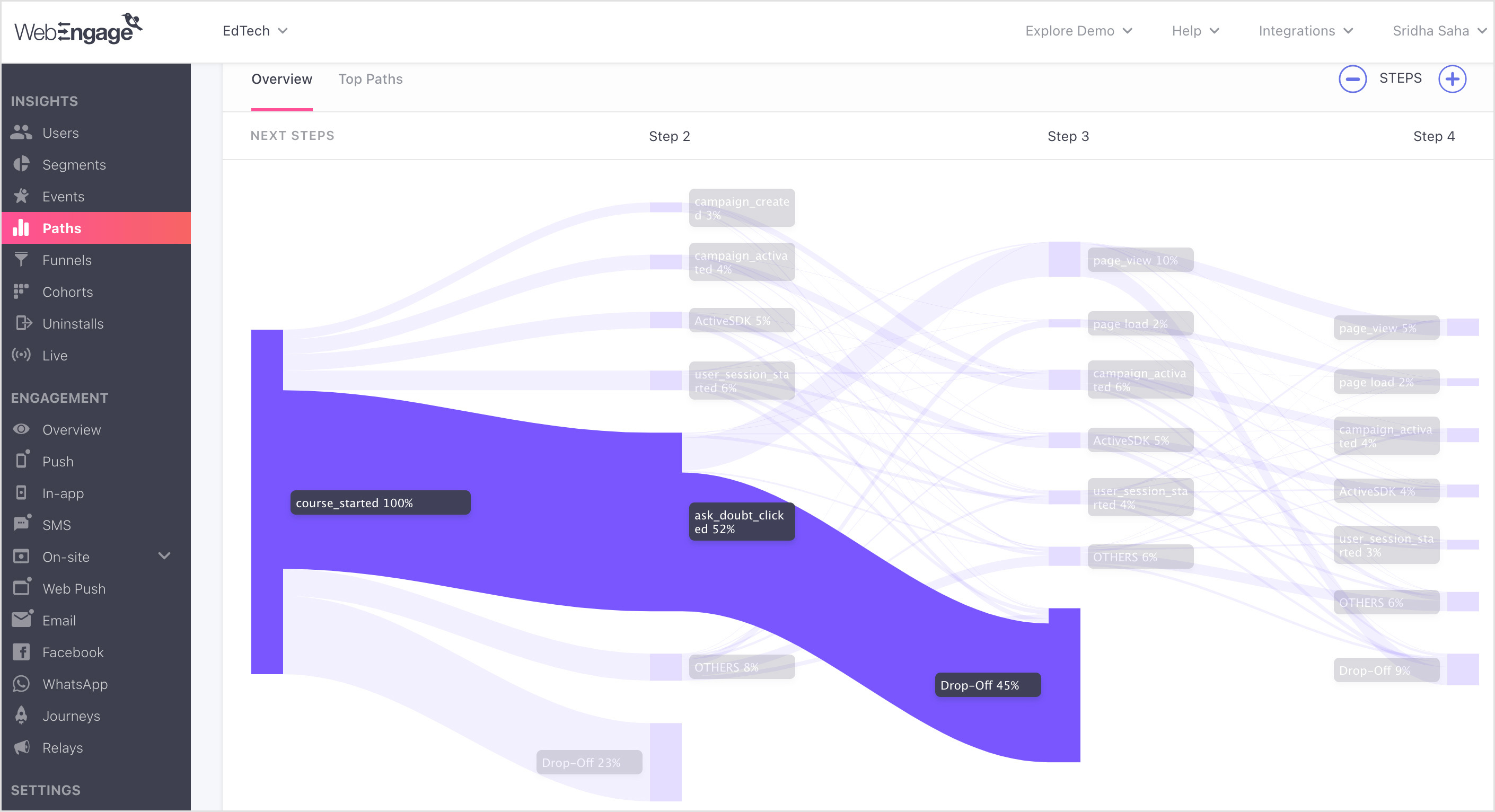
User Paths help you visualize and explore all the different ways through which users navigate and interact with your product so that you can drive them towards the most optimal flow.
It will help you answer questions like “What are my users doing:”
- after signing up?
- before uninstalling the app?
- before purchasing products from a particular category?
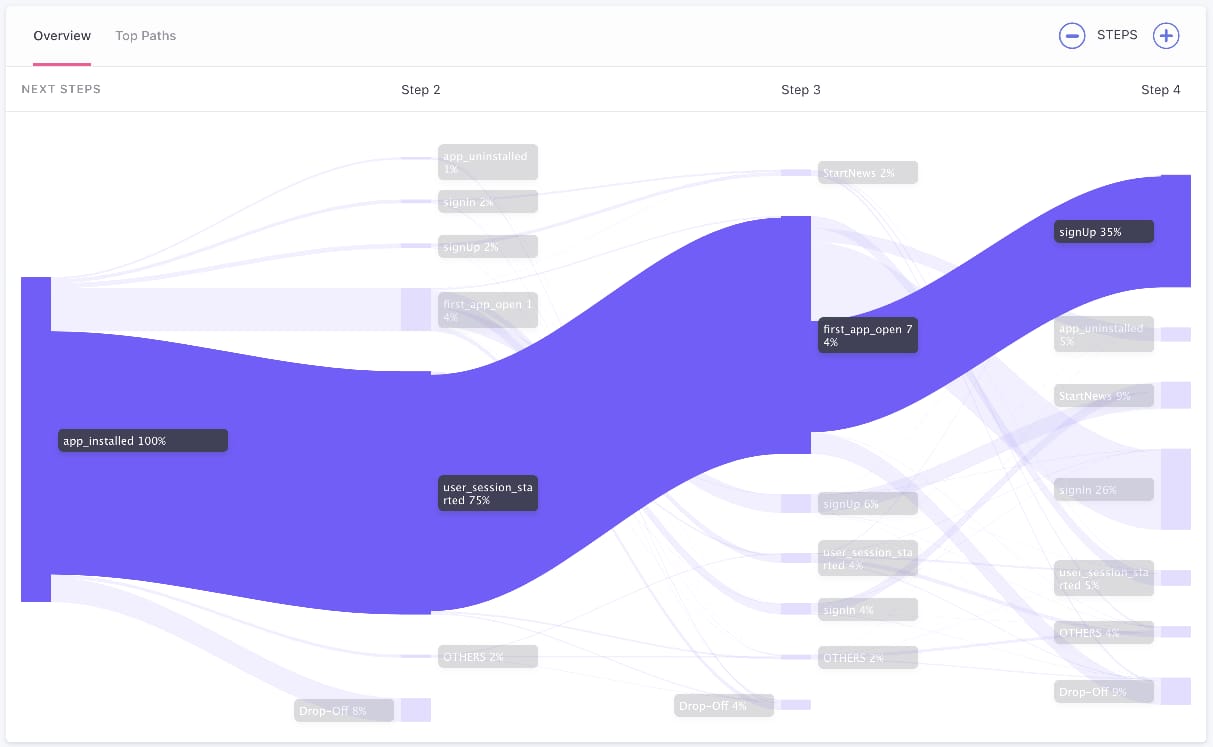
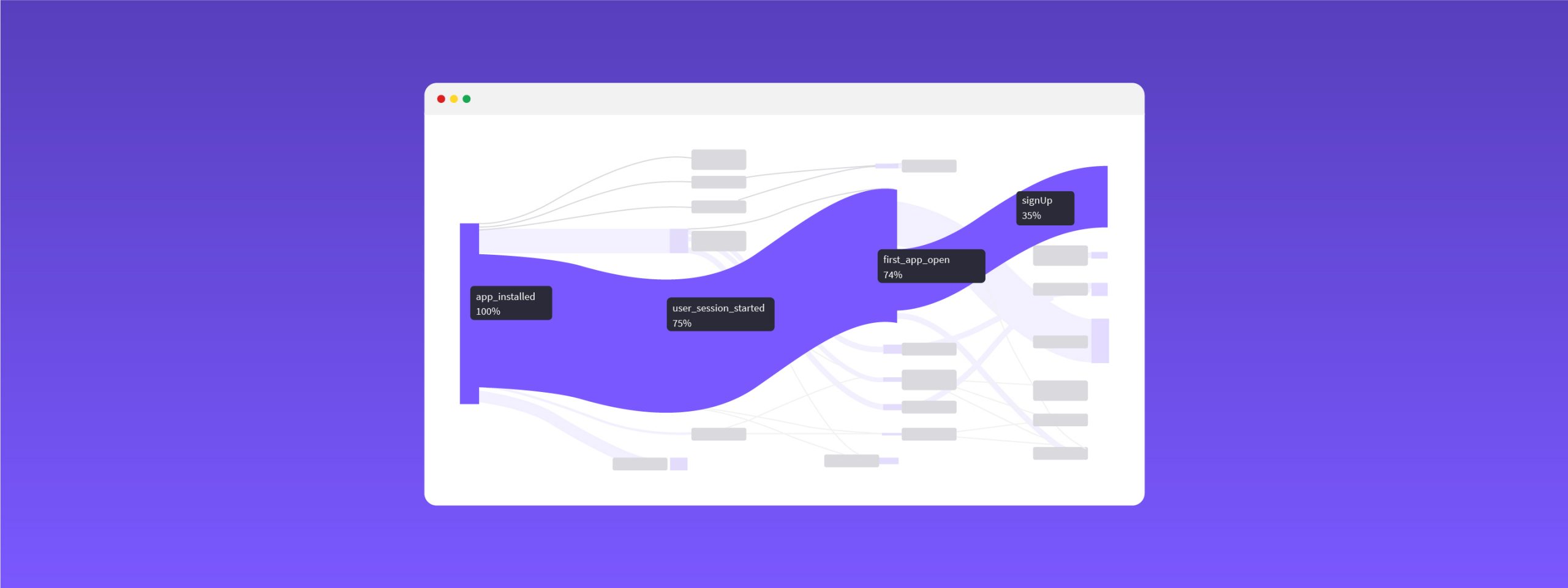
In a nutshell, this new feature eliminates uncertainty and tells you exactly what your users are doing. Shown below is a typical flow of users from Install to Sign up.

The final conversion is 35%.
While you can measure these conversion steps with Funnels and build hypotheses around the possible reasons for drop-offs at each step. With Paths, you now know exactly where the remaining users go after installing the app. You can then create user journey to get them back to the main flow.
Marketers can use Paths to discover the steps users take, leading to a conversion or what actions they take when they don’t convert.
Product Managers can see if users are completing the onboarding and, if not, pinpoint where they drop-off and exclude or alter those steps.
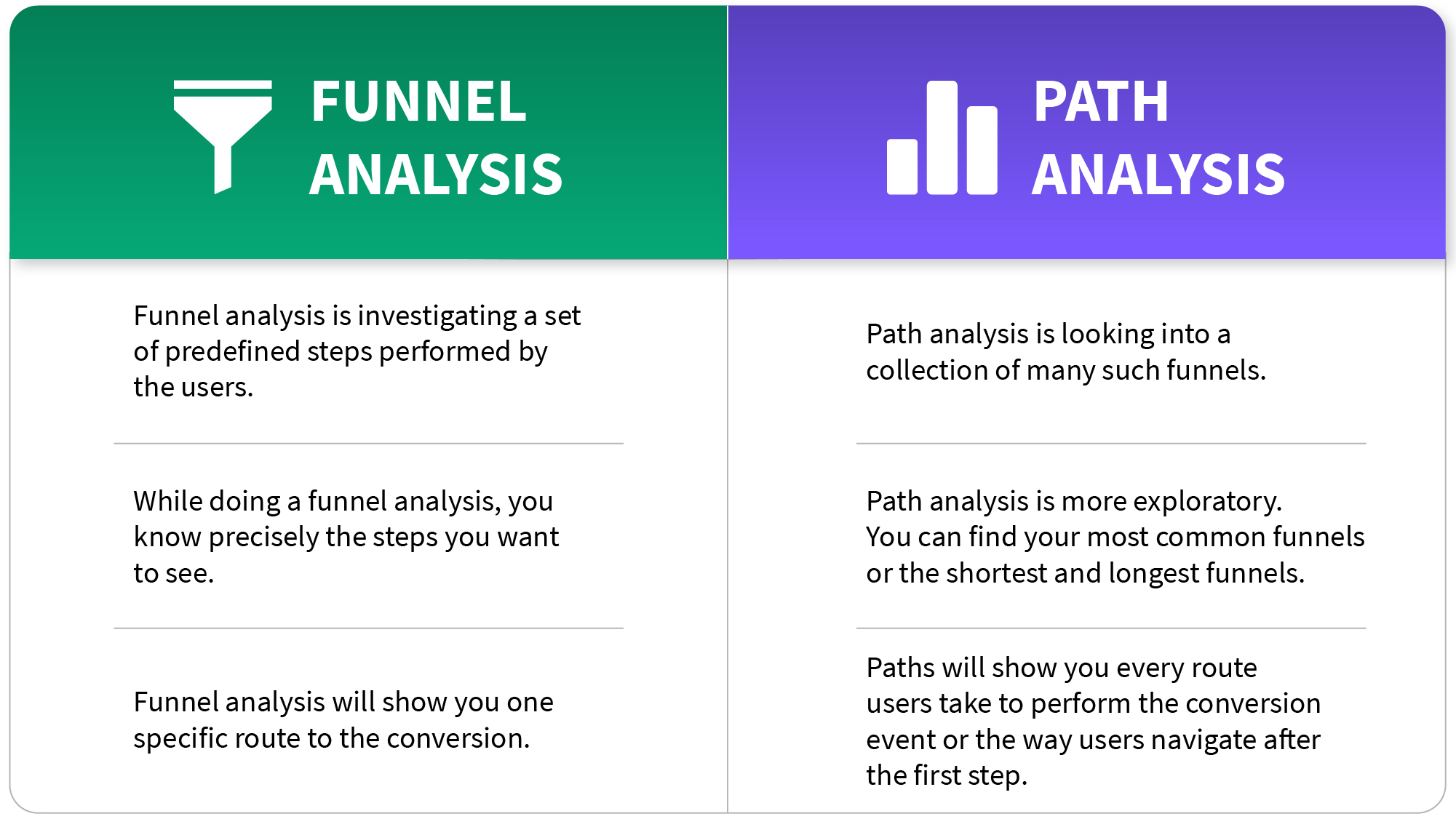
Note: Though Paths complement Funnels, both do not have the same functionality. Funnel Analysis helps you investigate a set of predefined steps, whereas Path Analysis is more exploratory. Here is a comparison between Funnels and Paths to explain how they differ from each other:

Here are some of the ways Paths can support your user engagement and retention strategies:
- Improve retention by identifying behavioral patterns before users churn
- Find the best path to conversion and replicate it for other users
- Analyze paths in different contexts to optimize and grow your metrics
- Track user journeys over different time-frames for desired results
- Understand the impact of your new releases and feature roll-outs
- Evaluate the engagement level in different areas of your app
1. Improve retention by identifying behavioral patterns before users churn
Create Paths that end in cancellation, uninstalls, downgrades, deletion. Basically, whatever ‘churn’ means to your business becomes your anchor event. You can then see what actions most of your users take before they churn. A gaming app, for example, may discover that users churn mostly after playing a particular level for multiple days. The marketer can dig deeper to see if offering a bonus at seven days or a free power-up to users stuck at that level can rectify the problem and help them retain more players. Similarly, in OTT, you can tell viewers about the latest episodes or series that they wouldn’t like to miss.
2. Find the best path to conversion and replicate it for other users
While Funnels tell you how many users convert and how many drop off, they still leave a major question unanswered – what do my users do after or before they drop-off?
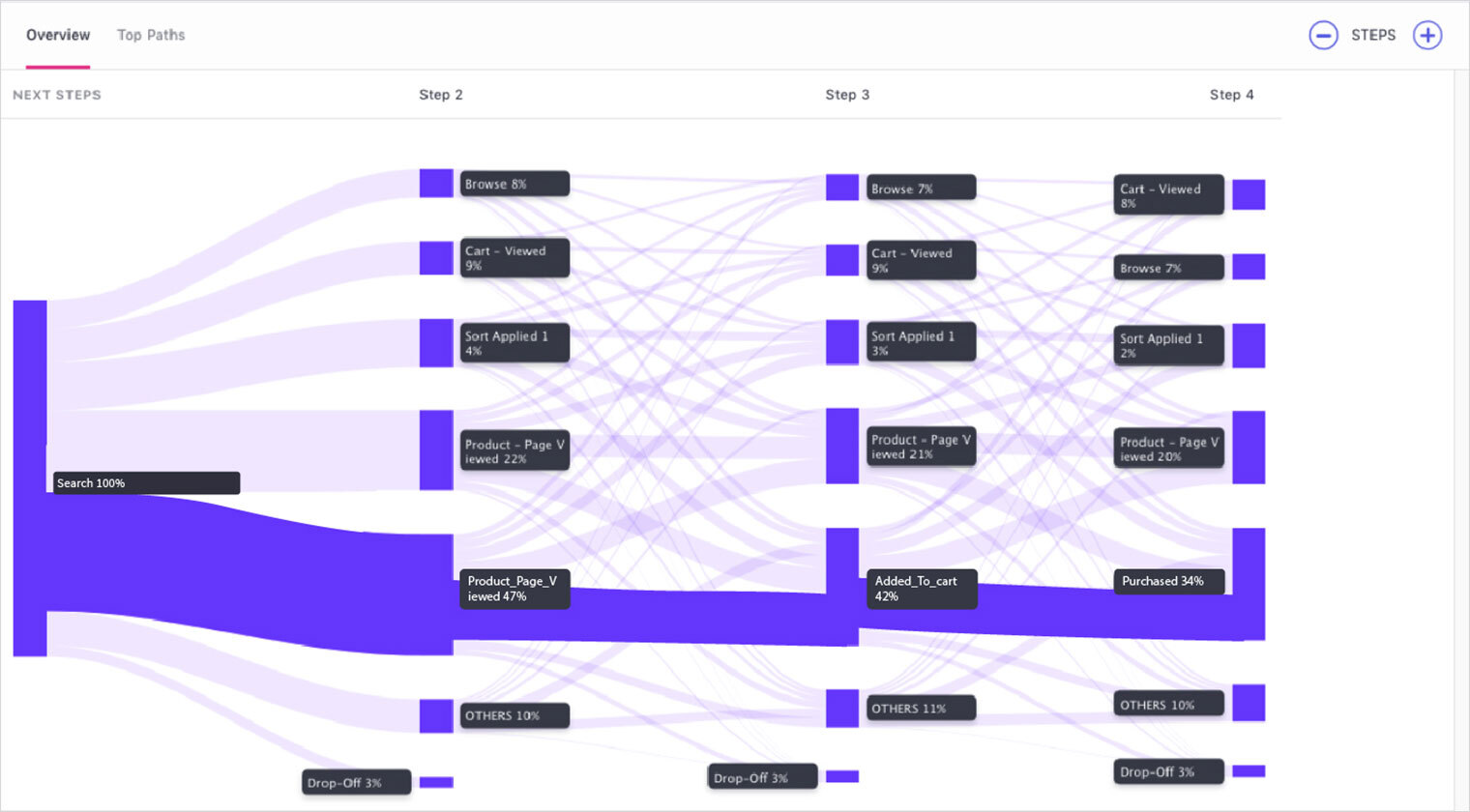
For example, an E-commerce business can create a purchase funnel where users perform the following events:
Product Searched → Product Viewed → Added To Cart → Checkout Started → Product Purchased
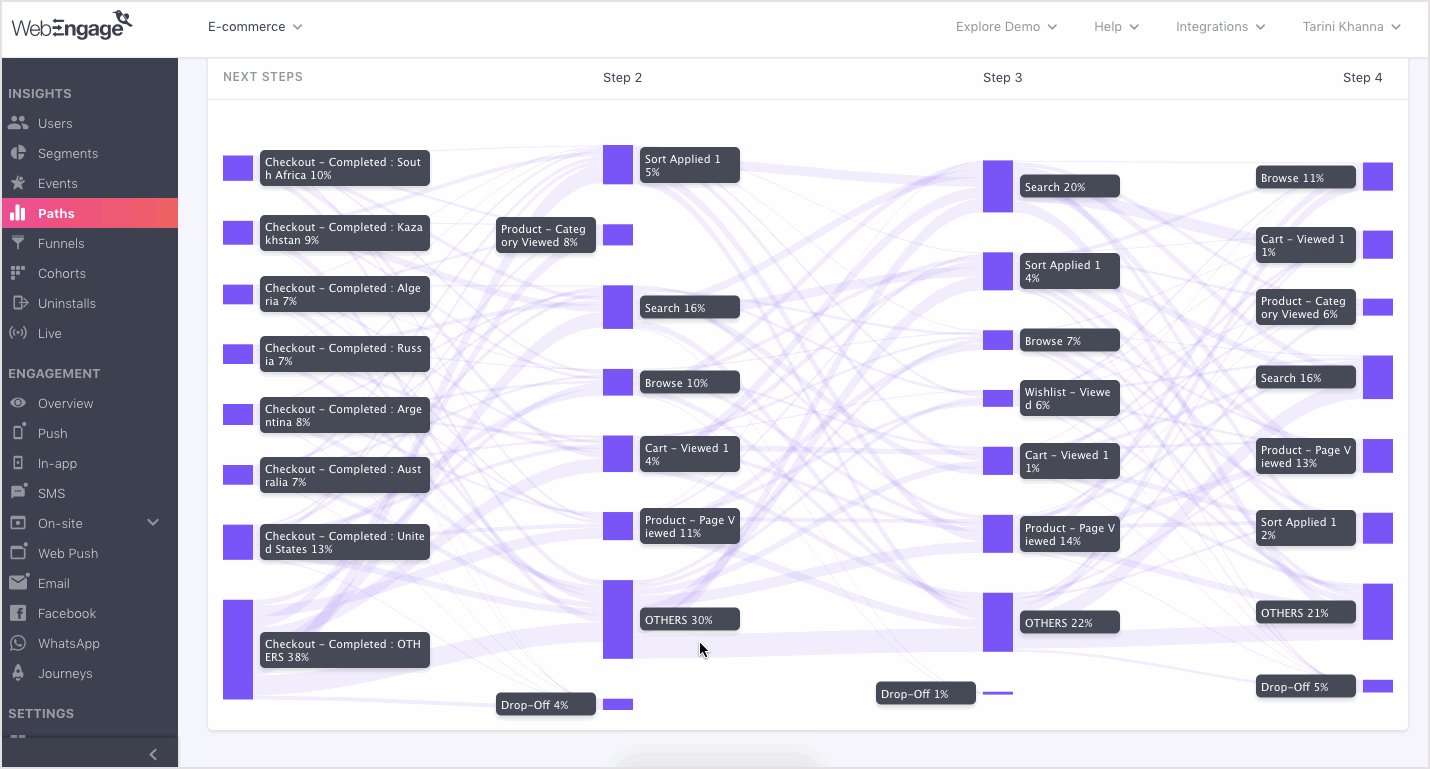
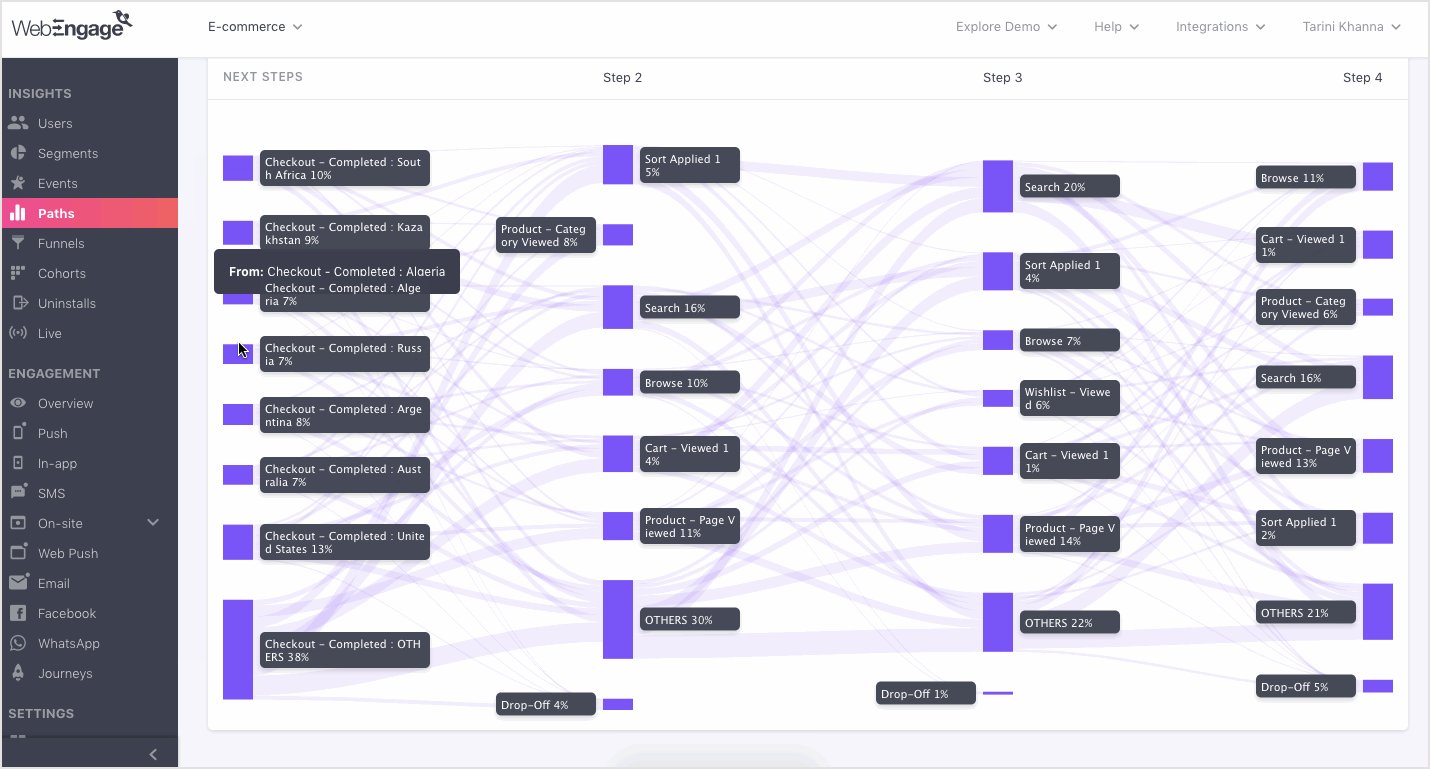
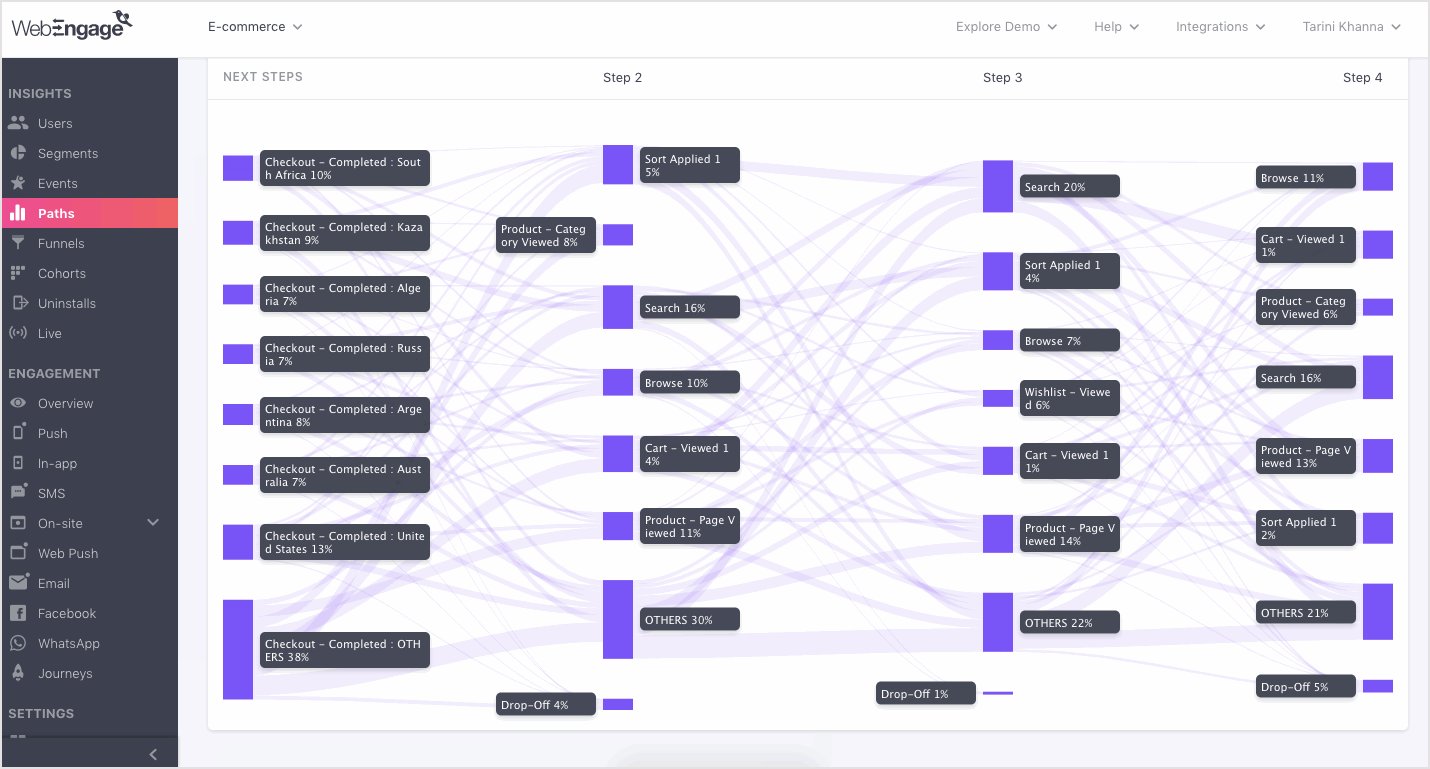
This is an ideal funnel. But in reality, it’s oversimplified. With Paths, the E-commerce business can conduct a Path Analysis to see what actions are taken by users after searching the product.
Perhaps, users:
- Go back to the search page to view more products
- Start a fresh search
- Discover a new product by navigating the site through the site hierarchy
- Check out the new product launch

By user behavior analysis and the success & failure of each of these Paths, you can gauge why your users drop off at a particular point. Whenever possible, eliminate these distractions to provide the users with a more direct route to their goal.
3. Analyze paths in different contexts to optimize and grow your metrics
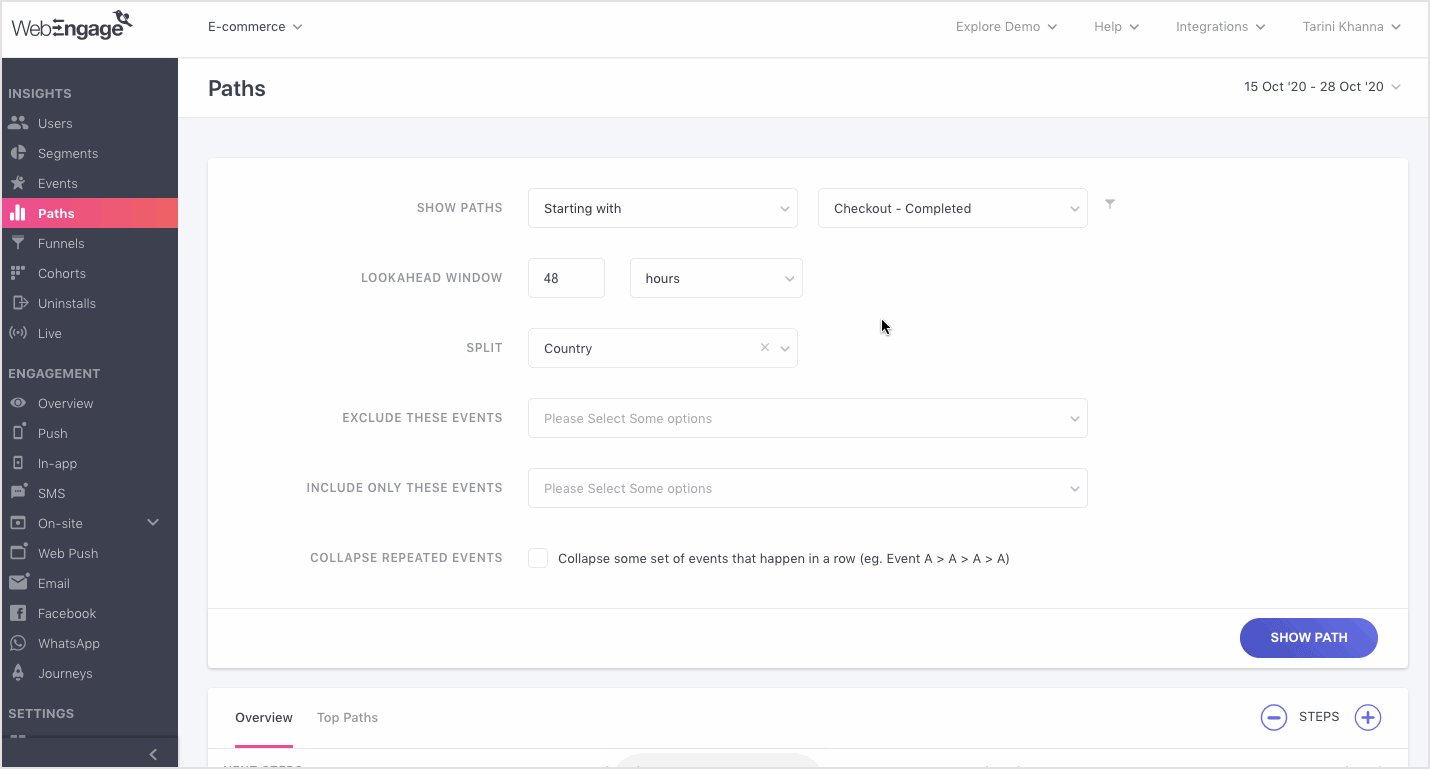
On the WebEngage dashboard, you can split a Path by different event attributes and compare how different users interact with your app. For example, you can split your anchor event by Country and compare Paths by users acquired from different geographies. You can discover what makes each group stick and customize the experience for different users and versions of your product.
Common examples of path comparisons include:
- Mobile app vs Web app
- High-involvement purchase (mobile phones) vs Low-involvement purchase (case covers)
- The United States vs Rest of the world
- Paid vs Organic users
- iOS vs Android

4. Track user journeys over different time-frames for desired results
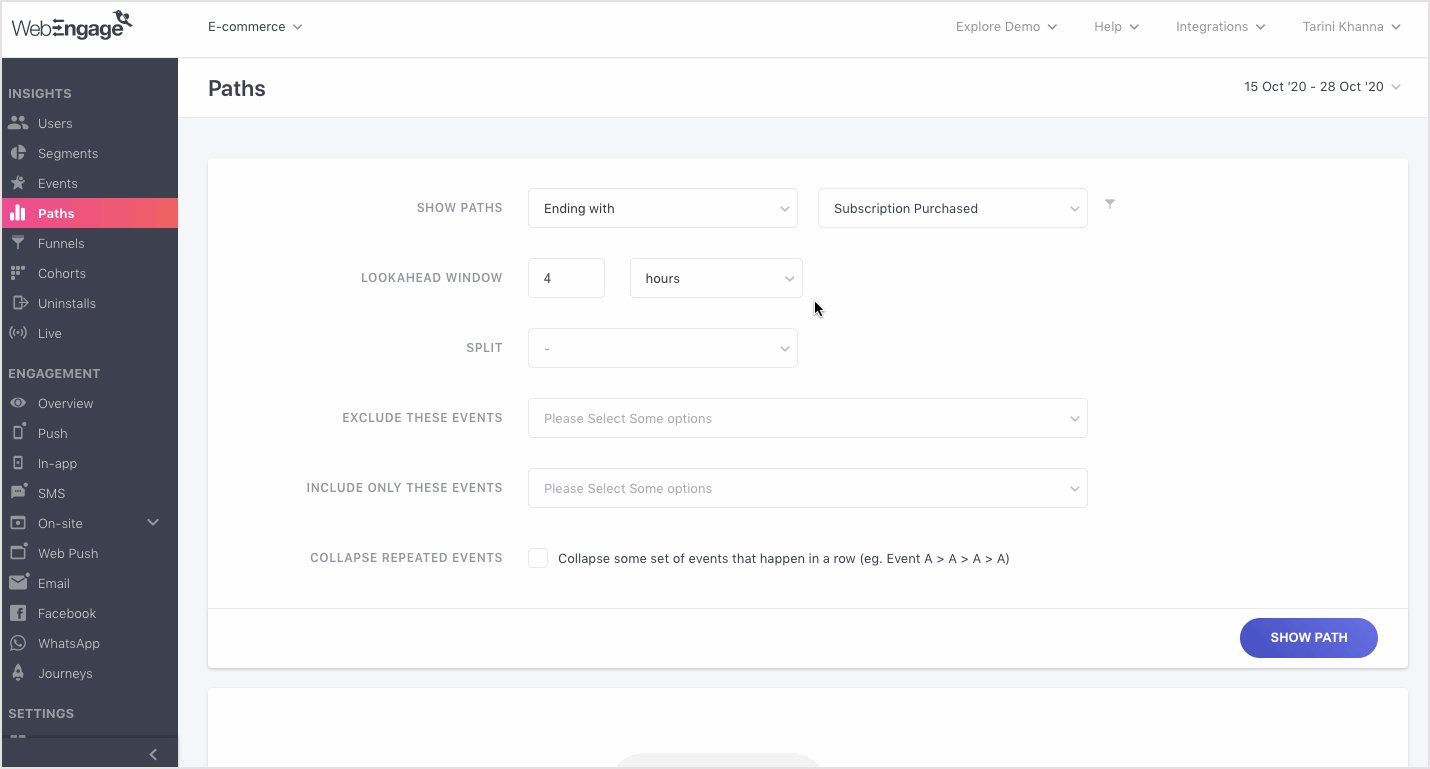
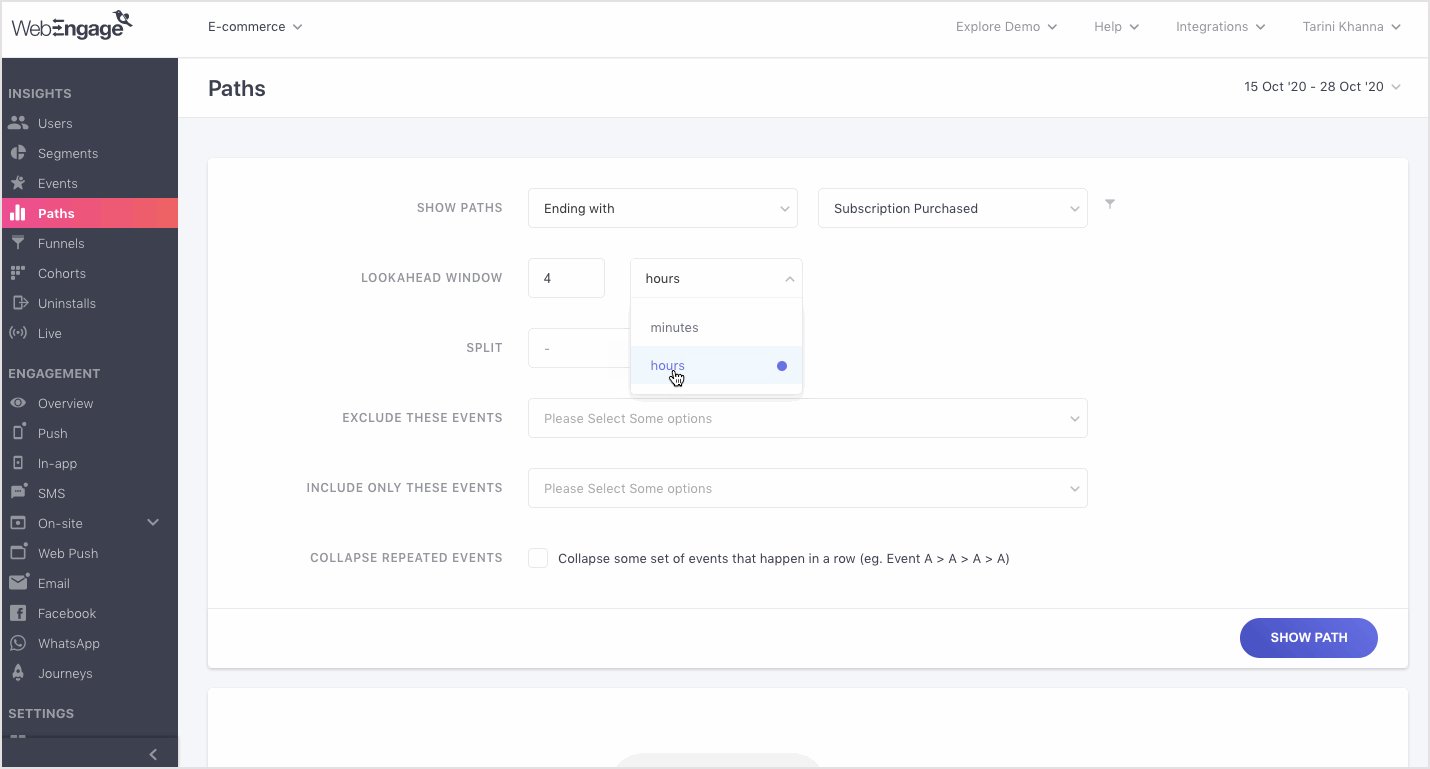
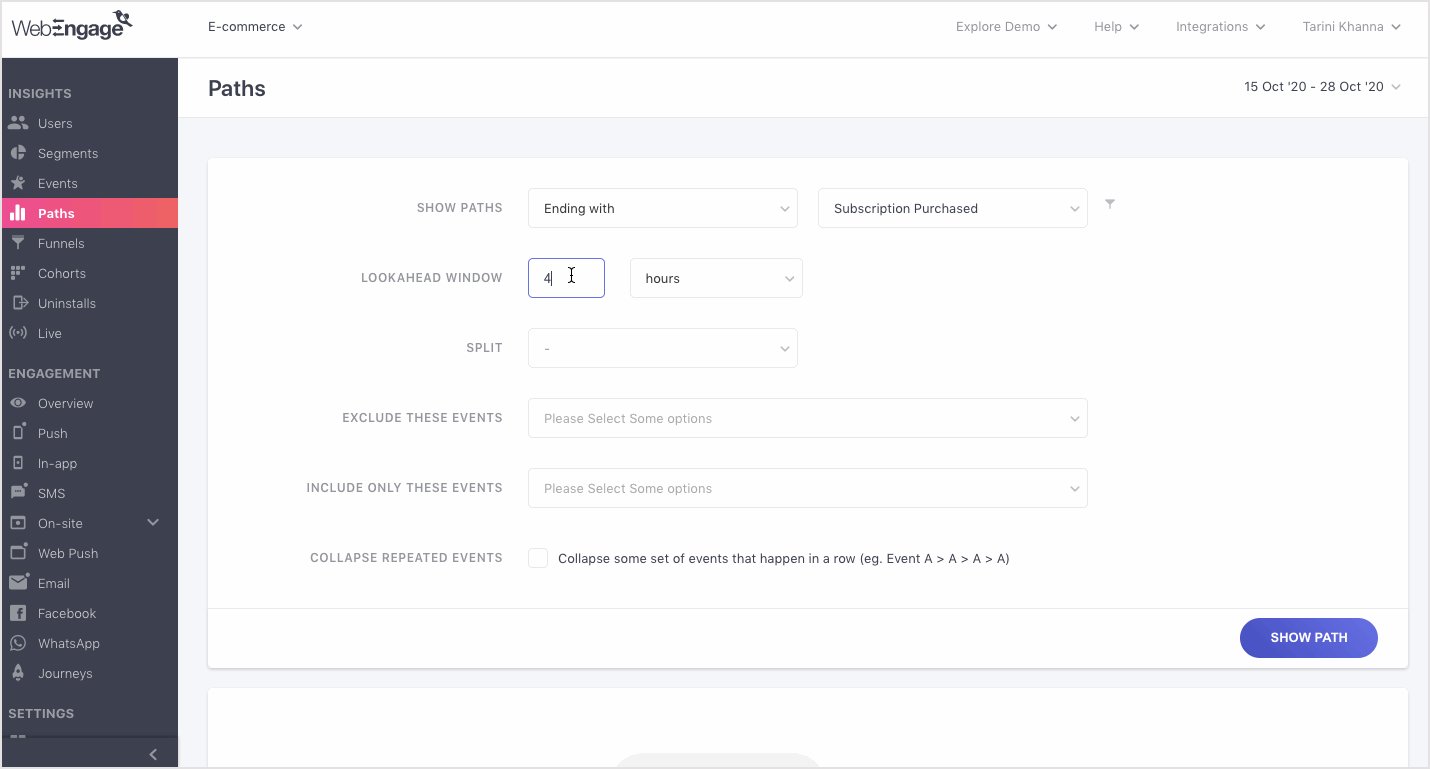
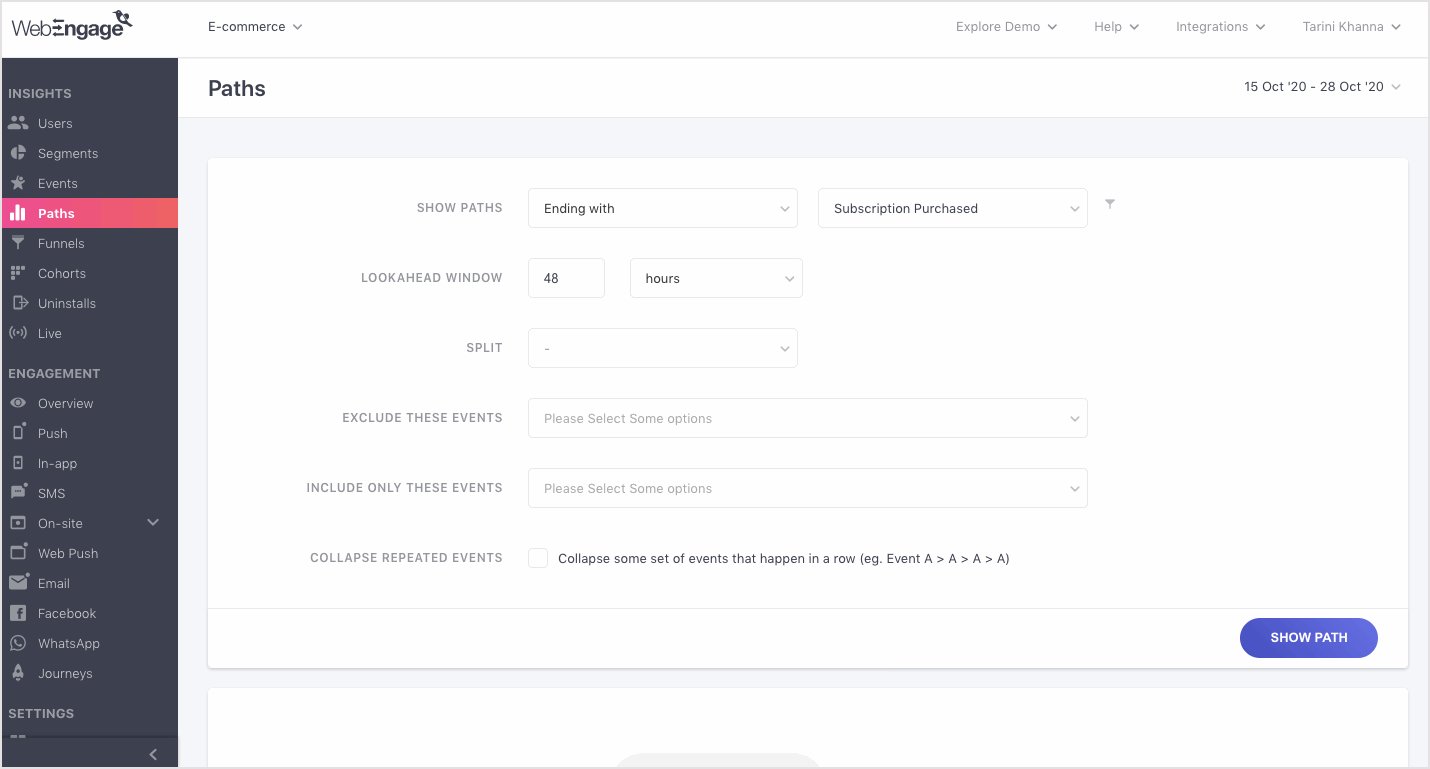
Based on different use cases, businesses can set different time-frames before or after performing the anchor event to analyze users’ Paths. This time-frame is the Lookahead Window.
Now let’s understand how Lookahead Windows can help, say, a banking business with their sales process:
- A banking business might want to assess drop-offs from its lead-generation forms. They can set the lookahead window to 4 hours to see where the users drop off and what they do on the platform immediately after viewing the form, within this 4-hour window.
- However, if they want to see the overall conversions, 4 hours would be a small window to look at. Users easily take a month to convert, owing to a series of verification and approval processes. The business can set the window to one month and include the necessary events to analyze the Paths.

5. Understand the impact of your new releases and feature roll-outs
A fundamental way of testing a new feature’s usability is to analyze the differences in how new and existing users navigate a product.
Let’s say an EdTech platform launches a feature that lets students record a video and share it with tutors for doubts. Paths will show all the students’ different actions before or after recording the video.
The marketer can go a level deeper by analyzing a Path by excluding the event ‘Video uploaded’. This will show if users, who aren’t familiar with the feature hit roadblocks or dead ends during their navigation. Such behavior can signal opportunities to improve the onboarding flow by providing tips and guides to using the feature through In-app cards or more.

6. Evaluate the engagement level in different areas of your app
Perform A/B testing and analyze the same through Paths to validate the hypothesis on your product. Paths analysis is a great way to answer questions like:
- Which are the most commonly viewed sections before a subscription or a purchase?
- What series of actions lead users to leave the app?
- How do the paths to purchase vary for people who select Basic and Premium plans?
- How is the top user flow different, based on the users’ device type, region, or app version?
- What kinds of ‘odd’ journeys do users take to perform a specific event, which can give me a new perspective on a feature or product?
And there is, of course, a lot more you can do with this new feature!
Paths is currently available for selected clients. If you wish to use this feature, get in touch with your Account Manager for access. Try it out and let us know if you liked using it for your business. Follow us on Twitter to get notified about more such product updates.
Have any questions or need more clarity on how you can use Paths to boost your user engagement and retention? Ask away! We are here to help.
Deliver Meaningful Messages For Your Business Today, Request A Demo Now







 Sanjay Mishra
Sanjay Mishra
 Harshita Lal
Harshita Lal


 Prakhya Nair
Prakhya Nair