We have made a bunch of additions to WebEngage in May. Here’s a consolidated list below:
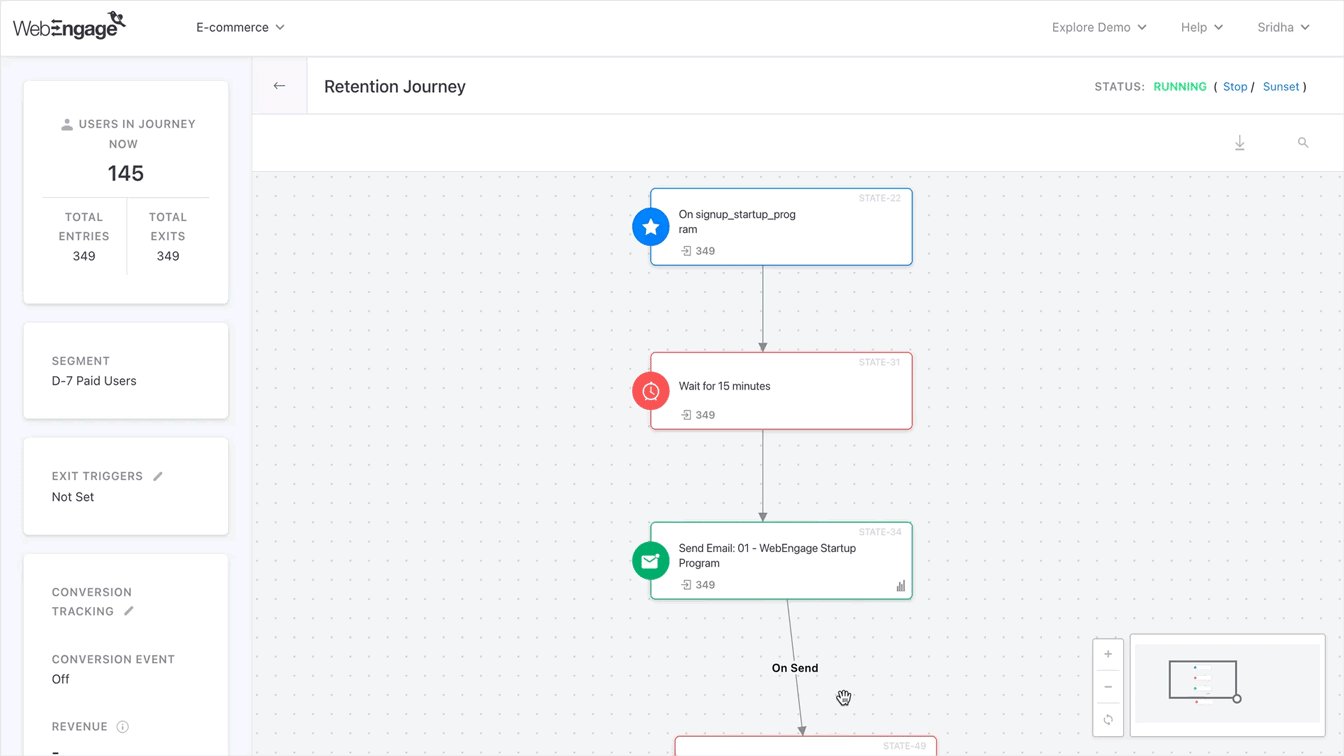
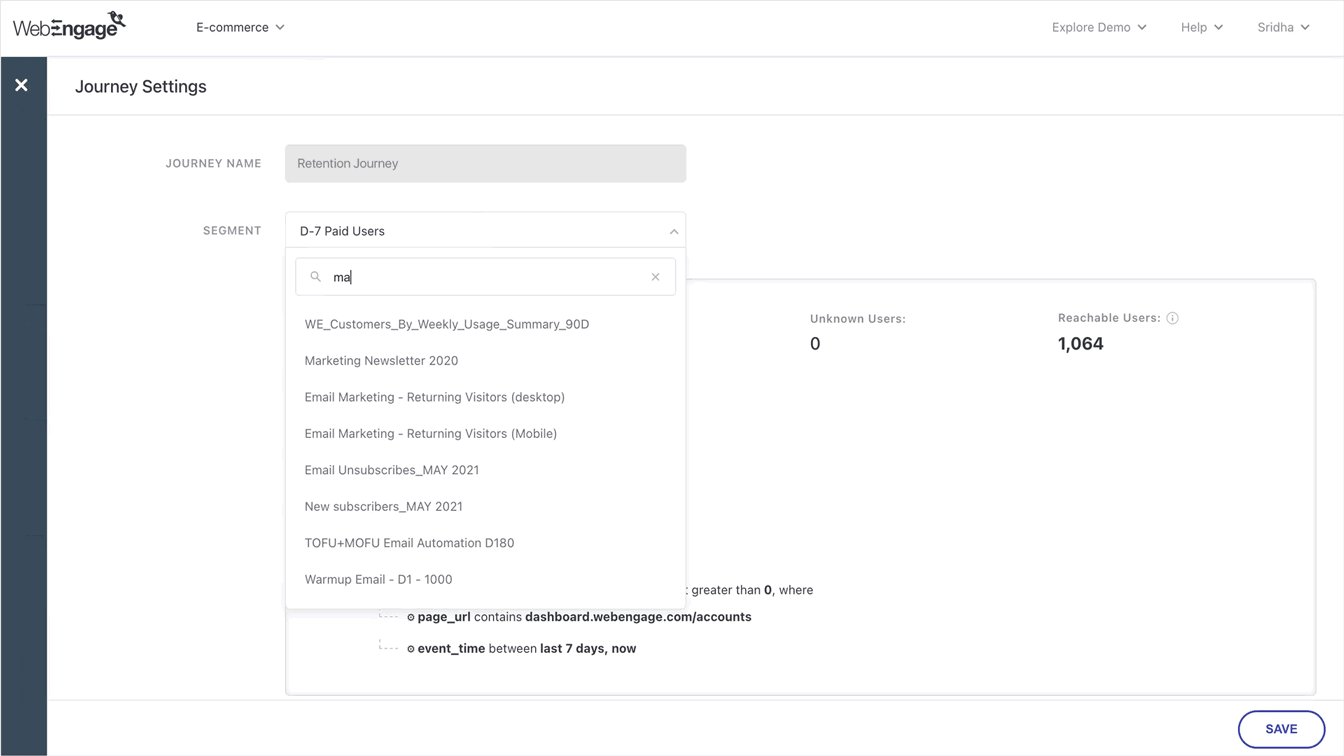
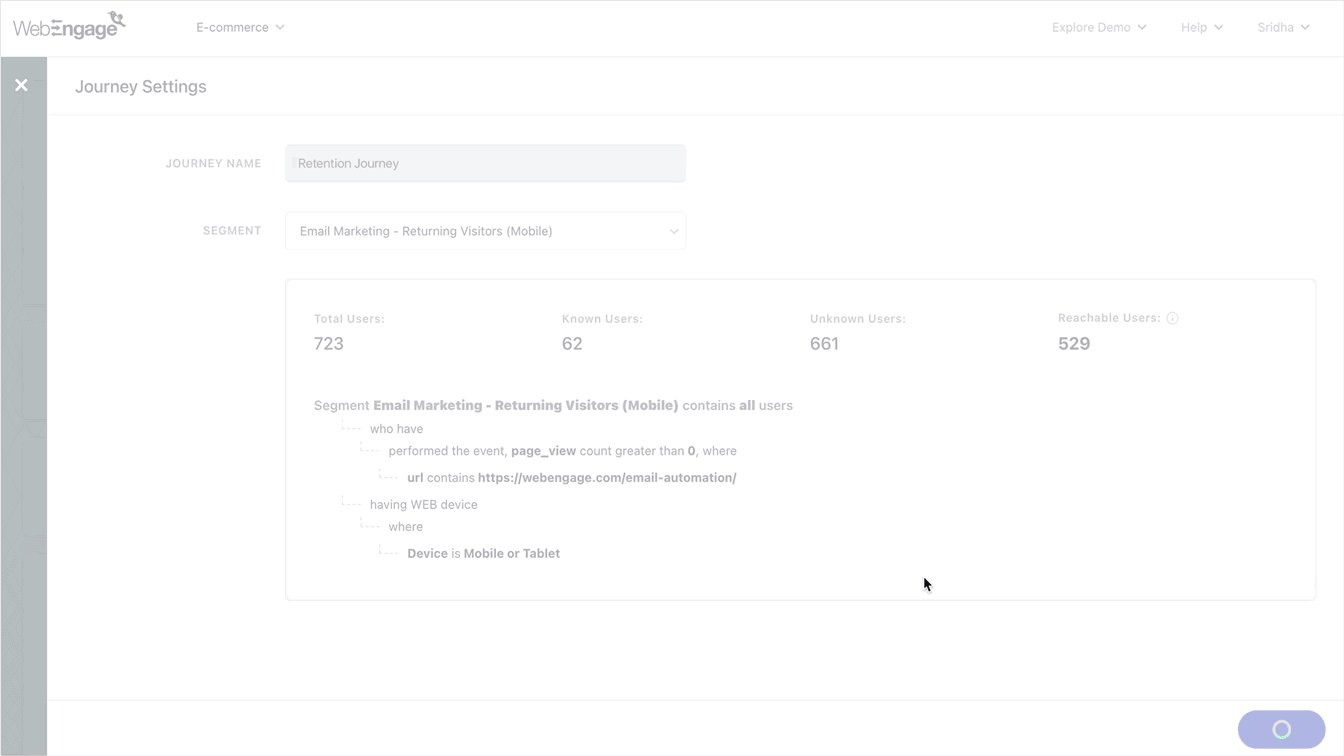
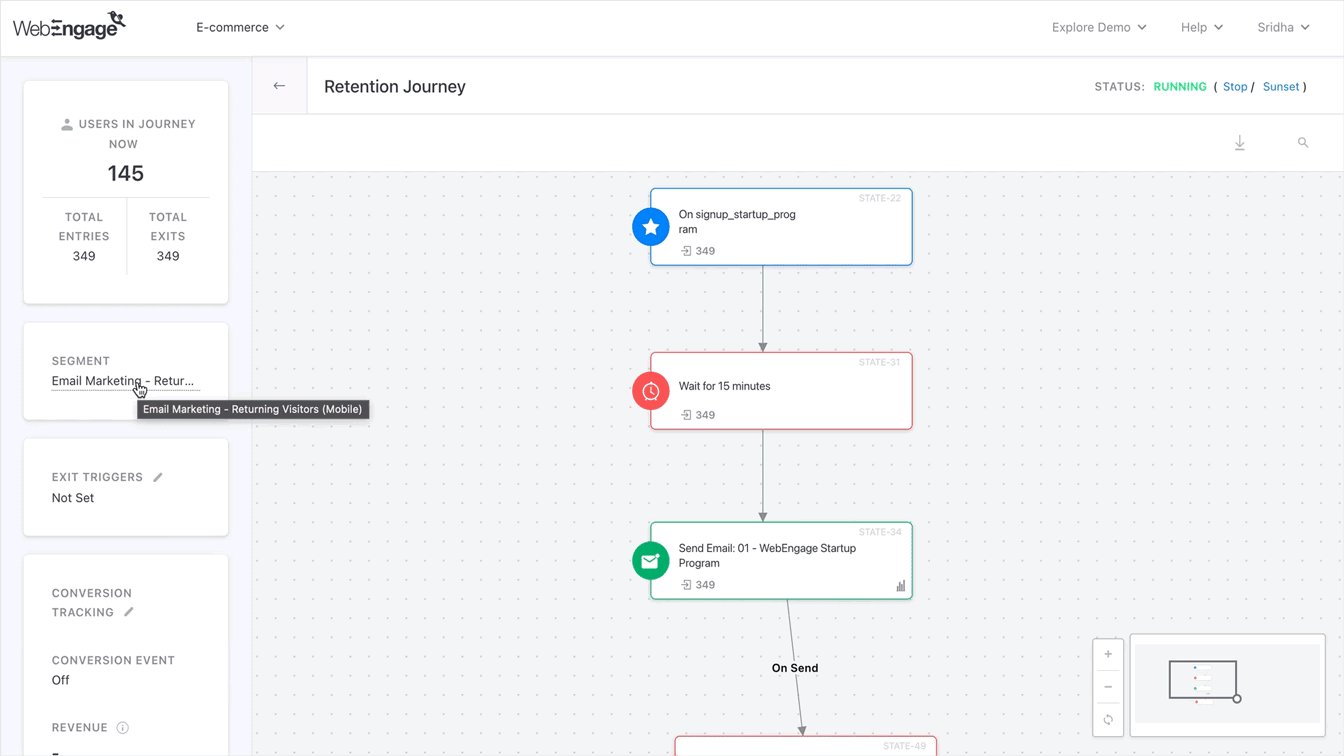
1. Change the Segment filter in a Running Journey
You will now be able to change the segment filter of a running journey without stopping the journey. All brewed Live Segments (i.e., segments not marked as ‘In Progress’) will be available for selection.

2. Web Personalization – Multiple Feature Enhancements
We introduced a brand new product called Web Personalization in March 2021 to help you run 1:1 personalized campaigns within your website based on your user’s behavioral and demographic data.
This month, we have added multiple improvements to this product. Here’s a quick summary:
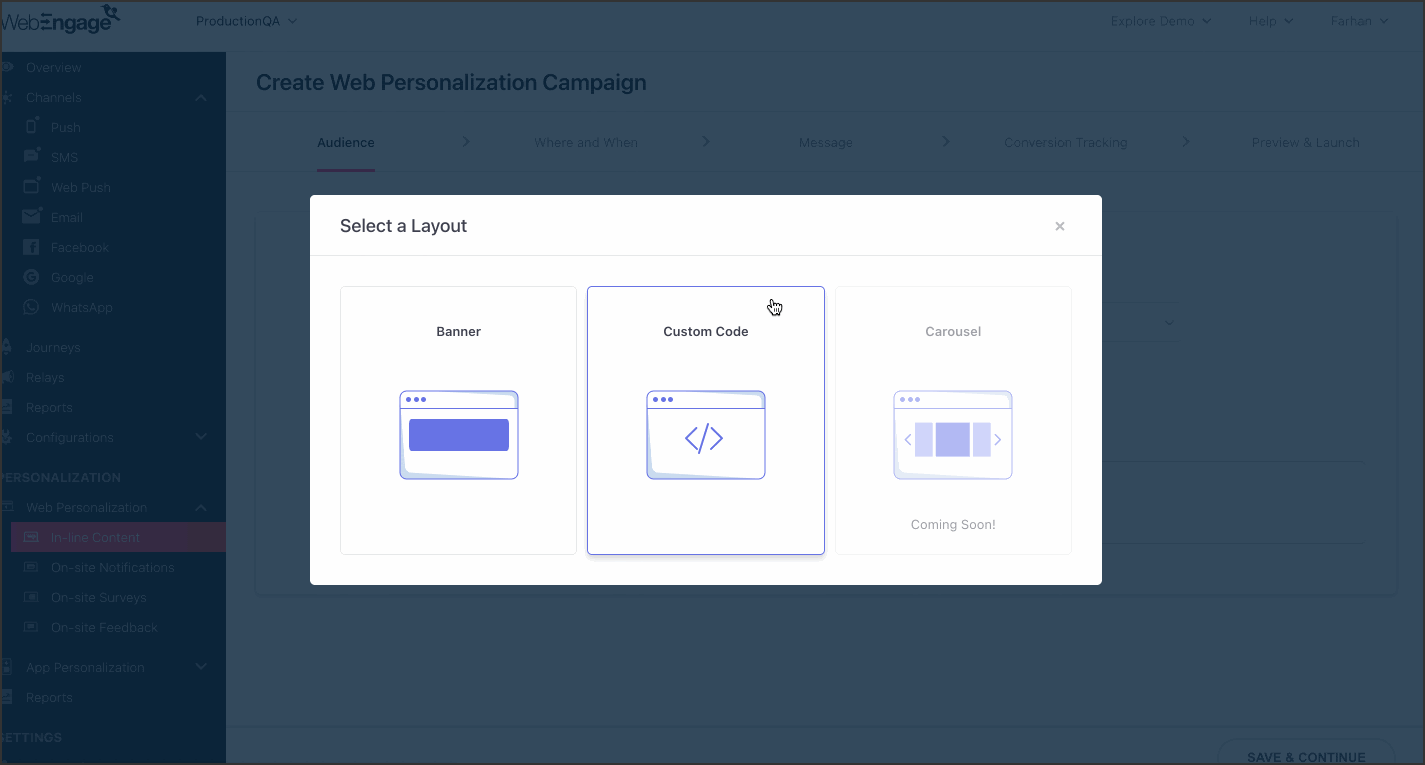
- Introducing ‘Custom Code’ Layout
Our new ‘Custom Code’ layout brings a lot of flexibility to your web personalization campaigns. Instead of relying on predefined layouts, you can now use any HTML/ CSS code to change your campaign appearance.

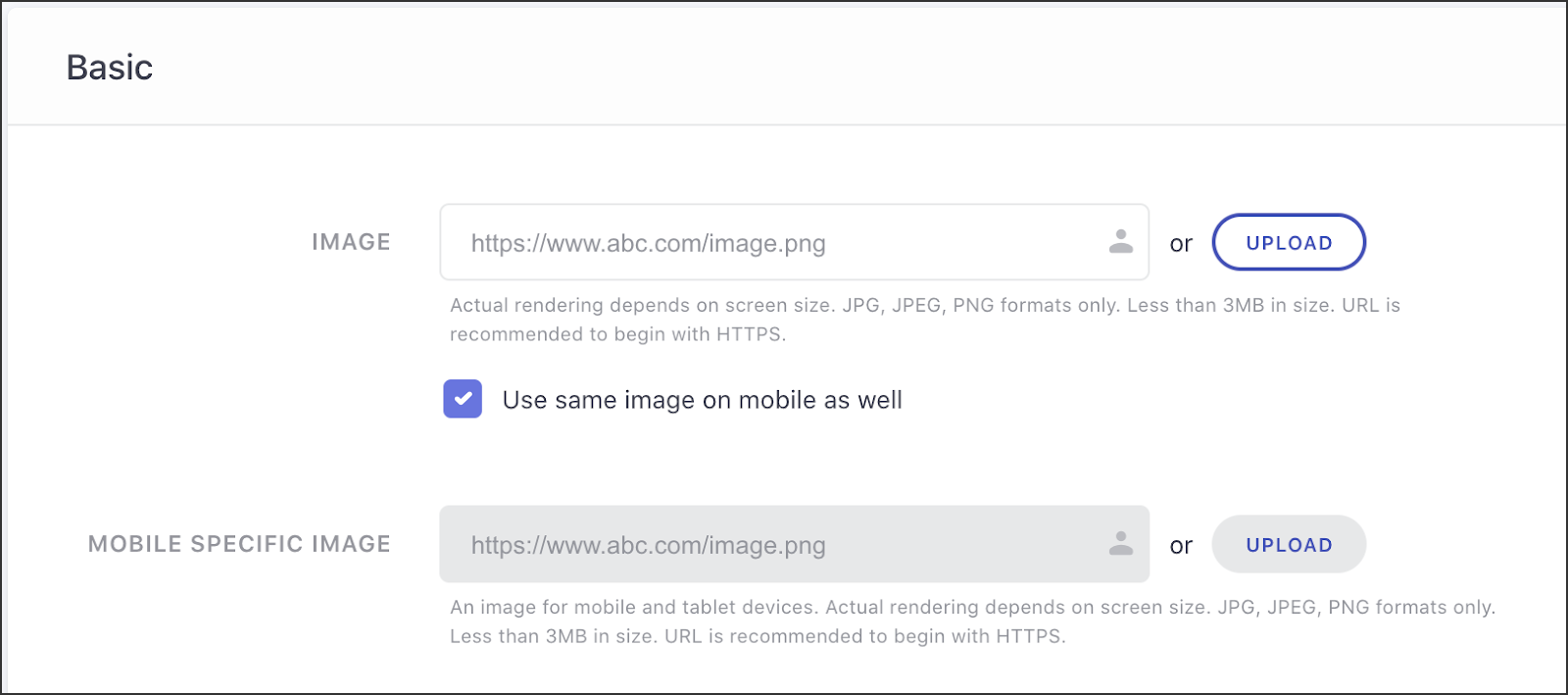
- Support for a ‘Mobile Specific Image’ in Banner layout
You no longer need to create a separate campaign for showing a mobile-optimized banner specifically to your mobile web users. We have now added an option to specify a separate Mobile Specific Image for your web personalization campaigns (applicable to the Banner layout).

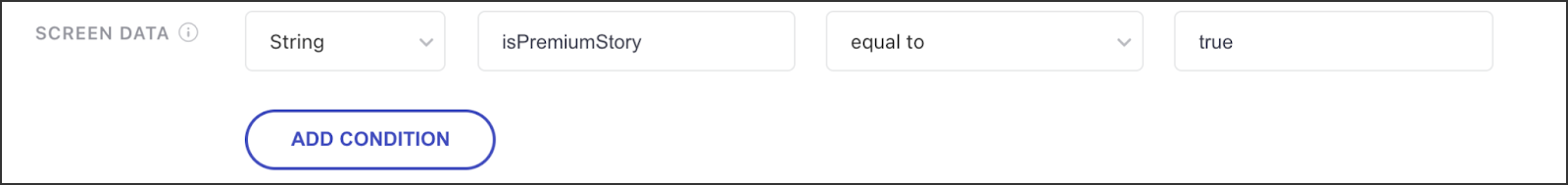
- Support for using screen variables for better targeting
You can now start using screen variables as page targeting rules in your web personalization campaigns. Screen variables are local variables that can be set at a page/screen level to target users better. For example: if you want to show a paywall on specific articles that are deemed as ‘premium’ articles, you can create a screen variable called isPremiumStory and set it on such pages. You can then use the screen variable isPremiumStory as a part of the Screen Data rules as follows:

- Web Personalization Callbacks
You can now capture Web Personalization related system events (Web Personalization Impression and Web Personalization Click) in the form of callbacks. These callbacks can be used to store this information in your internal systems or pass it to third-party systems, for deeper analysis of campaign performance. Please reach out to your Customer Success Manager or support@webengage.com for more technical details.
3. Web SDK Optimizations related to Core Web Vitals
Core Web Vitals are a set of measurements initiated by Google to measure websites’ user experience and use those as part of their ranking algorithm. We have optimized the code of our web SDK to make sure that there’s no impact on any of the Core Web Vitals metrics. These are behind-the-scenes optimizations, and no code changes are needed at your end.
4. Segment.com <> WebEngage iOS SDK Update
If you’re using WebEngage <> Segment Device Mode integration and Segment.com’s Analytics SDK version 4 and above, please make sure you update the WebEngage iOS SDK for Segment.com to avoid any app crashes. You do not need to implement these changes if the aforementioned criteria are not met.
That’s all we have got now, and a lot more planned for our upcoming releases! As we proceed towards working on the new features and launches for you, enjoy these new features to their fullest!
If you wish to pass on any feedback about these releases or are unsure about implementing any of these features, get in touch, and we’ll help you out!







 Sanjay Mishra
Sanjay Mishra

 Harshita Lal
Harshita Lal
 Amit Shinde
Amit Shinde