Have your offline stores across multiple locations? What if you could smartly engage your users in real-time based on their movement and where they are. If they enter an area that’s close to your offline store, why not smartly engage them with content that will drive them to visit your store.
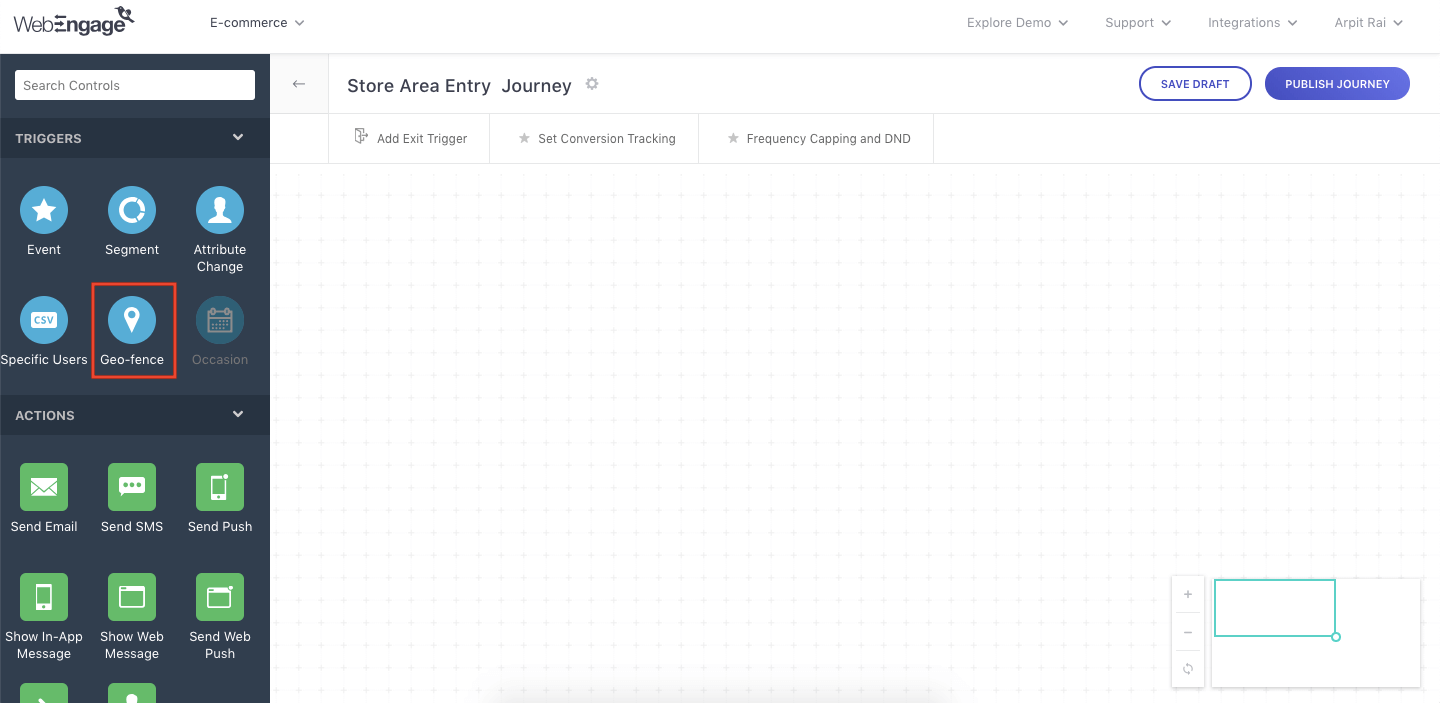
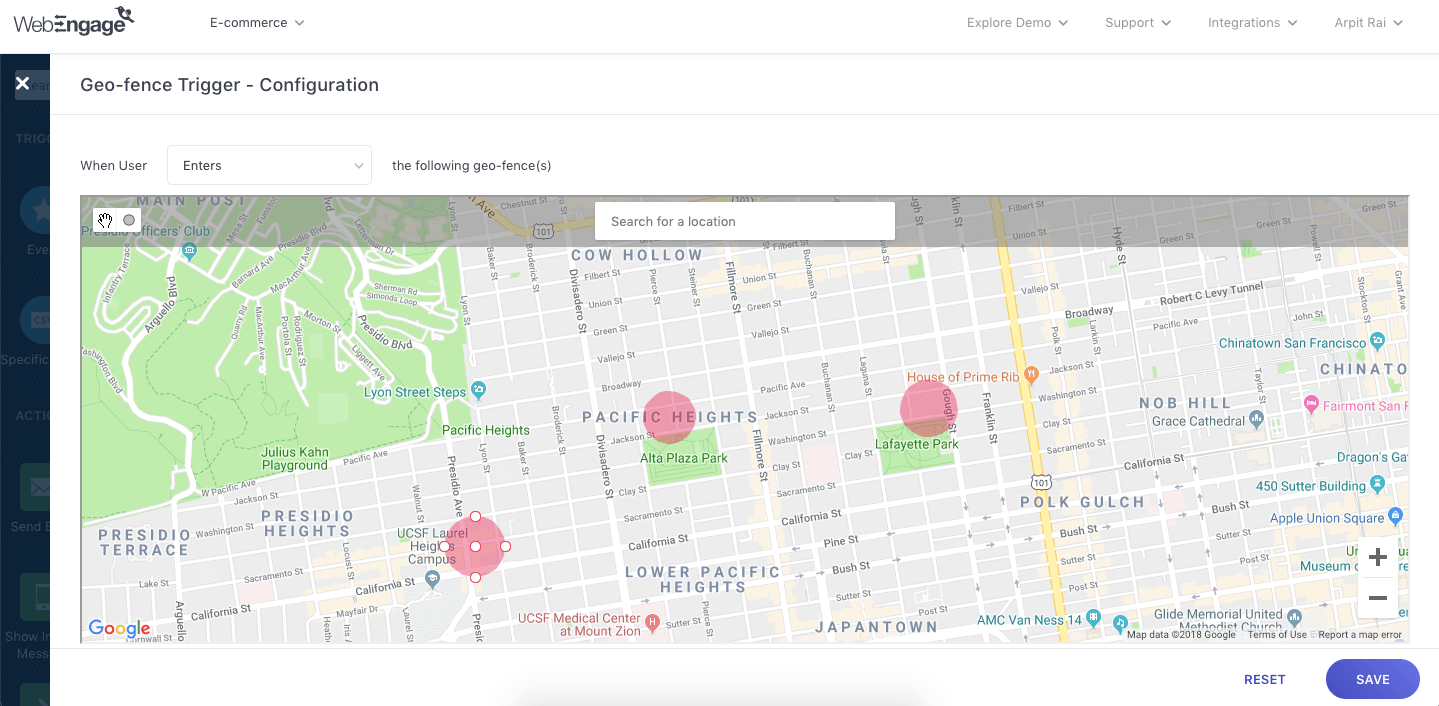
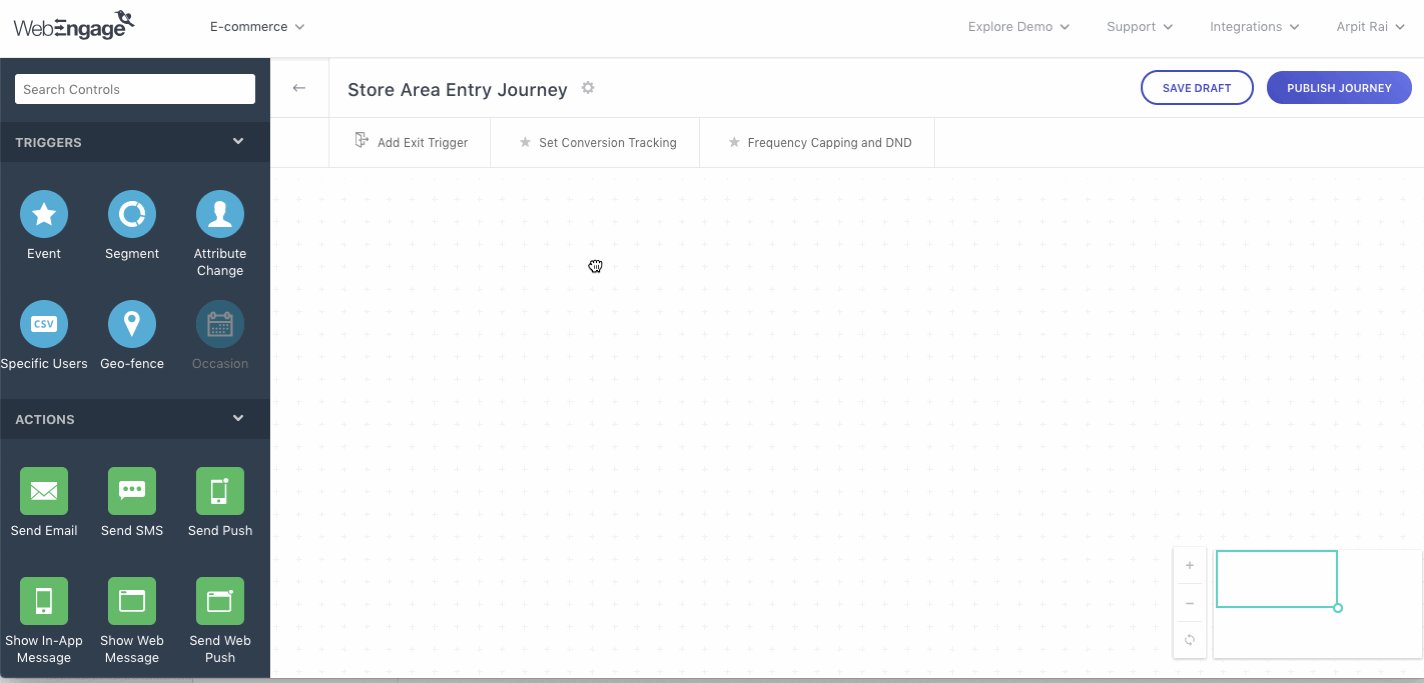
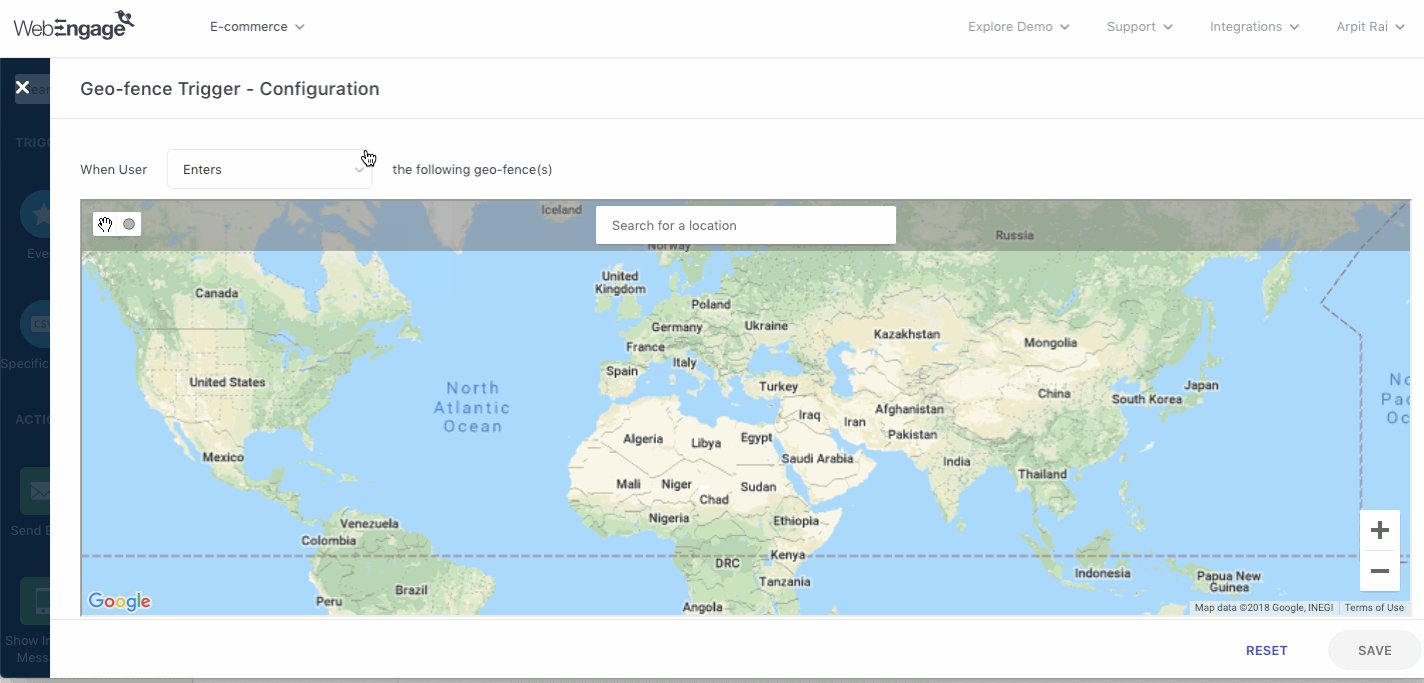
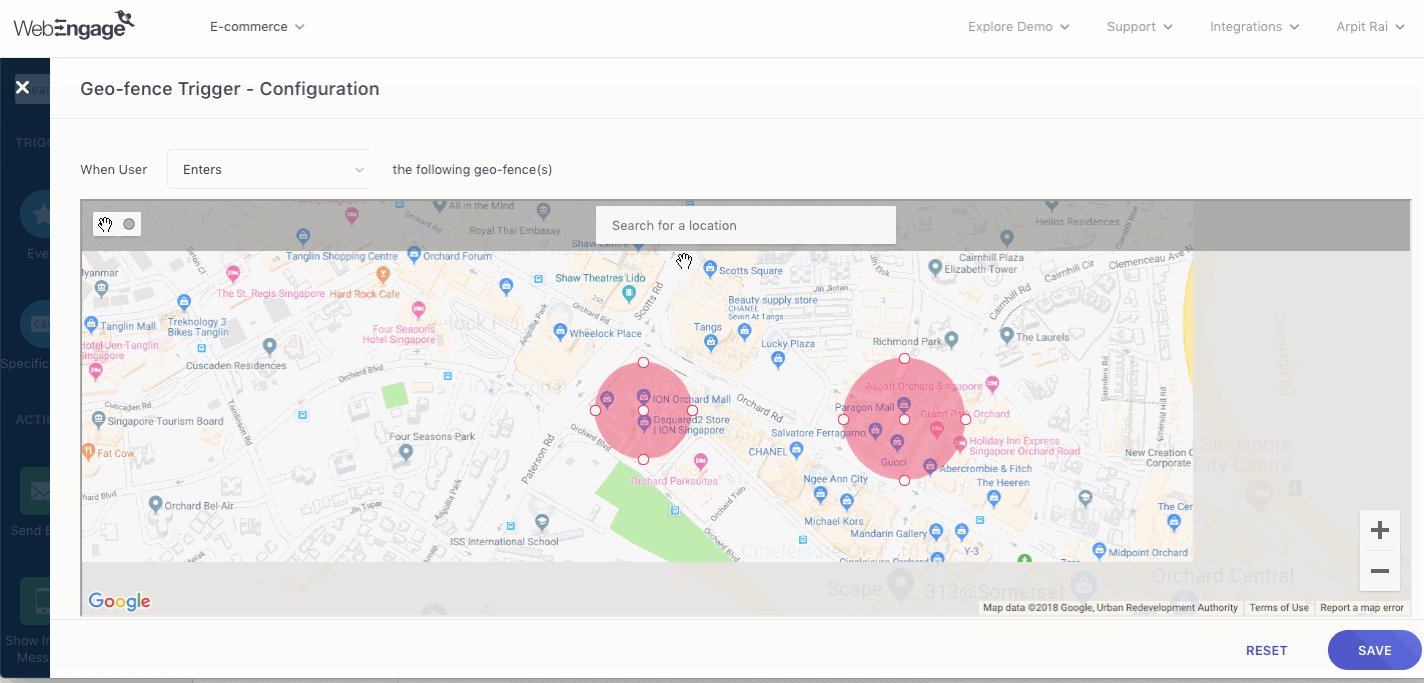
Our new release of the geo-fence trigger block in journeys enables you to do exactly that. You can now trigger journeys when users enter or exit a geo-fence. You can use the regular Google Maps interface within WebEngage to search locations and create a geographical radius around these locations. You can also create multiple such geo-fences in the same trigger block.


The use cases for geo-fences are many.
If you’re in the education sector, why not smartly engage your users by sending them mobile push notifications whenever they visit monuments or areas of historical importance. You’re not even selling them anything. You’re just creating more value for them through such user engagement workflows that will in turn make your users love your brand.
If you run a chain of retail stores and you see that your customers who haven’t purchased anything in the last 1 hour are exiting the areas where your retail stores are located, why not nudge them with a gentle reminder that will make them visit your retail store.
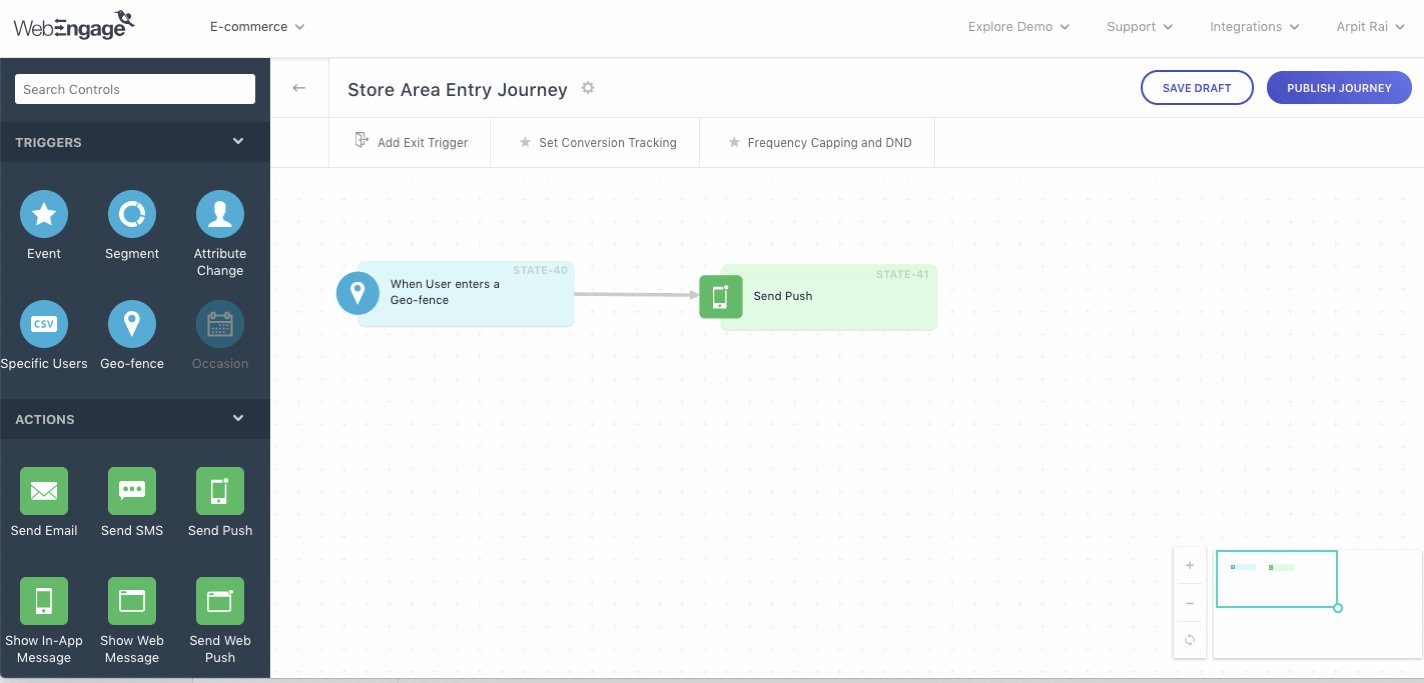
Now let’s take the simple use case of a Singapore based retail store with presence in a few malls in Singapore. This store would like to send mobile push notifications to its customers each time they enter the radius of the malls where the store has a presence. This is how our workflow would look like in journeys:

Start thinking about the many use cases for geo-fence based workflows and create those geo-based journeys on WebEngage right away!







 Surya Panicker
Surya Panicker
 Inioluwa Ademuwagun
Inioluwa Ademuwagun
 Prakhya Nair
Prakhya Nair
 Harshita Lal
Harshita Lal
 Anmol Mewada
Anmol Mewada
 Vanhishikha Bhargava
Vanhishikha Bhargava