Greetings! If you’ve just discovered WebEngage, there’s much to explore, and if you’ve been with us, then, like always, we’ve just added another feather to our hat to make it worth your time. Speaking of time, last year, we introduced timer push, a kind of time-bound push notification that provides users with a clear-cut window to perform specific actions using two frameworks – countdowns and progress bars.
A Timer Push notification serves a variety of use cases. You can:
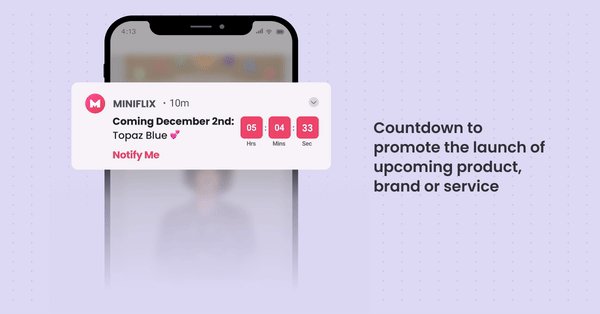
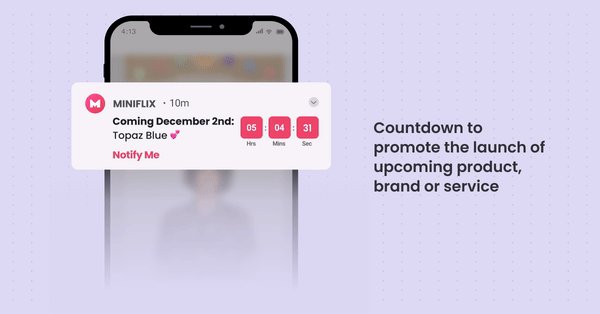
- Introduce fear of missing out (FOMO) and get customers to make a purchase.</li
- Incentivize users by offering additional perks for a limited period.
- Highlight/Promote a product/service to drive sales and engagement.
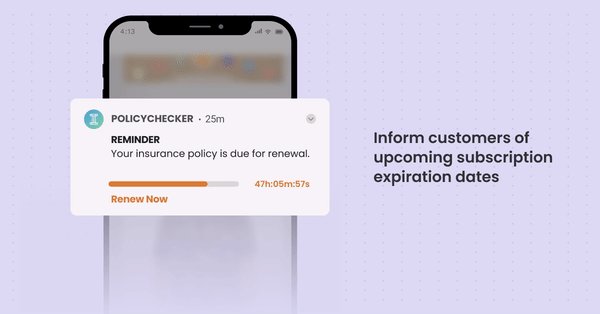
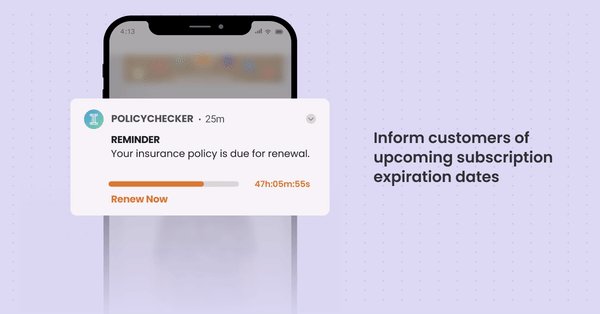
- Set reminders to nudge users to take action.
Setting up a timer push notification was as easy as adding two lines of code to your app. Since user experience is a big part of our DNA, we put our heads together to see if we could allow you to create a Timer Push without any code. Here’s what we came up with.
Introducing Timer Push Layout
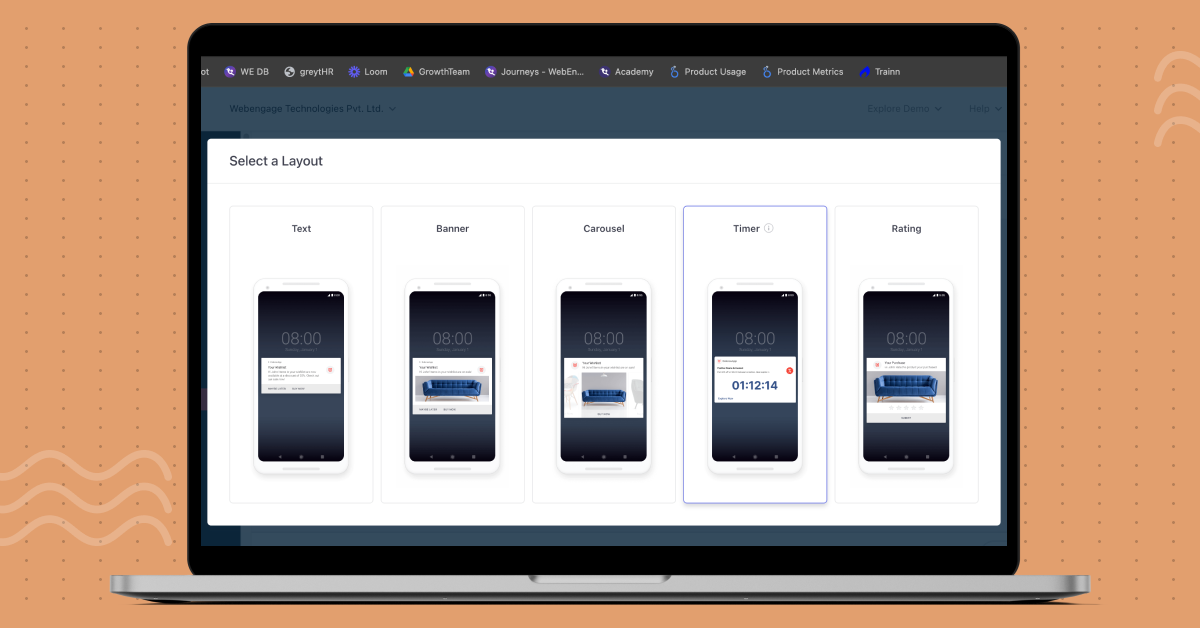
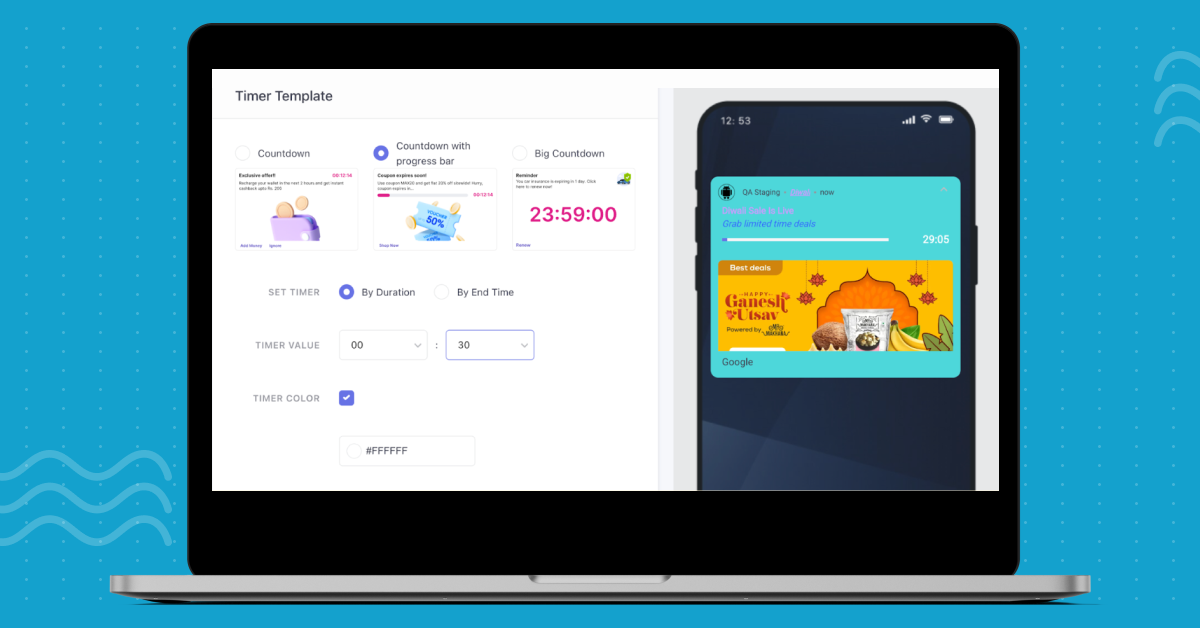
When users create a message in a Push Campaign, they can create a timer push notification by choosing from one of the five layouts of push notifications.

Templates For Timer Push Notifications
There are typically three templates for Timer Push notifications.
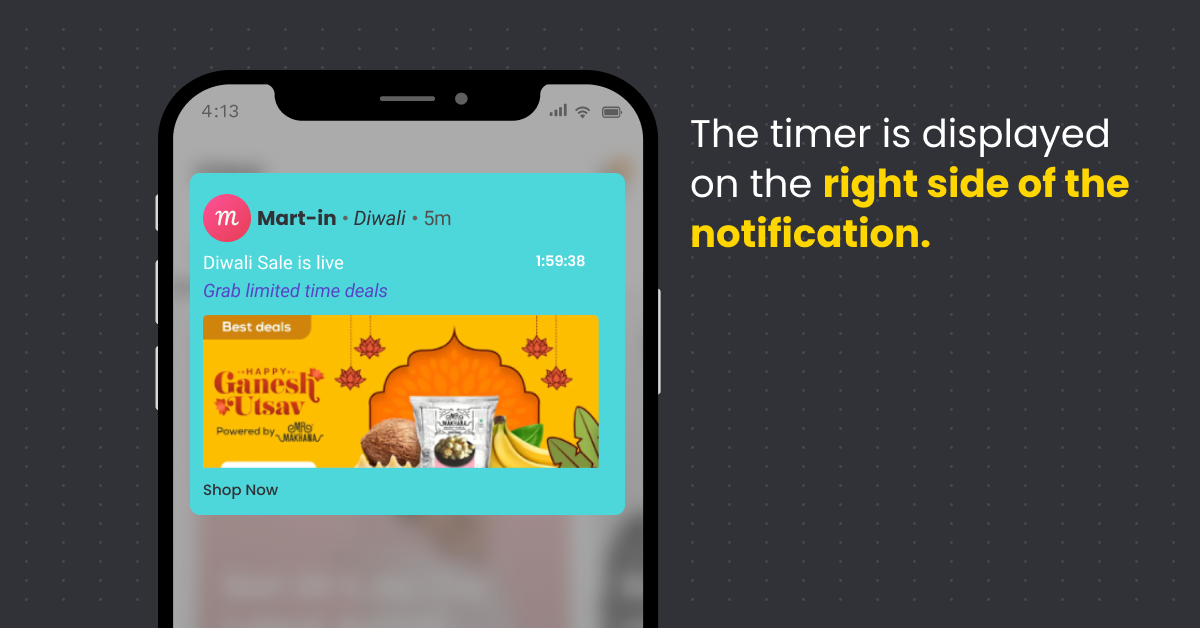
Countdown
The timer is displayed on the right side of the notification.

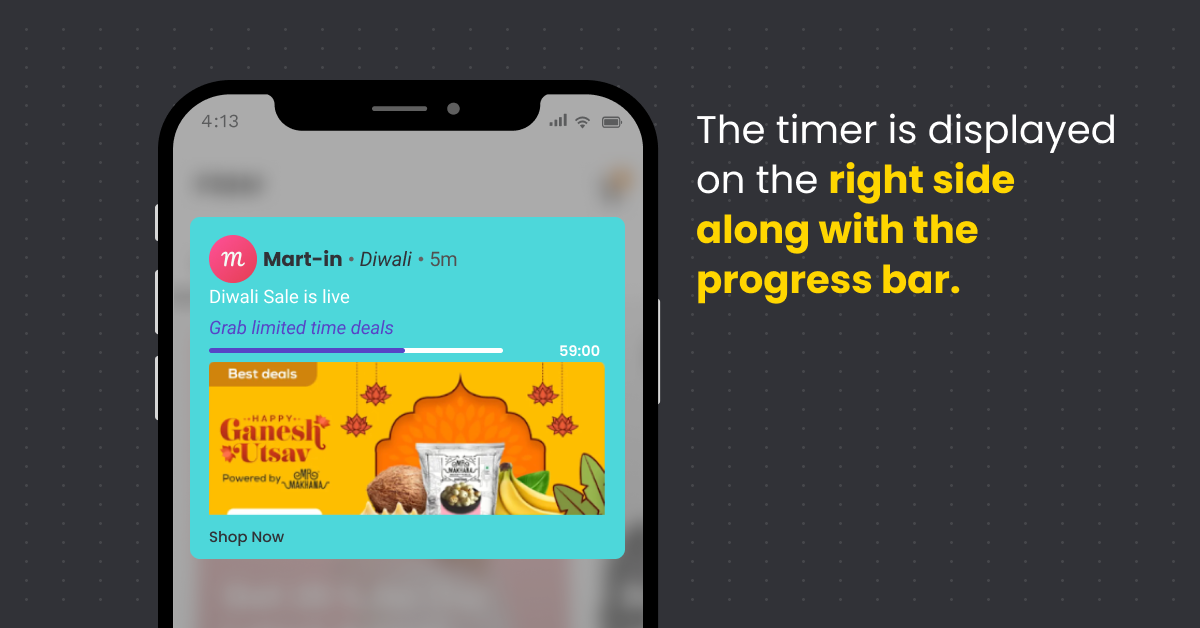
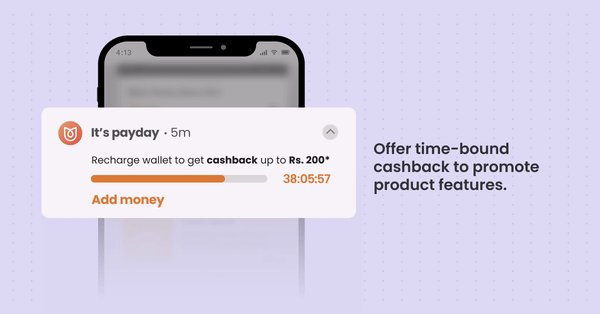
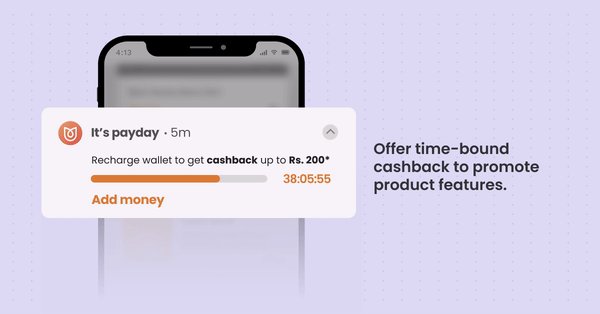
Countdown With Progress Bar
The timer is displayed on the right side along with the progress bar.

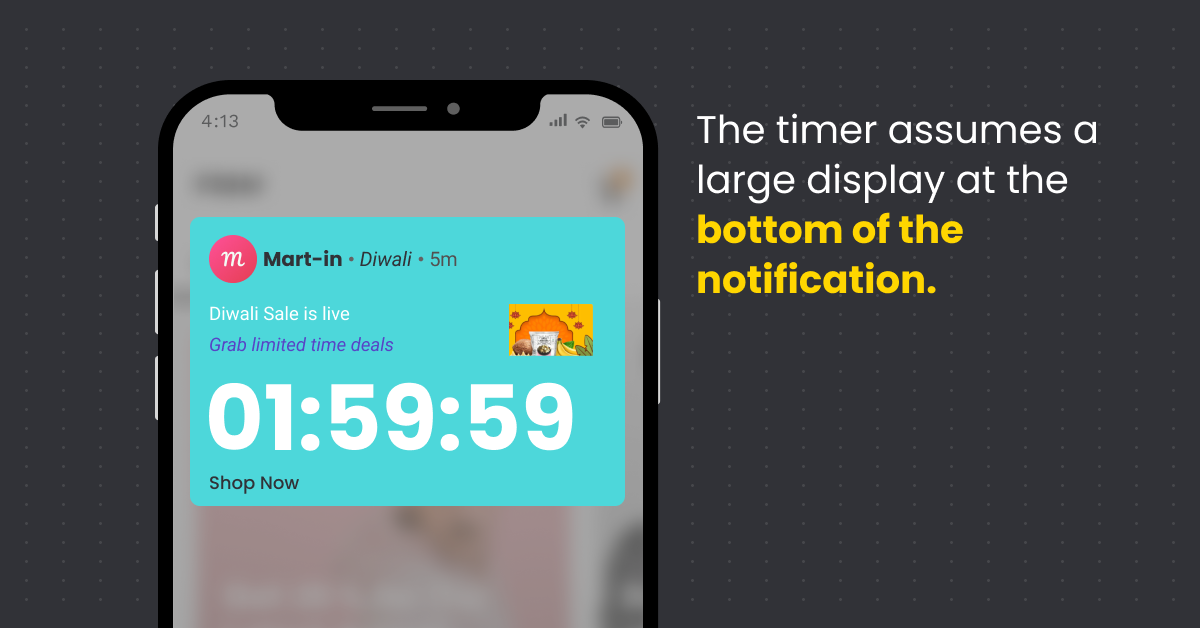
Big Countdown
The timer assumes a large display at the bottom of the notification.

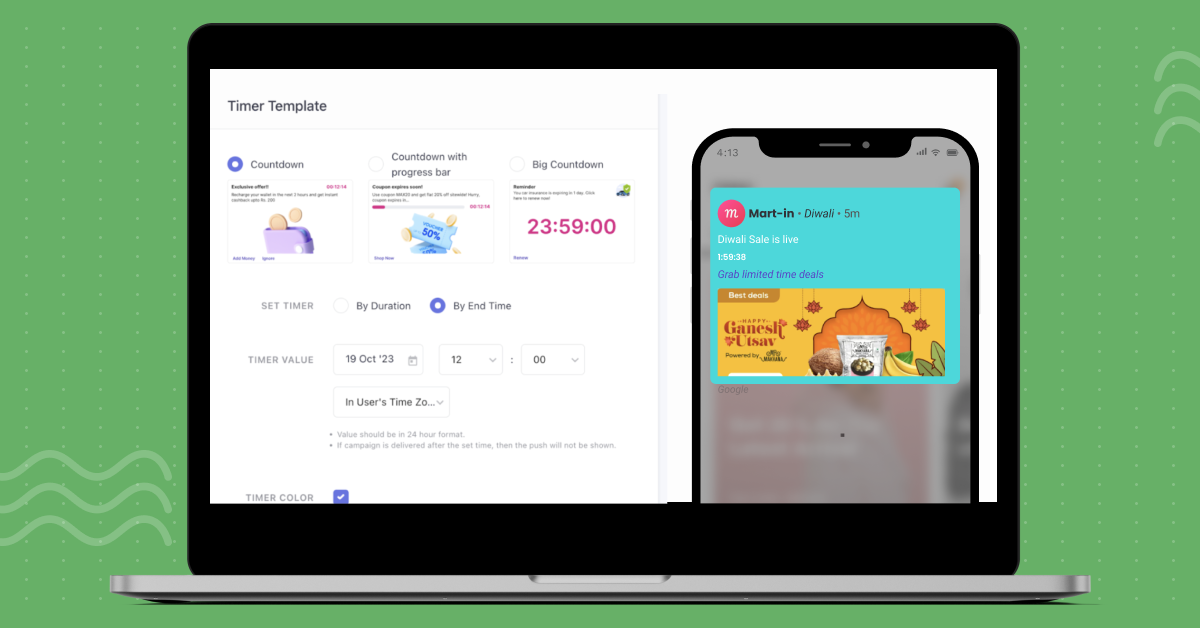
Ways To Set A Timer
After you select a template, it’s time to set the timer. Each of the above templates can be tuned to a timer set By Duration or By End-Time.
By Duration
This timer is triggered as per the duration value set by the user. If the timer value is 30 minutes, it counts back from 30 minutes when it’s delivered to the user.

By End-Time
This timer has an end time in place when it is delivered. If the date is 19th October with an end time of 12 PM and the notification is delivered at 10 AM (2 hours earlier), then the timer counts back from 2 hours and ends at 12 PM.

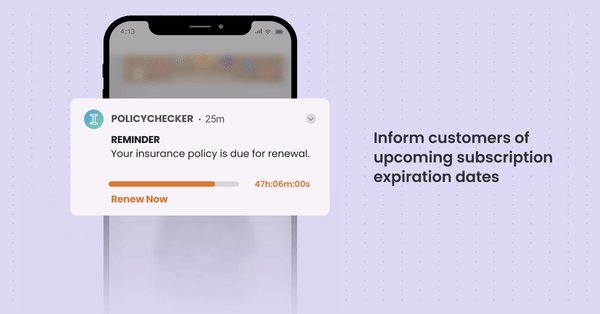
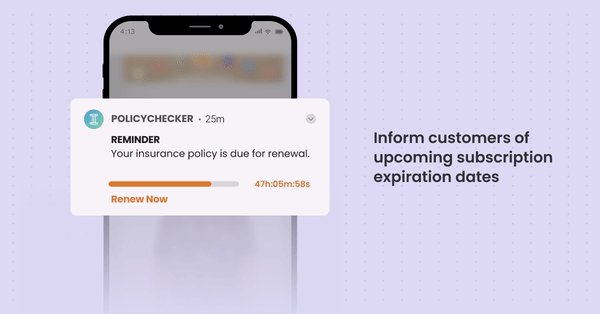
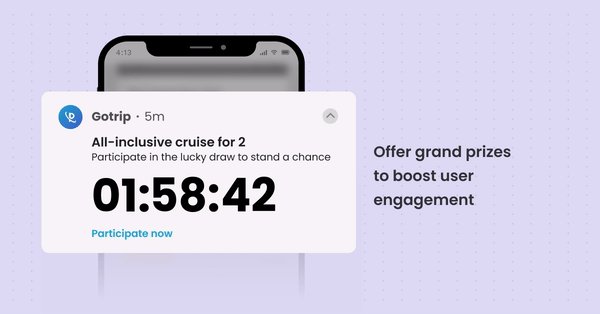
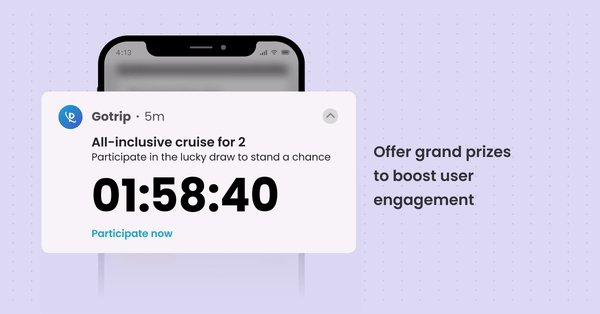
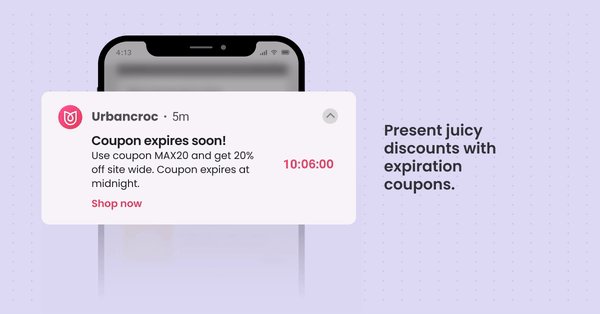
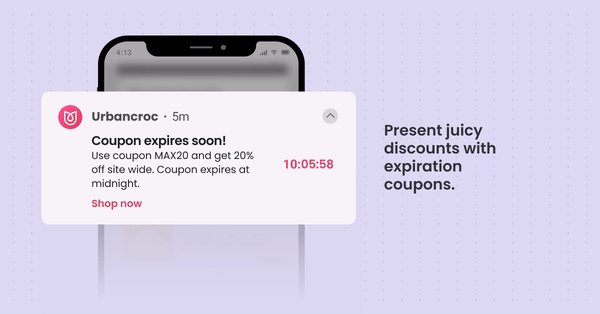
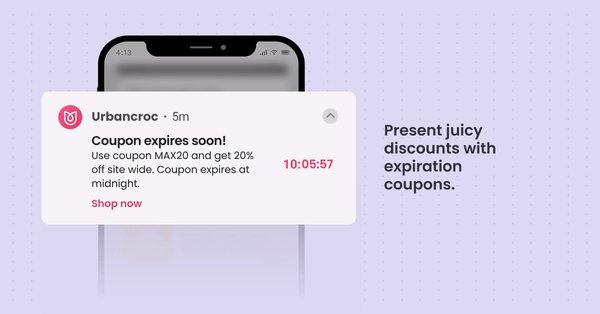
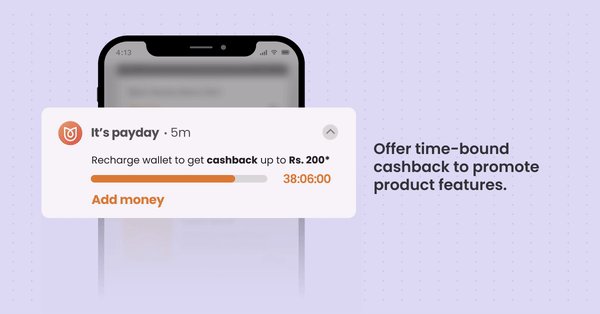
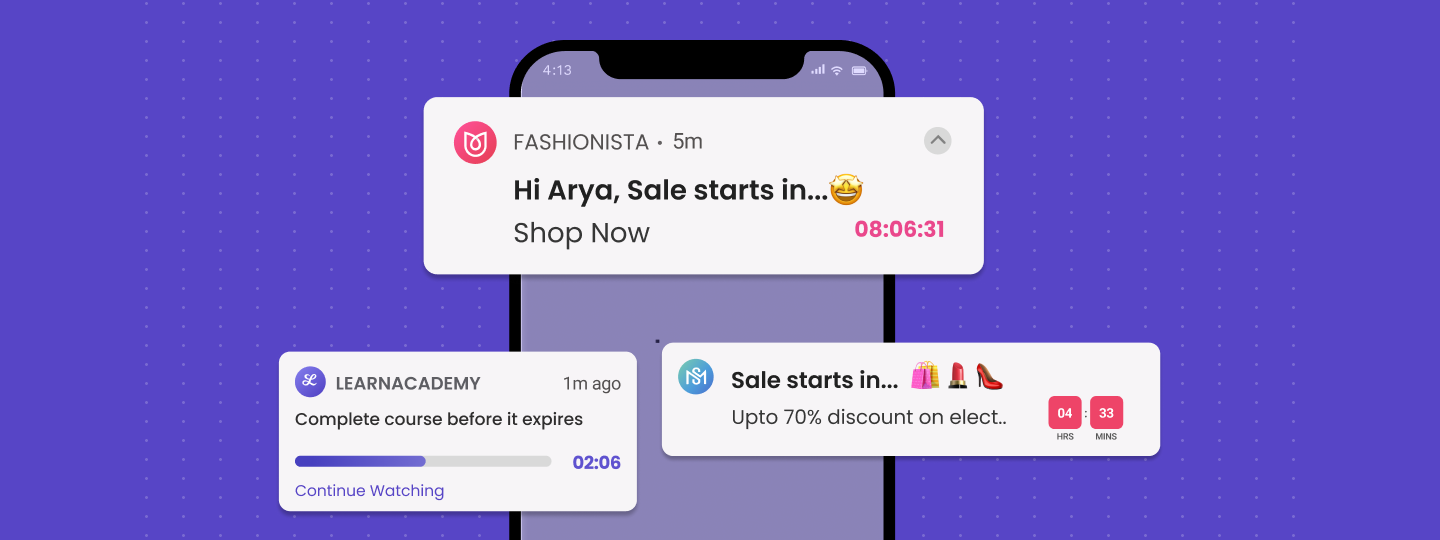
Use cases
Here are a few examples of timer push notifications that can come in handy for your brand.





Implement Timer Push for your business
Offering Timer Push as a layout is more intuitive and time-saving (no pun intended). Timer Push works because users can nimbly create notifications that evoke a sense of urgency and a fear of missing out. They’re engaging, urgent, visual, and industry-agnostic. Whether it’s a countdown or a progress bar, these time-bound messages give the extra nudge needed to perform an action without feeling obtrusive or assertive. We can’t wait for you to try this feature out.
We understand that orchestrating this feature could still feel a bit too much if you’re new to this domain, which is why our onboarding and customer success experts are trained to handhold you through the ABCD of the whole process. If you’re eager to see Timer Push notifications in action, book a free demo with us.
If you’re an existing customer and need more assistance, get in touch with your Customer Success Manager or reach out to product@webengage.com to get started. We hope you try out this feature and share your feedback. Read our knowledge base for more information.







 Harshita Lal
Harshita Lal

 Sanjay Mishra
Sanjay Mishra

 Amit Shinde
Amit Shinde