A quick analogy
Let’s understand WebHook with an example. Imagine that someone pressed the time machine and the clock is turned 25 years back where the internet is still not a thing and the attention span of humans is larger than a dolphin.
I have a bank account running, and I like to get updates whenever there is an activity in my account, like credit or debit.
Now, to get an update from the bank I have to call them and ask for it. A bank staff, on the other hand, would review my account and inform me accordingly. This process would be repeated each time I need an update.
Seeing their employees going through the same pattern every time a customer calls, the bank comes up with an idea.
They decide to launch a callback plan wherein they would themselves call the customer whenever there is an activity in their account. Customers needn’t call now.
Table of Contents:
What are WebHooks?
Simply put, those callbacks of yesteryear, which updated customers, are the WebHooks of today.
WebHook is a programming mechanism to receive data, that originates in some external system, in real-time. In this case, that system is the bank account.
For instance, say, you are using WebEngage to create an onsite lead generation survey. Now suppose, as soon a user submits the survey, you want the data to be passed on to an external destination like your warehouse or CRM such as Salesforce.
There are two ways to accomplish that,
- manually download the list periodically, in absence of an automated data pipeline, and upload it to your external system. Not really efficient, is it?
- Or, set up an API that would constantly poll WebEngage for data at a certain interval. But even that is inefficient because a) it is not real-time b) it is highly probable that there has been no submission since the last polling.

Then, there is a third way- WebHook. With WebHook you would be able to pass data as soon as it happens. Like, notifying the customer as soon as the transaction happens.
How exactly WebHooks work?
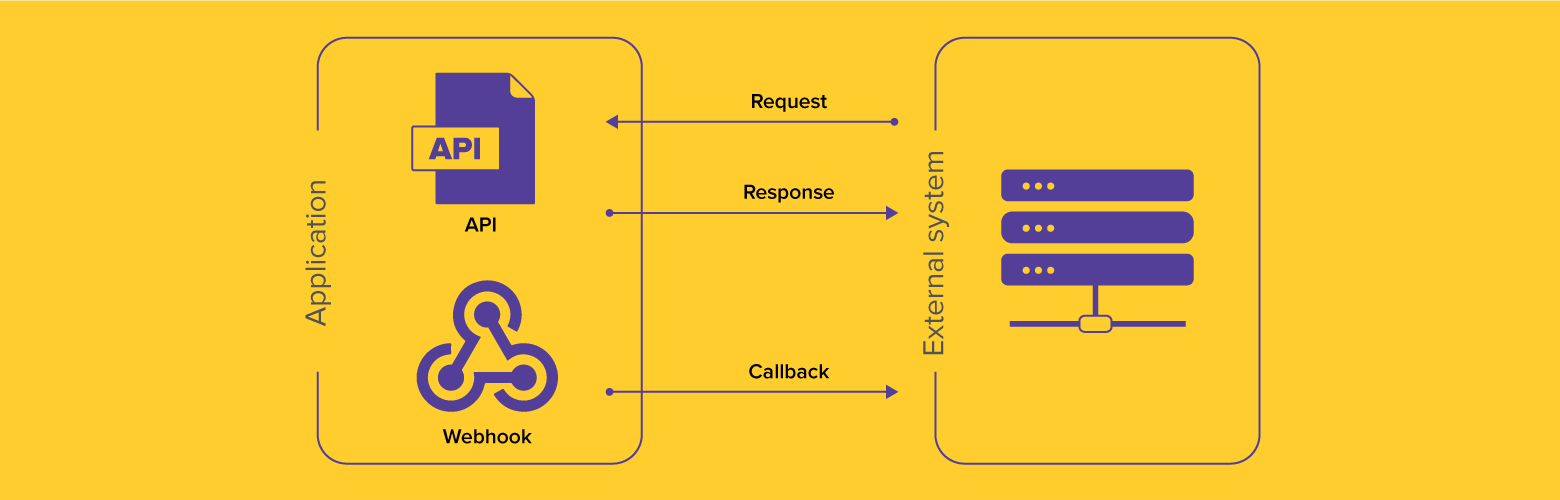
A WebHook is nothing but an HTTP callback. A WebHook provider makes an HTTP callback to a URL that has to be configured by the system which receives the data. That URL is called WebHook endpoint, it should be public and like I said it belongs to the receiving system.
The callback is triggered whenever there is an event in the WebHook provider about which it wants to notify the other system. The data that is passed during the callback, is mostly in the form of JSON or XML format. Depending on the WebHook provider there could be more options like the kind of events you want to be notified about, the format of data, etc.
Need some headspace to chew this over? You would be able to connect the dots by going through the following example
A simple WebHook example
Take an example from WebEngage product itself which provides WebHook.
So, whenever there is a survey submit event, WebEngage would make an HTTP POST request to the URL fed above. Below is an example of a simple payload that is generated when someone submits the survey.
{
'qualified_lead': {
'contact': {
'email': 'jon@snow.inc',
'tel': '+01-2222-333'
},
'industry': 'ECommerce',
'purpose': 'Growth hacking'
}
}There is not a universally common format to send the data. There are certain providers which provide options around the data format you want the data in. But in its absence, you would have to write an intermediate program to transform that data into the format that you could pump into your system.
That’s WebHook, guys.
So, if we sum everything up we get the final definition of WebHook as, “WebHooks are HTTP callbacks to feed data, usually in JSON and XML, to the system of your choosing in real-time.”
Simple, right?
To understand how WebHook fits in the entire bank analogy, let’s recall it again.
- In the bank’s case, the application is the bank account,
- URL is the customer,
- WebHook is the call made by the bank staff to the customer and
- JSON/XML is the information or data passed.
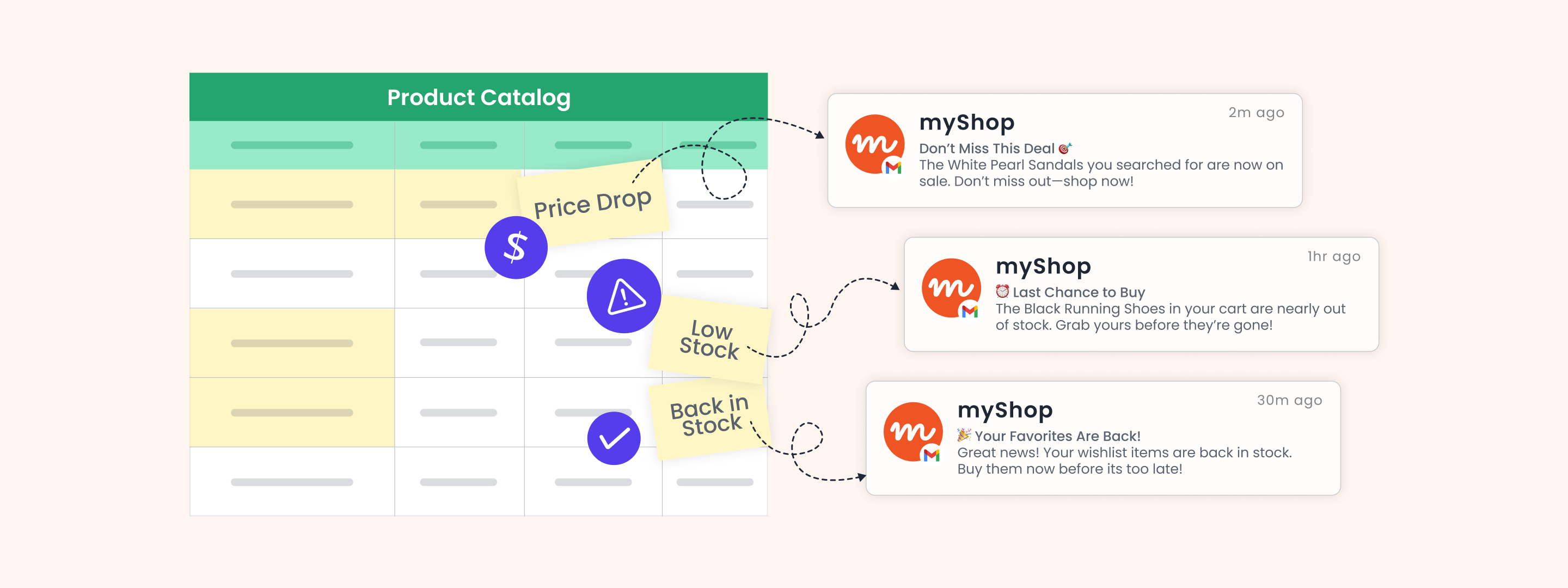
Some more real-life examples
Foursquare – Foursquare notifies applications using their WebHook when users checks in.
Stripe – Delivers various payment-related events like payment completed, payment failed, recurring payment disabled, etc
Papertrail – Provides real-time alerting for server health monitoring.
Hope that this was helpful.







 Prakhya Nair
Prakhya Nair

 Sanjay Mishra
Sanjay Mishra
 Amit Shinde
Amit Shinde
 Inioluwa Ademuwagun
Inioluwa Ademuwagun
 Manoj Chawda
Manoj Chawda