In-app notifications are short and informative messages users receive when they open an app. They help take user interaction a step further, like progressing through the different stages of a funnel. From onboarding new users to driving repeat purchases, these notifications help you do it all!
With the possibility of incorporating any content or media, in-app notifications allow you to make personalized, engaging messages and pair them with visually appealing elements. However, if you’re looking for more control over the look and feel of an in-app message, using custom HTML templates is the way to go.
What are Custom HTML templates?
In a sea of brands fighting for visibility and user engagement, Custom HTML templates help you stand out and convey your message in an out-of-the-box manner. These templates unlock custom functionality and branding to match your needs and can help you wow your customers throughout their app journey.
You can own up the content area and run engaging campaigns per their use cases. To do this, simply import code to create a unique template, and edit it to make changes as per your requirements.

How to create Custom HTML templates with WebEngage?
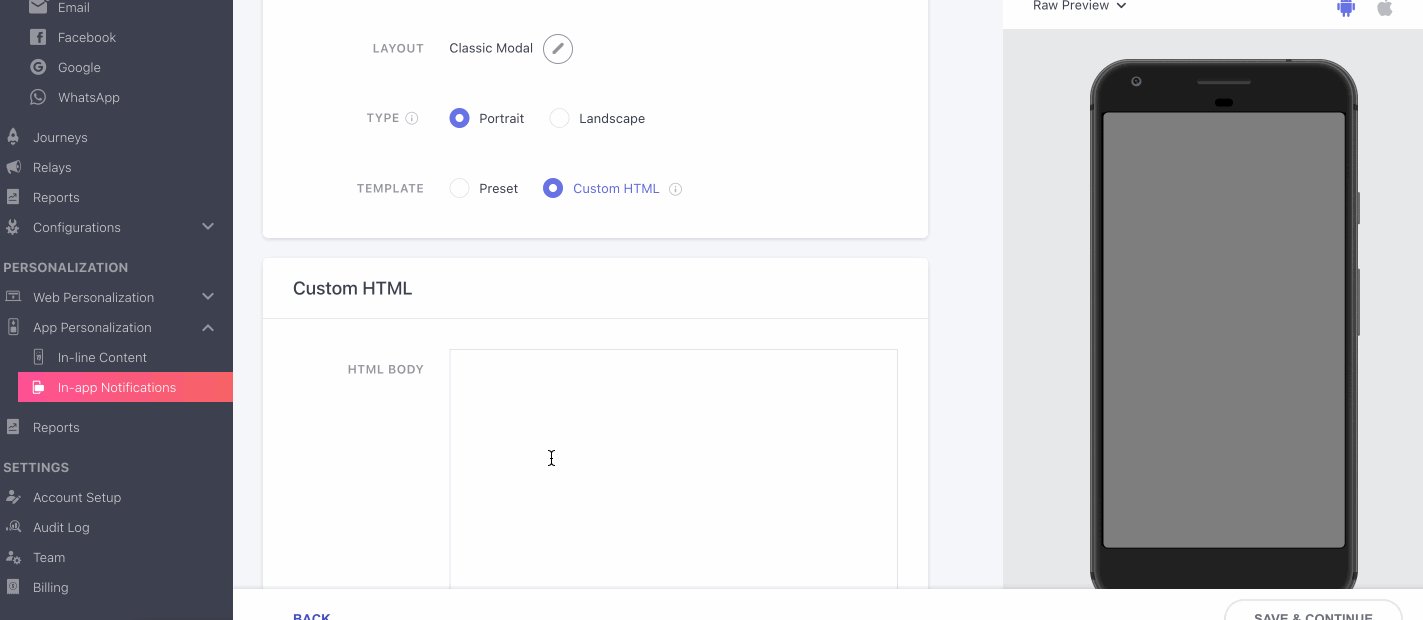
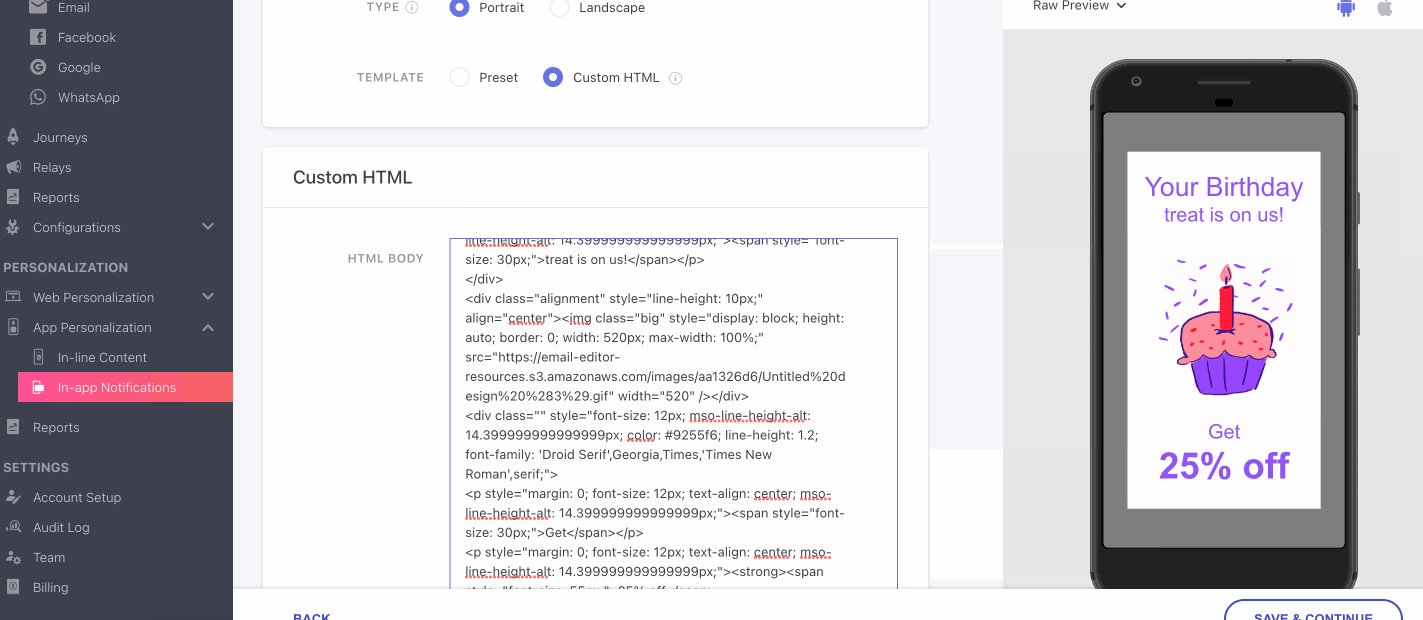
- On your dashboard, head over to Personalization> App Personalization> In-app Notifications and start creating an In-app campaign,
- In the message tab, select the layout as ‘Classic Modal’ or ‘Full-screen Modal’,
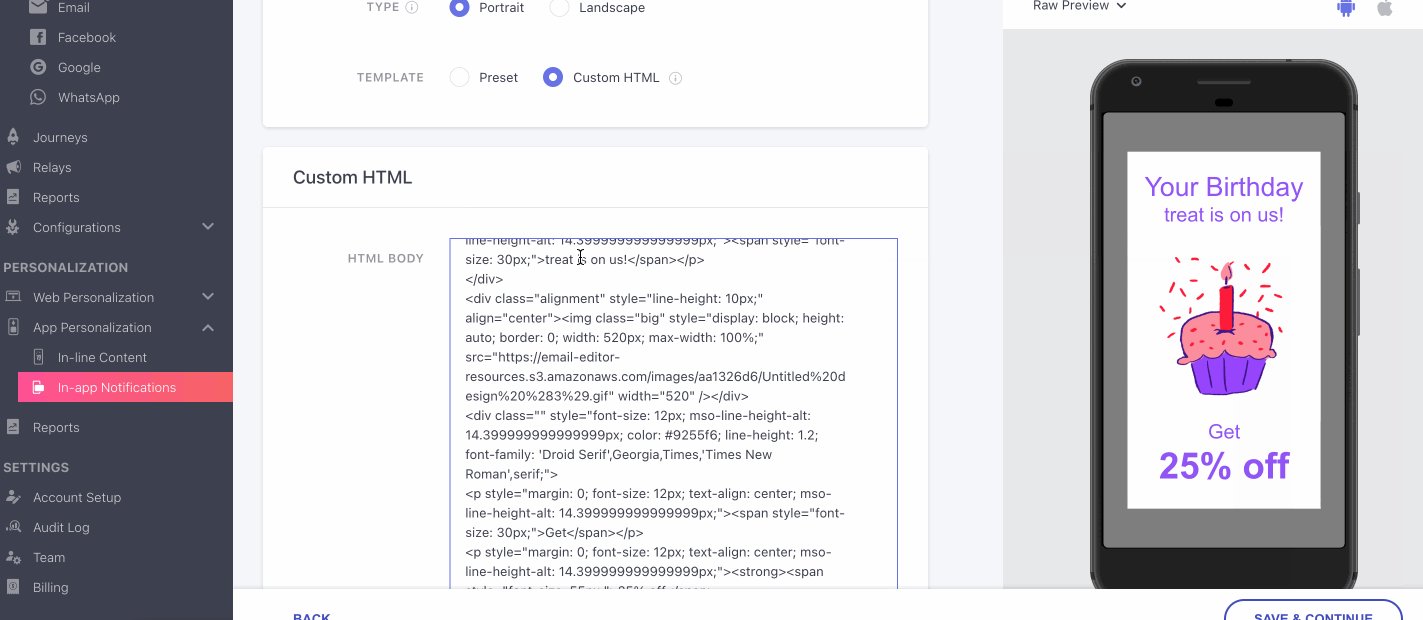
- Now, select the template as ‘Custom HTML’ and add the content body in raw HTML format.
- Finish creating the In-app campaign and launch it.
If you want to recreate future in-app campaigns in a similar style, copy and paste the code, add the new content, make the required adjustments, and voila!
Please note: Currently, this feature is supported by the Classic Modal and Full-Screen Layouts. As this is an access-controlled feature, kindly reach out to your Customer Success Manager or product@webengage.com to get access.
How to leverage Custom HTML for In-App Notification?
Custom HTML templates allow you to create a visually enhanced, compelling, and intentional experience for your users. With these templates, you can deliver unique, personalized messages while saving on creation time. Let’s see how you can practically leverage these templates for in-app notifications:
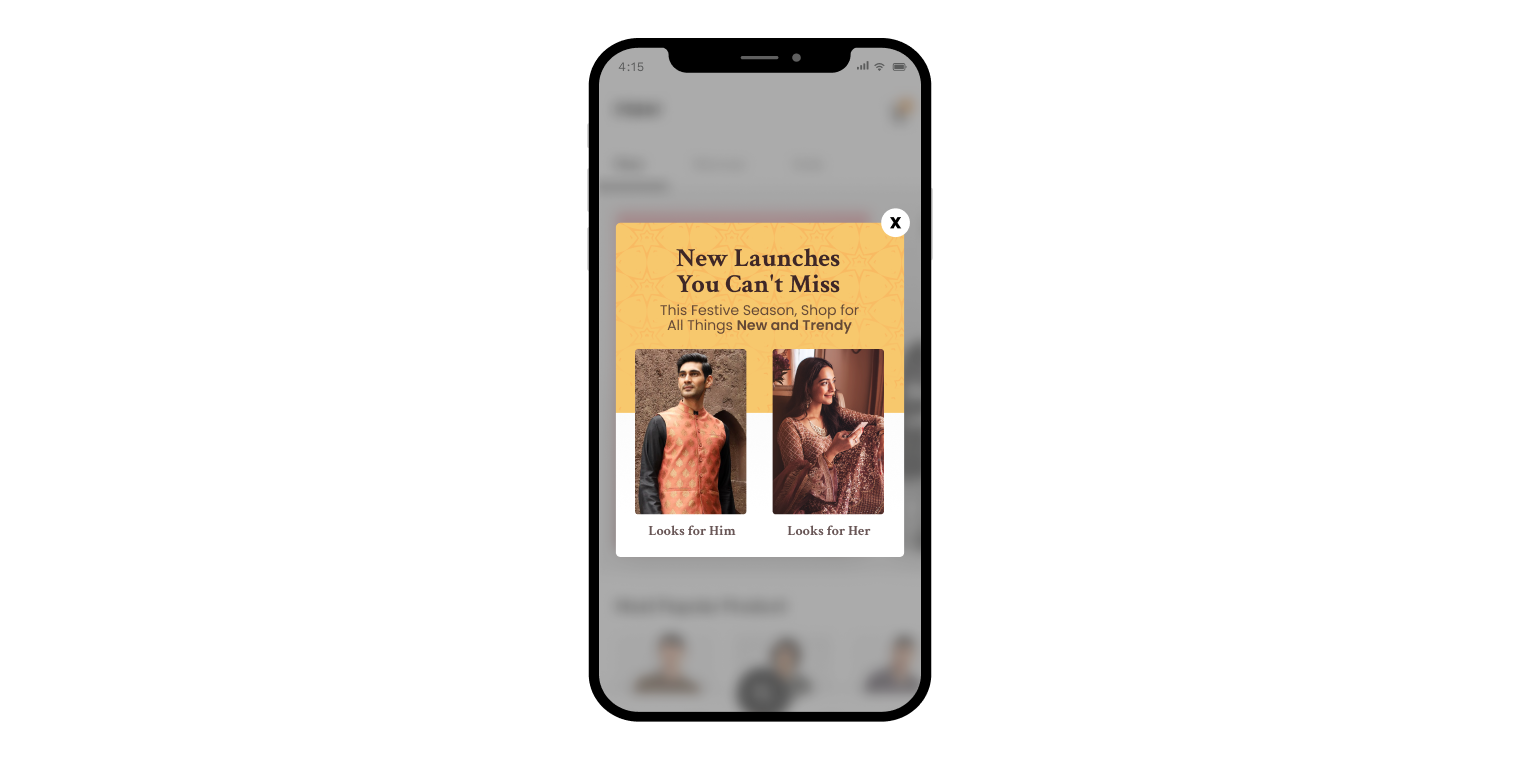
1. Add flexibility to your notification template: With custom HTML, you can create a wide range of templates to run specific use cases. You can plug in your content in whichever manner you desire and customize all elements, from the image height to the number of CTAs.
For example: You can use it to recommend products based on the last viewed product by a user. With custom HTML you can experiment with the layout, add product recommendation side by side, and also add 2 CTAs side by side. For more information on implementing recommendation in your campaigns, read our blog.

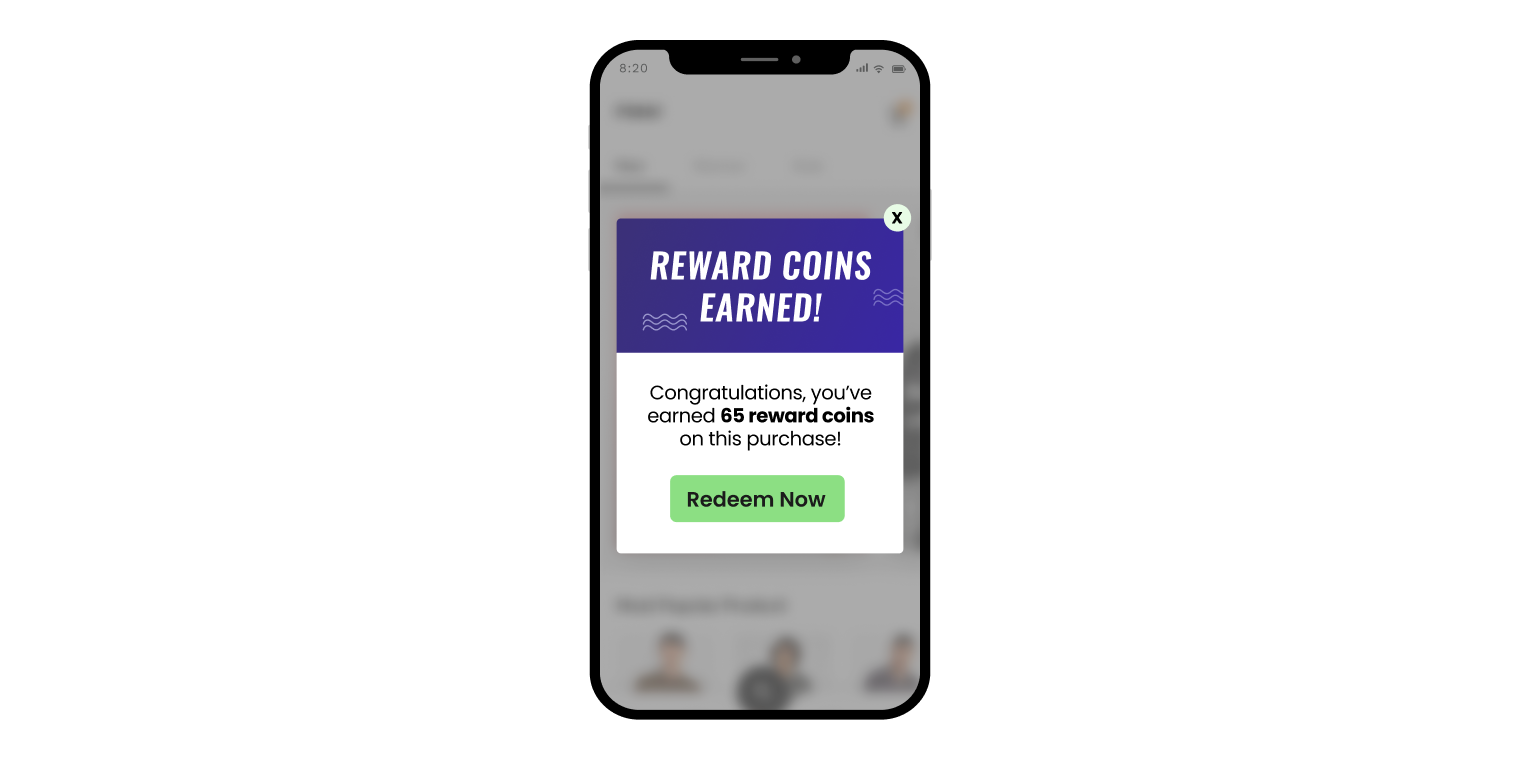
2. Align In-App Notification as per your branding and design: Custom HTML gives you the flexibility to align colors, fonts, and more to ensure that your in-app notifications are a seamless extension of your app design and branding.
For example: You require a color palette and specific fonts to fulfil your design requirements. With custom HTML, you can simply align these elements to make the template look and feel like they were made just for your brand.

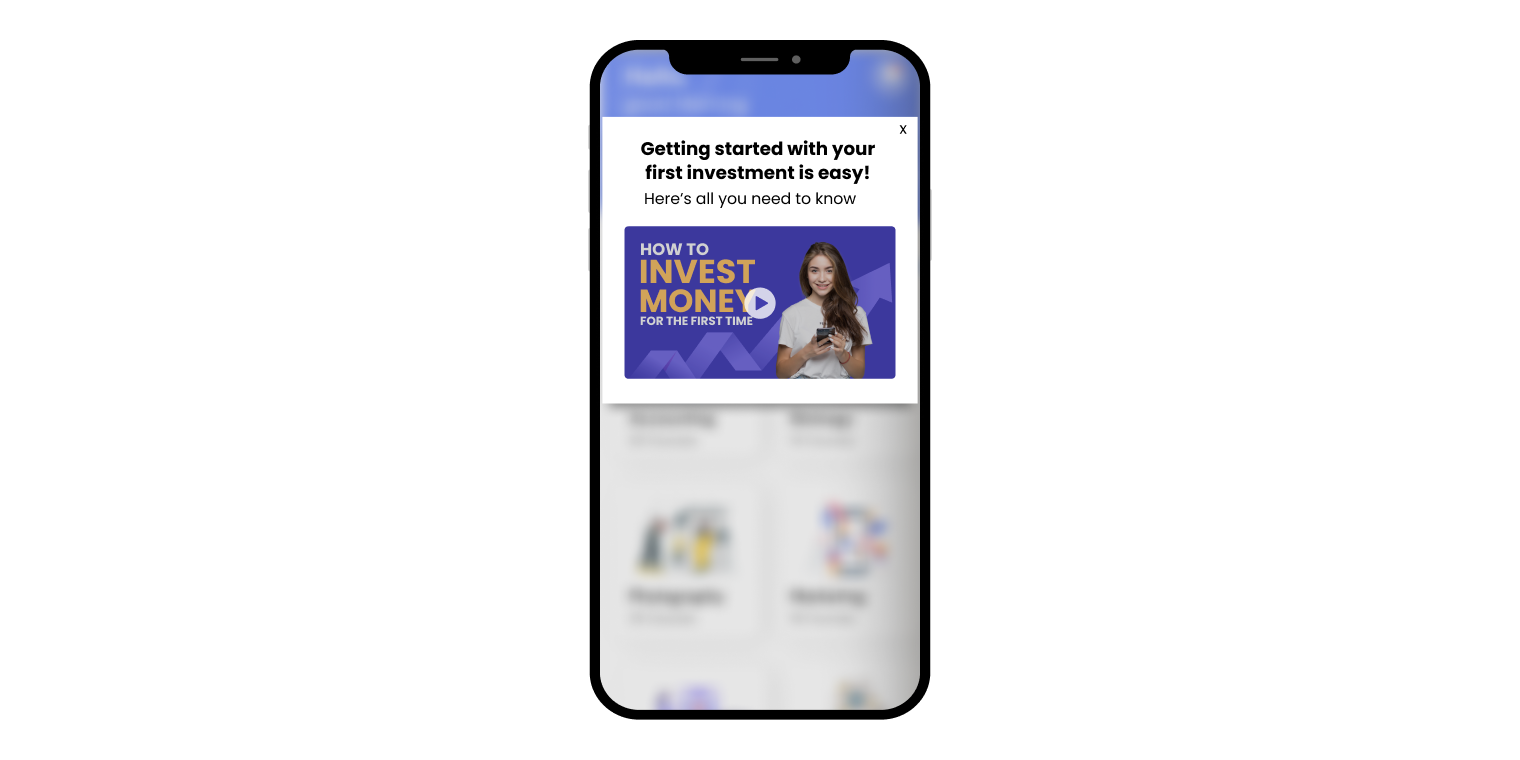
3. Add engaging elements: You can be as creative as possible while selecting elements for your in-app campaigns to make them more engaging. Elements such as images, videos, and GIFs, CTAs can make your notifications more appealing and set you apart from your competitors.
For example: To onboard new users and educate them about your platform and features, you can add attractive elements, like a video on the topic, to make the interaction more engaging.

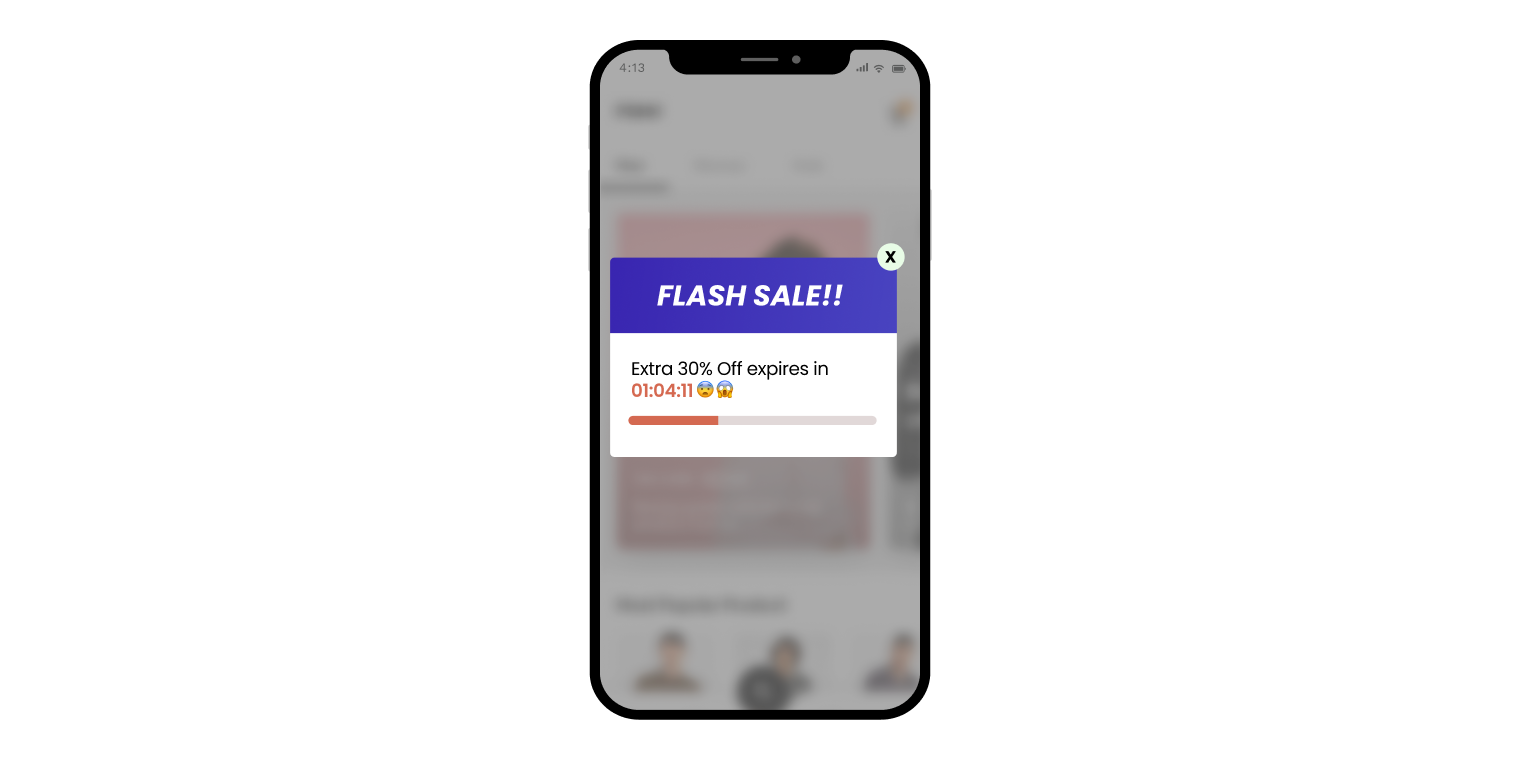
4. Incorporate dynamic elements: With Custom HTML templates, you can deploy timers, countdowns, and time-bound offers to induce in-app purchases. This helps create a sense of urgency and influences users to make snap buying decisions.
For example: You can deploy countdowns for special events such as daily deals, flash sales, black Friday sales etc., and send reminders to users of the remaining time left to nudge them into making purchases while the campaigns are running.

Wrapping Up
Custom HTML templates help you unleash your creativity and create unique in-app notifications quickly and efficiently. They are beginner friendly, while still providing the option to implement complex use cases. Additionally, you can design notifications that seamlessly extend your branding, incorporate engaging and dynamic elements, and drive conversions. Exciting, right? So, what are you waiting for?
We hope you try out this feature and share your feedback. Read our knowledge base for more information. If you need more assistance, get in touch with your Customer Success Manager or reach out to product@webengage.com to get started.
Subscribe to our newsletter to stay updated on the latest in B2C marketing


































 Prakhya Nair
Prakhya Nair
 Ananya Nigam
Ananya Nigam