Personalization is not new. While in 2003, a simple first name personalization may have been a wow factor, but not anymore. Today, consumers prefer or instead expect brands to personalize experiences for them. According to consumer insight research by Google, 40% of customers are likely to spend more than planned when experiences are highly personalized.
But often, getting started or implementing effective personalization can be confusing for marketers. Access to user data is not enough; you must also know how to use it effectively. Here are three basic frameworks that you should consider while implementing a personalization strategy in any communication:
1. Build a strong foundation with relevant data
Data is the foundation for your personalization strategy. To ensure an effective message strategy, track all essential user attributes and custom events. Get granular with data – collect information not on when a user adds a product to cart but understand what product was added to cart.
2. Ensure your message strategy is relevant
Ensure the personalized message is relevant for the user and that the data is not stale. For example, if a user added shoes to the cart four days ago and added a dress recently. In this case, communicating dress would be relevant as it was the recent action.
3. Personalization needs to be seamless across channels
The customer journey is not linear, and an average customer interacts with at least two different touchpoints before making a purchase. When communication over marketing channels is personalized, so why offer a static website experience? Including website as a channel in your personalization strategy will create a seamless user experience.
What is website personalization, and why do you need it?
Website personalization allows you to alter the website experience for each user based on their actions and attributes. Rather than showing the same website to all users, you can create unique experiences for each website visitor.
Here’s why you need website personalization:
1. Each user experiences your website differently
Most personalized communication over email, SMS, and other channels leads all users to the same website experience. By incorporating website personalization, you complete the user experience loop by providing a personalized experience on the website as well.
2. All traffic lands on your website – making it an important asset
While most marketing campaigns would have an average open rate of 10-20%, your website has a 100% open rate and, therefore, is your most important marketing asset.
3. It is a cost-effective alternative to increasing advertising expenses
Each marketing channel is a cost centre for your business. Communicating the same personalized message on your website instead of an email would be more cost-efficient and generate better ROI for your business.
Introducing WebEngage’s Web In-line for website personalization
Creating personalized website experiences through the WebEngage dashboard is possible through web in-line campaigns.
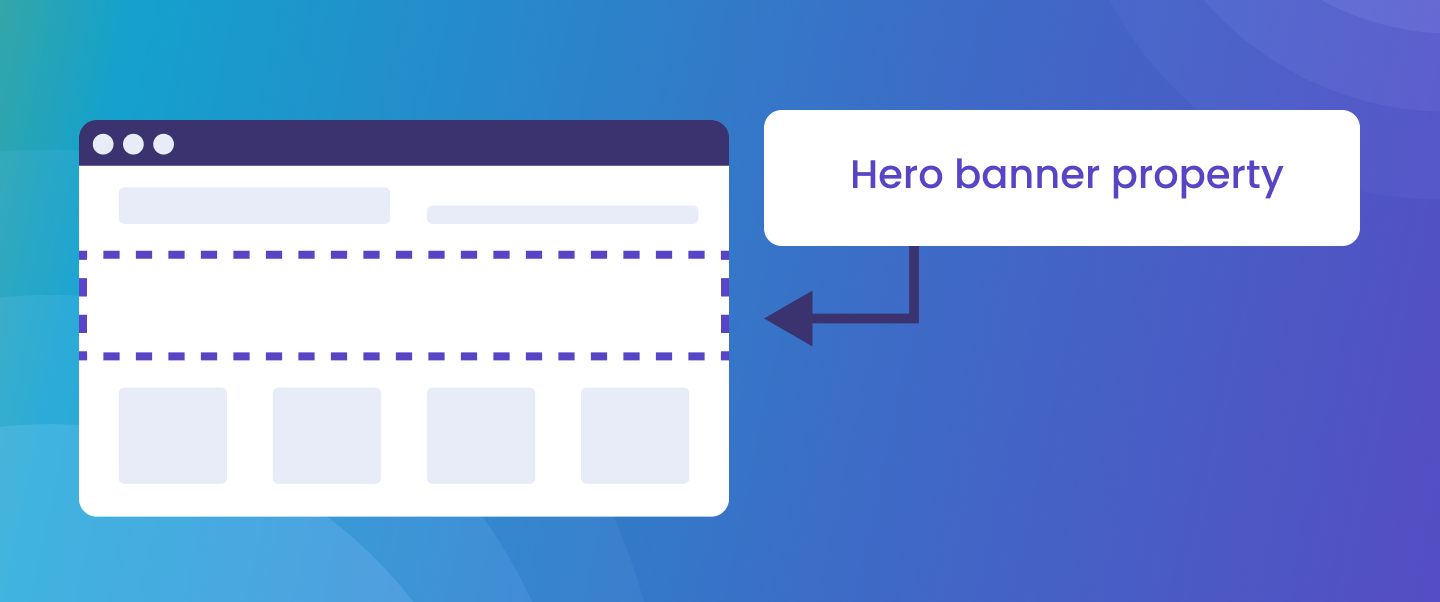
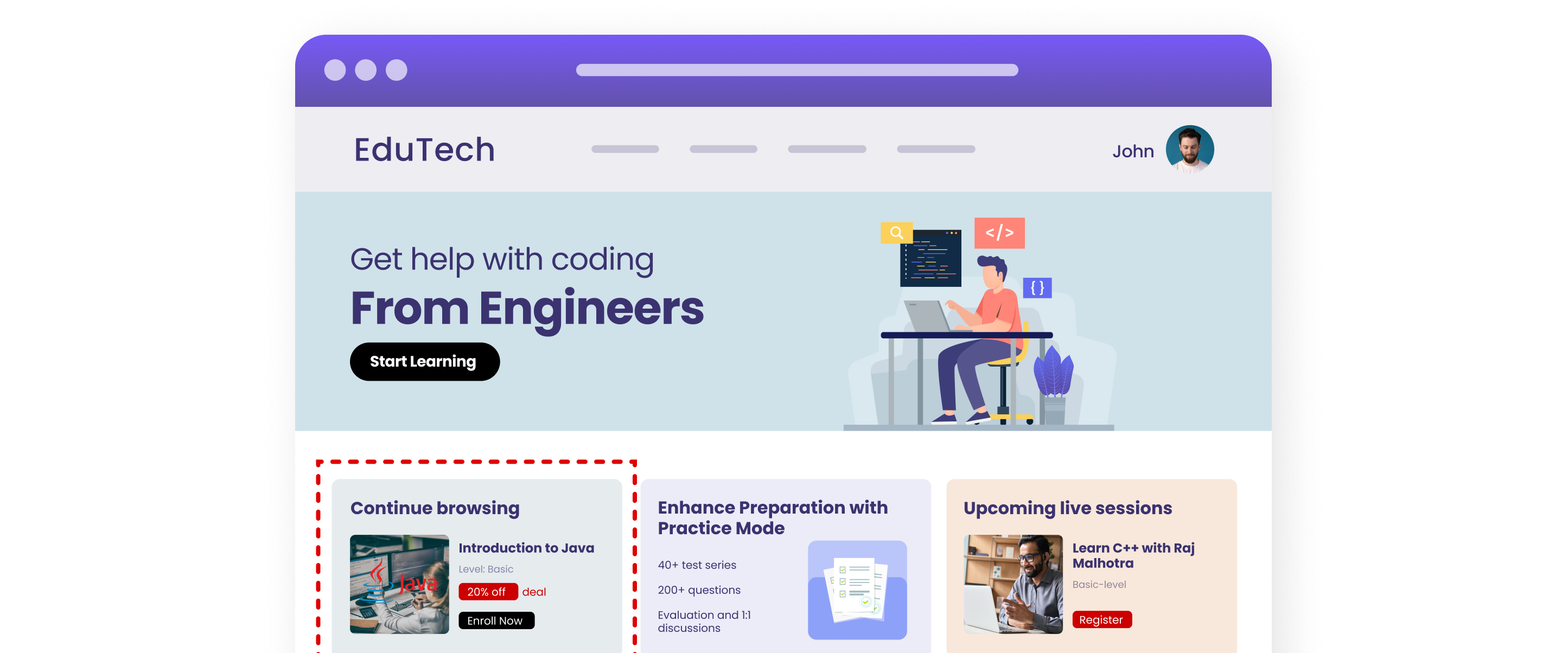
A pre-requisite to creating web in-line campaigns is to understand the concept of properties. Properties are placeholders that define a specific location where you want to display personalized campaigns. For example, in the sample website shown below, the highlighted hero banner is an example of a property. Any website element can be defined as a property in the WebEngage dashboard.

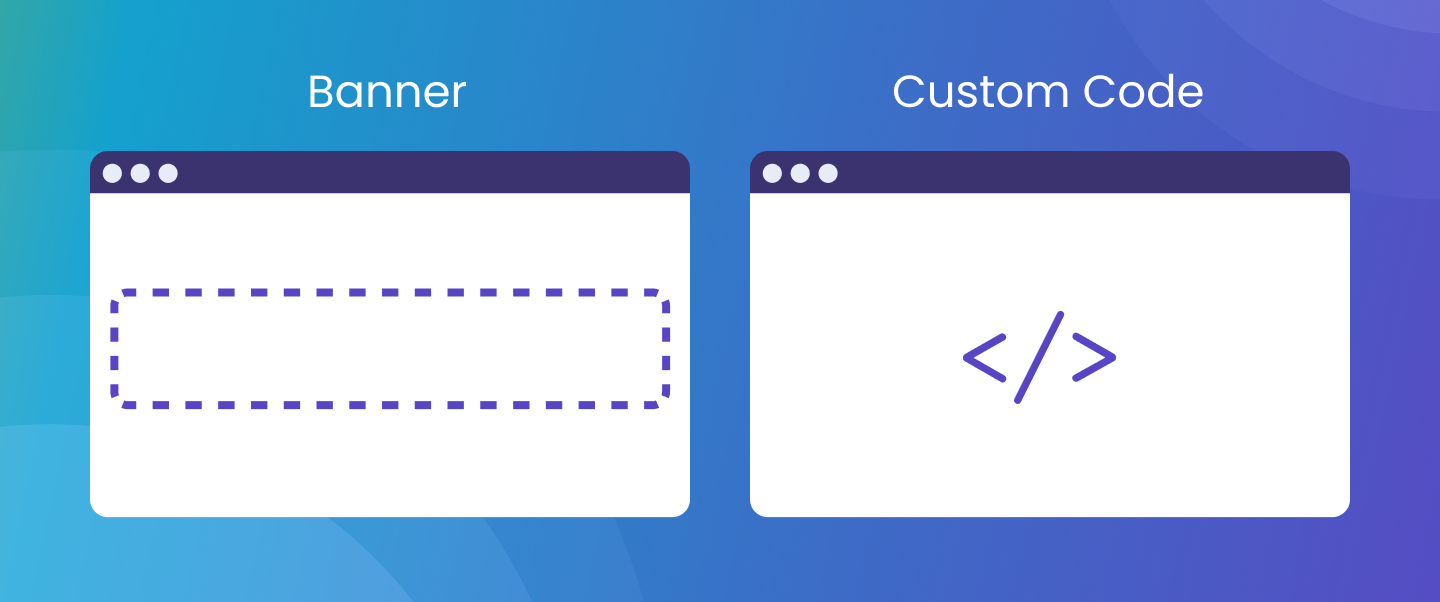
To create the campaign, you can select from two options available – banner and custom HTML layout.

Once you have created a property, you can use these properties to display your personalized banner by following the steps below:
- Identify the website property where you wish to display the personalized banner.
- Select your campaign layout. We have the option to pick a banner or custom HTML layout.
- Once done, pick your target audience. For the selected property, you can either replace or show your personalized banner above or below the selected property.
- Decide when to run the campaign.
- Create your message and add variations to A/B test, if needed.
- Set up conversion tracking and launch the campaign.
Getting started with Web In-line to create personalized website experiences
Whether you’re just getting started or looking for additional inspiration to experiment with website personalization, here are some use cases you can implement:
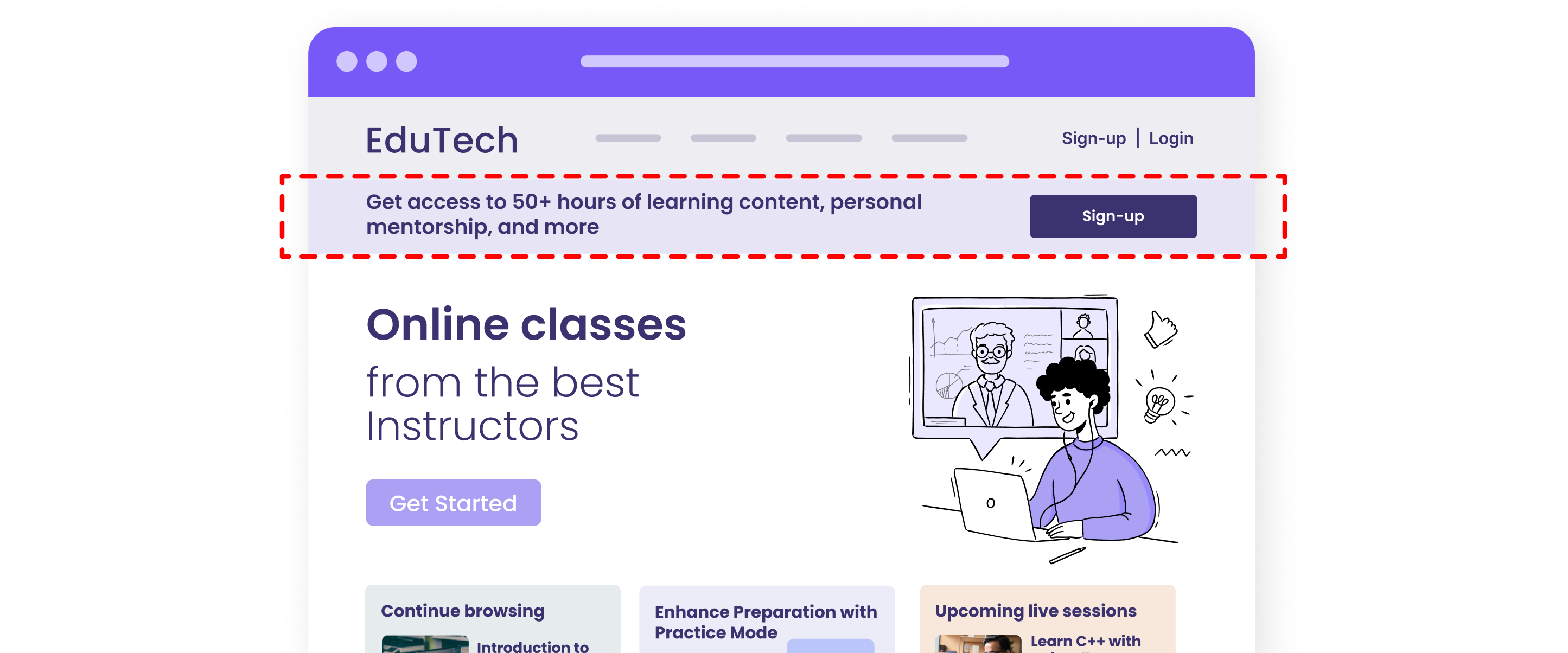
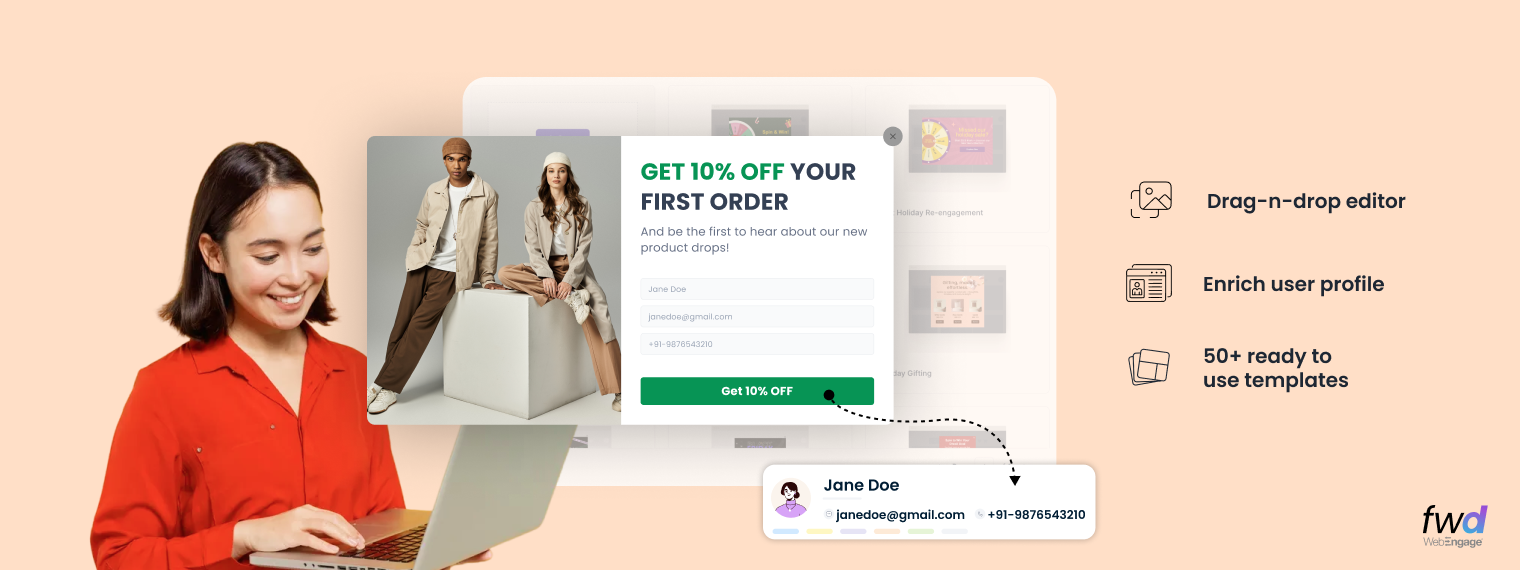
Drive unknown users towards a successful sign-up

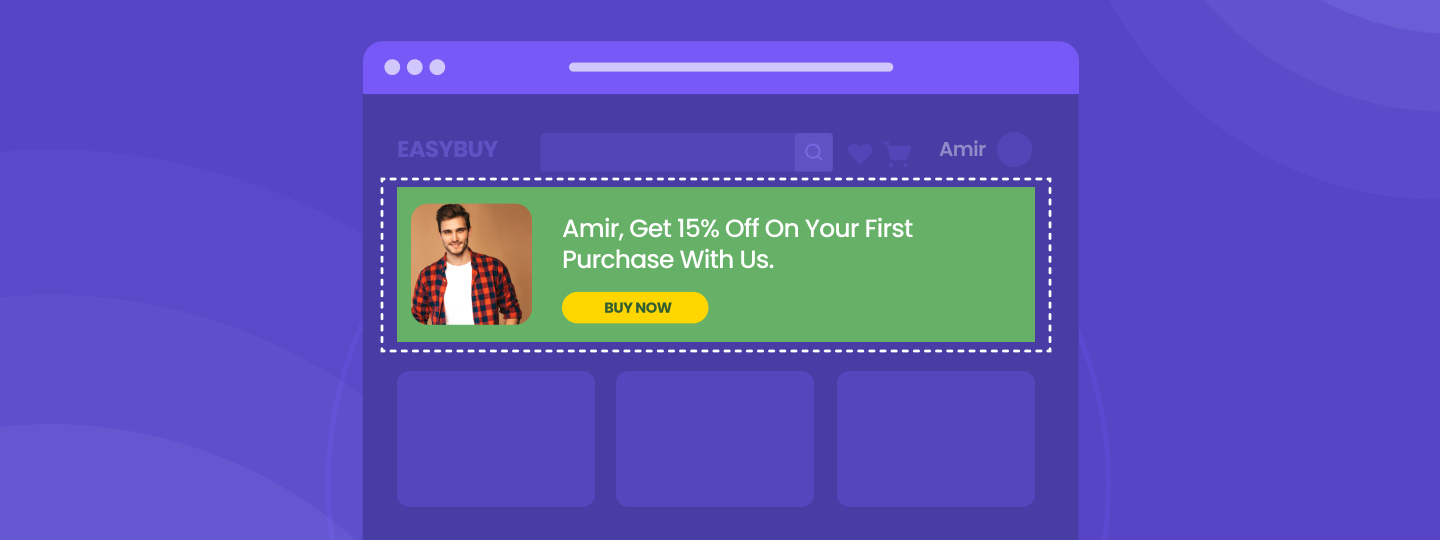
Identify unknown users and nudge them to sign-up. Provide an additional incentive if needed. In the example above, a personalized banner is displayed above the hero banner and aims to drive successful user sign-ups on the platform.
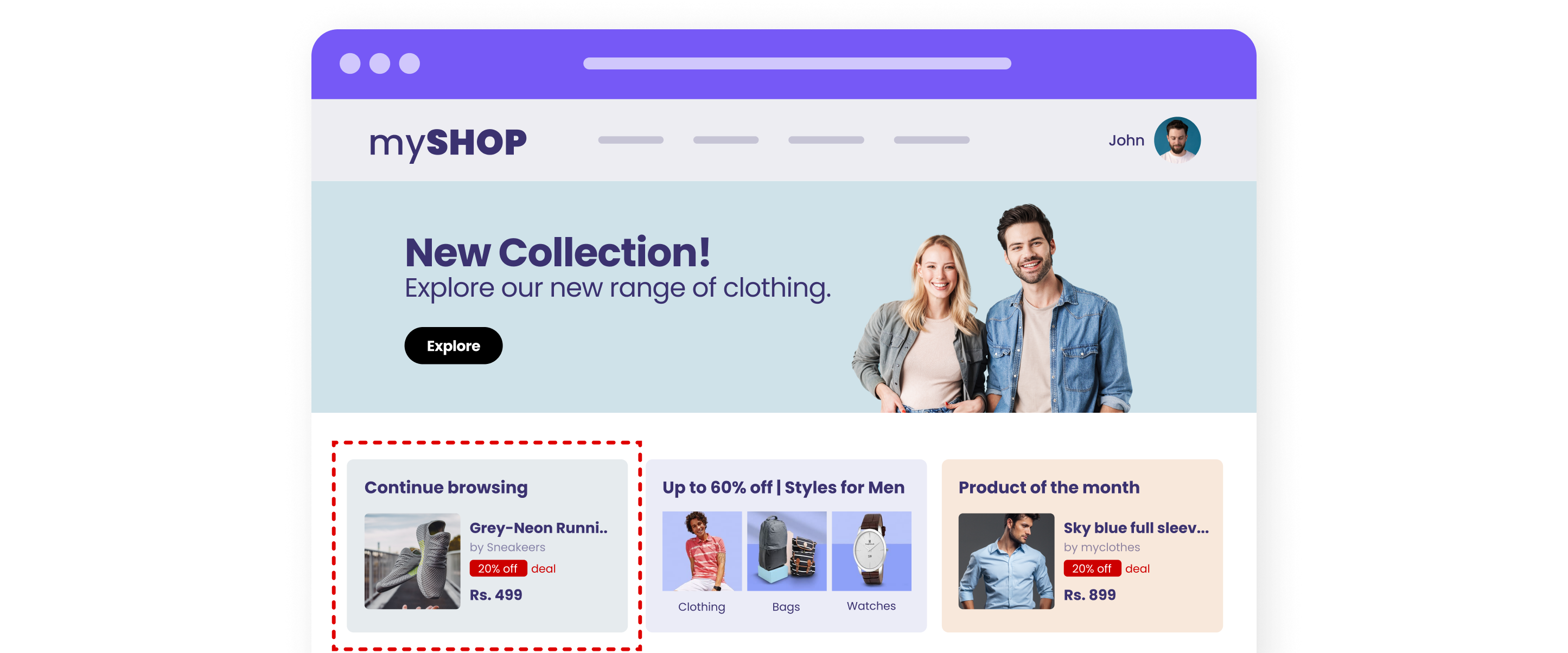
Remind users of products in the cart

Use dynamic segments to create a list of users who added products to their cart but did not proceed with a purchase. Use this segment as target audience to display a personalized banner highlighting the product left in cart. In the example above, a section below the hero banner shows the cart abandonment personalized message.
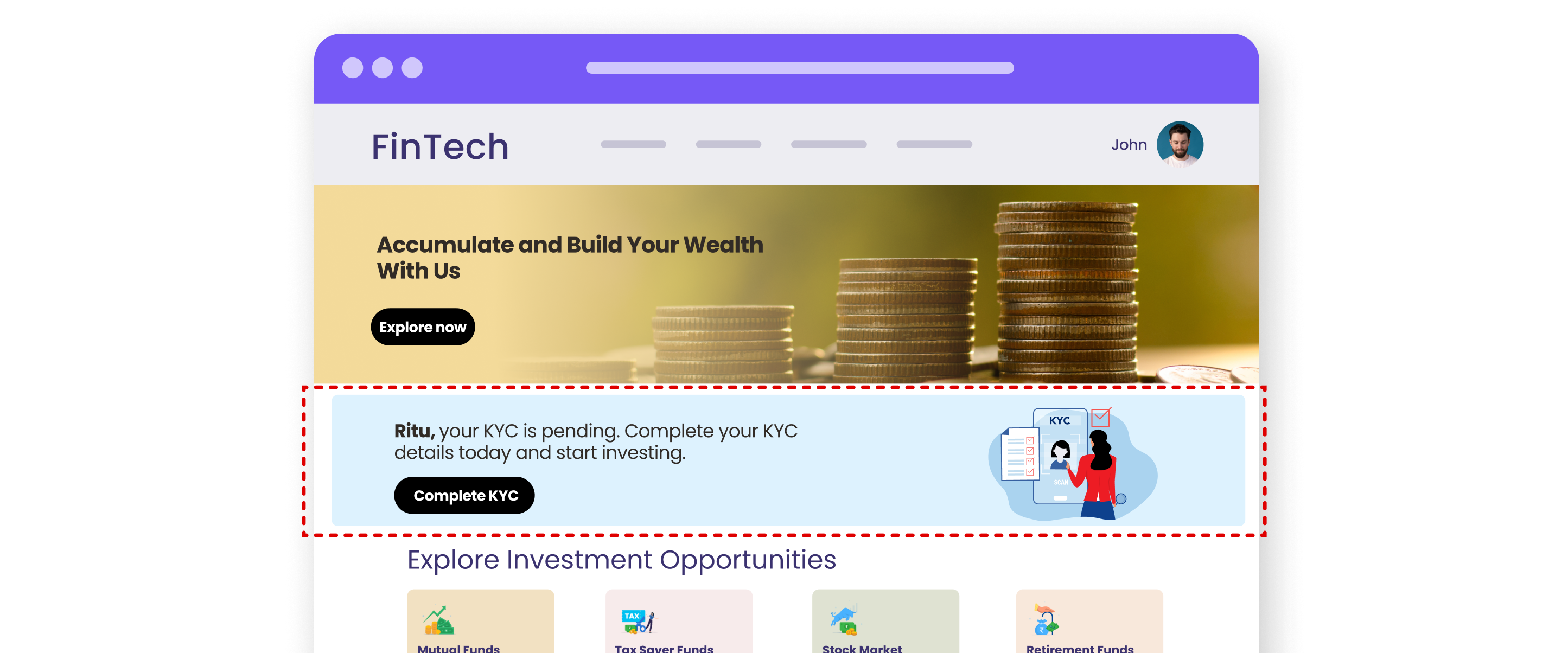
Guide users along the KYC completion process

For a fintech platform, getting users to complete the KYC process can be tedious. With the help of a web in-line campaign, you can nudge users when they login to your platform. The example above shows a personalized nudge to complete the KYC process below the hero banner.
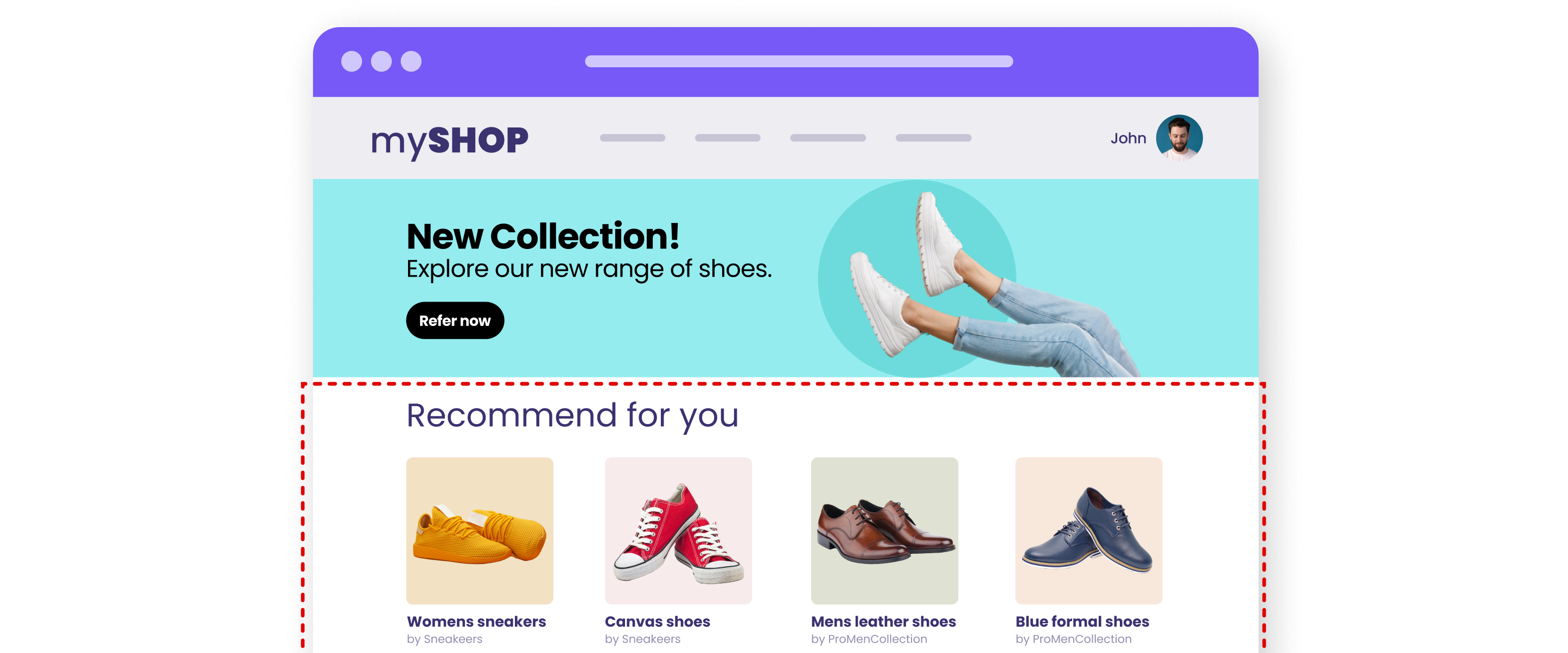
Recommend products based on past purchases

62% of global shoppers find recommendations helpful. With web in-line campaigns, you can leverage our recommendation engine to show personalized banners to your users on the website. The example above shows a recommendation banner based on a user’s previous purchases.
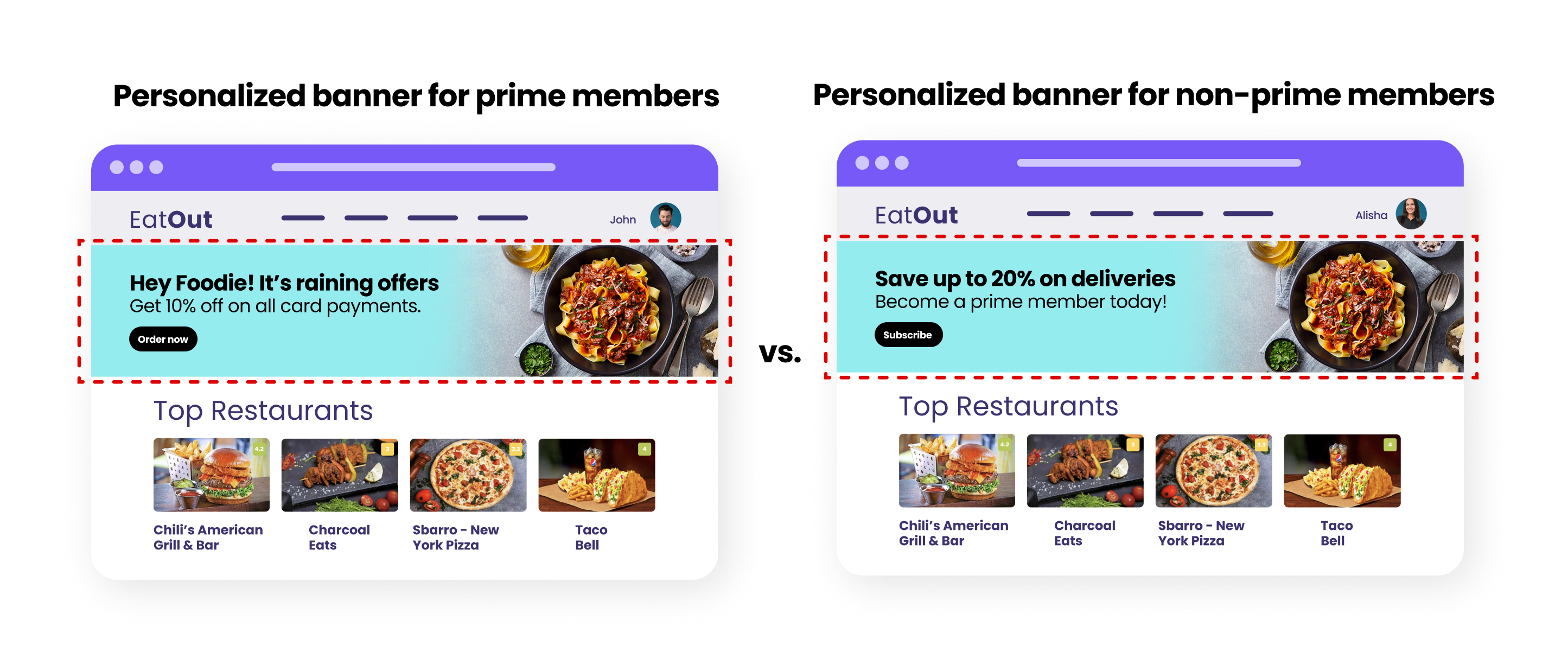
Personalize banners for prime vs non-prime users

Through user attributes such as subscription status, location, gender, and more, you can show personalized banners and direct users towards the desired step based on user attribute values. The example above shows how a prime member experiences your website vs. a non-prime member.
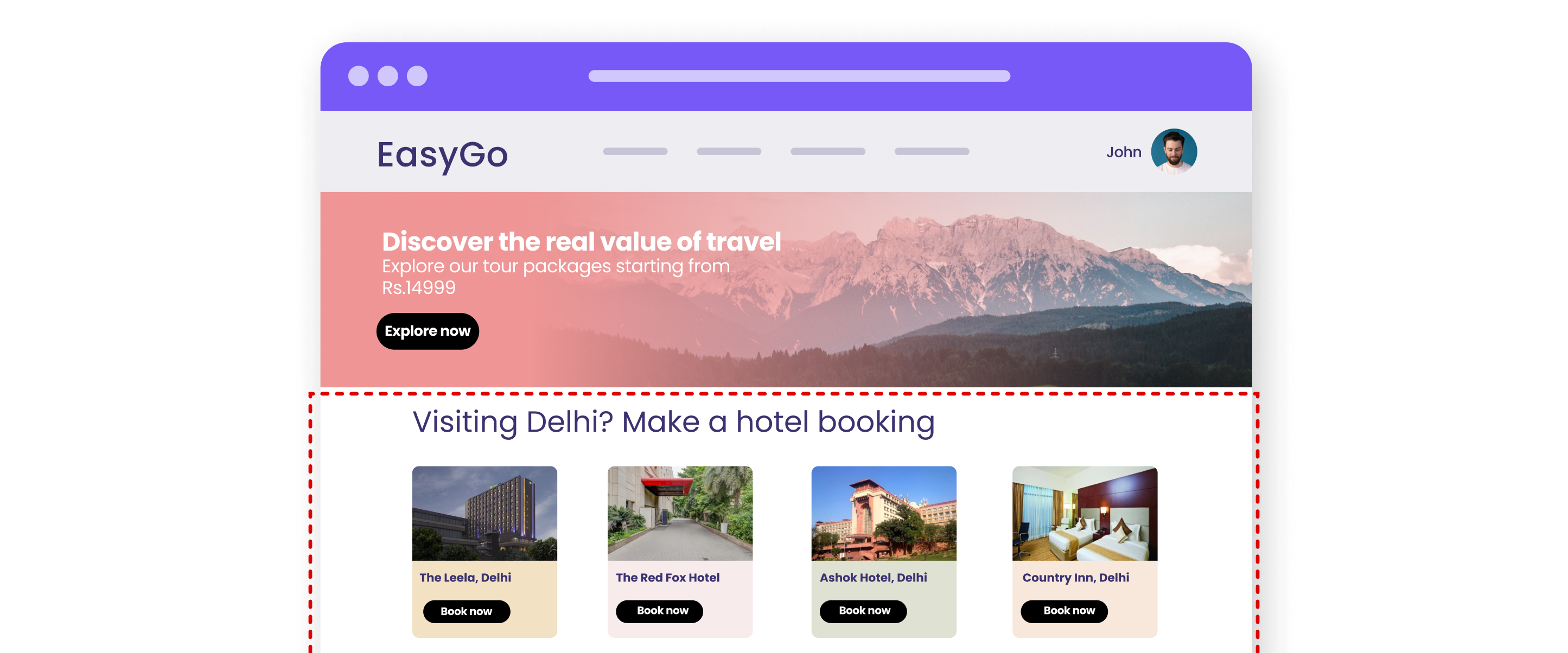
Upsell with hotel recommendations to users who completed a flight booking

Identify users who made a recent flight booking and show a personalized banner based on their travel destination, highlighting top hotel options. The above example shows hotel recommendations based on a user’s destination to Delhi.
Remind users of subscription renewals

Alert users to renew their subscriptions or inform them of the upcoming renewal. The example above shows pending subscription renewal for the learner to continue access to their course.
Tip: This can also be an excellent opportunity to upsell. For example, for an entertainment platform, you can nudge users to upgrade their subscriptions to a premium offering.
Wrapping up
Web in-line combines your overall personalization strategy and creates a seamless user experience. It’s also advantageous since these campaigns blend in with your website interface and do not disturb user experience like pop-ups. Moreover, since your website is the most important asset and has a 100% open rate, providing relevant, personalized experiences can boost your conversions. We hope you try out this feature and share your feedback. If you need more assistance, get in touch with your Customer Success Manager or reach out to product@webengage.com to get started.
Test and measure the impact of your campaigns with WebEngage. Take a demo today!







 Harshita Lal
Harshita Lal

 Niket Raja
Niket Raja
 Sanjay Mishra
Sanjay Mishra
