WebEngage now supports Progressive Image Rendering for all rich in-app notifications to power up your users’ experience. With 3-step Progressive Image Rendering, images render faster in in-app notifications on Android and iOS. This functionality improves your users’ experience when the image size is big, or the network is slow. Images will load faster, and your users would be able to view your in-app notification without any lag.
What changes for your users?
Previously, your users get to see the notification only once after the image was downloaded completely. Images of larger size took longer to download, causing delays.
Now, the notification is displayed instantly, and the images in your in-app notifications are rendered progressively for a better user experience. The rendering process instantly displays a lightweight image as a placeholder for the actual image, transitioning to the actual high-resolution version of the image. Your users view the notifications on-time and faster than earlier.
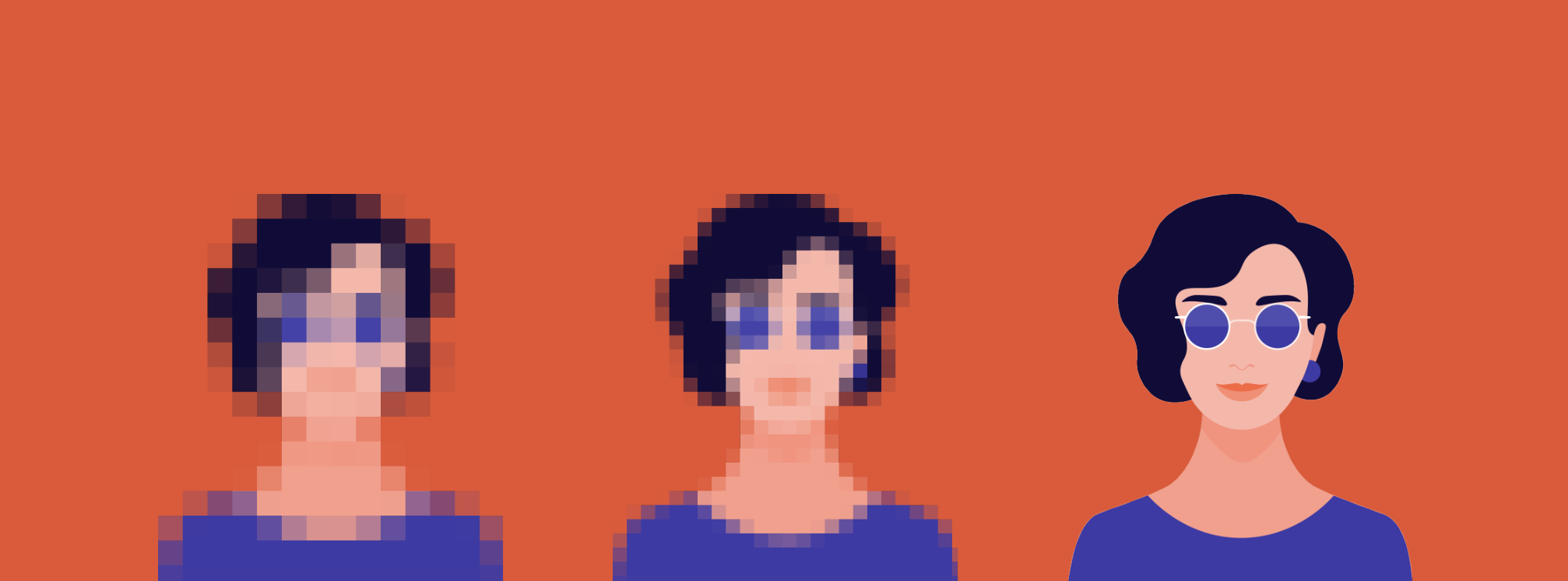
Here’s the difference between the two processes:

Showing visual progress to your users while loading/rendering an image on the app is a great practice. Media-rich platforms like Medium and Instagram are among a few great examples that showcase the progressive loading of images. These placeholders enable images to load faster and help your users remain patient, signifying a work in progress.
Here’s what goes on:
The image is broken down into smaller chunks for rendering it in parts, and that’s how the whole image is downloaded faster.
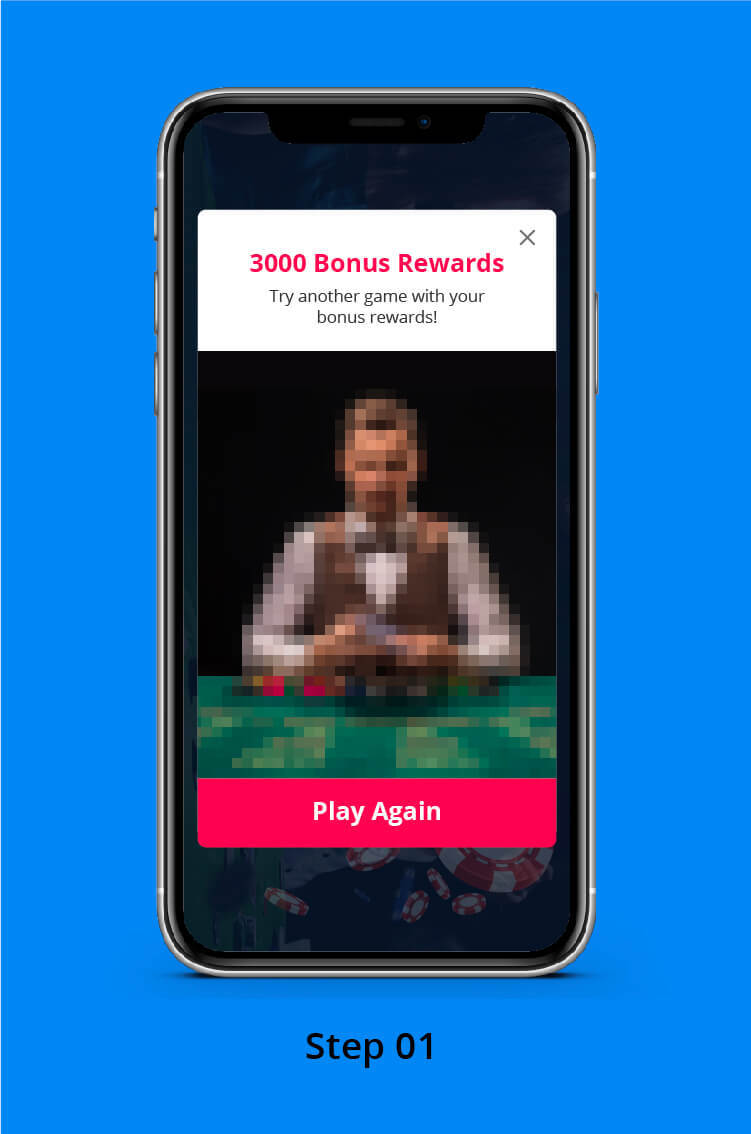
Step 01: Load a thumbnail version of the image
A thumbnail version of the image shows up in the notification, with the image’s color component but no distinct features. This allows for a better placeholder than using a solid color in the in-app notification.
Quality of the image: 50%

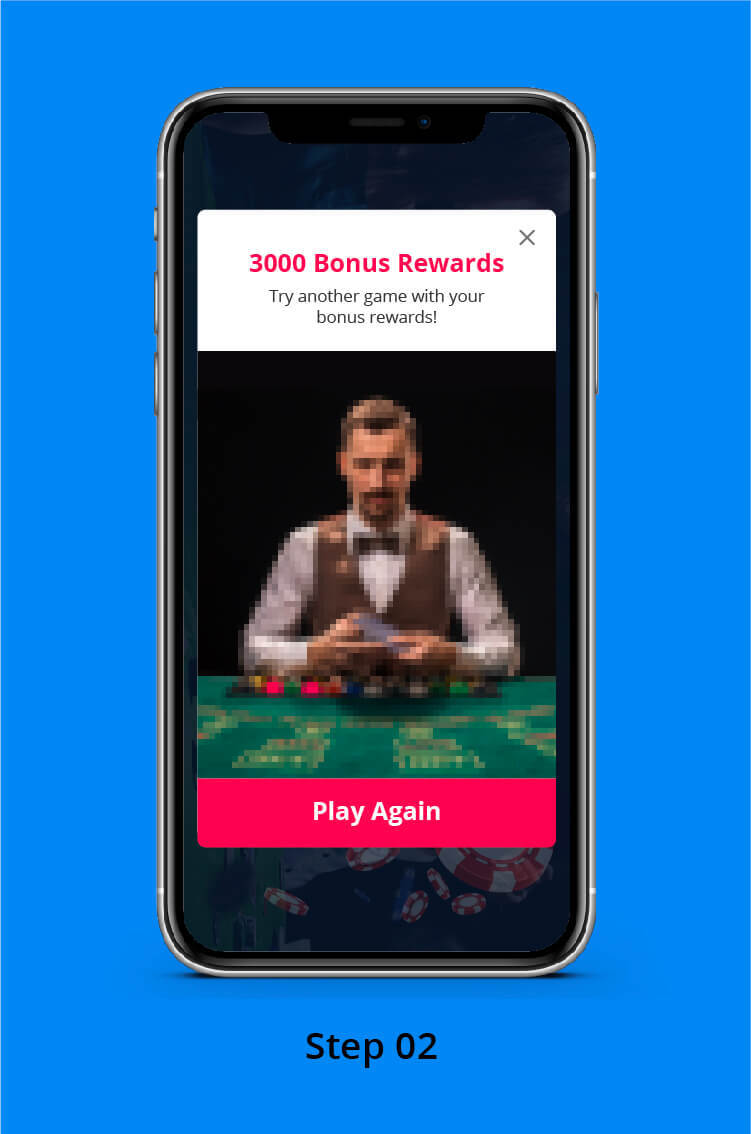
Step 02: Progress to a version slightly better than the thumbnail
Again, this is a light version that is slightly better than the thumbnail in terms of quality and display features.
Quality of the image: 70%

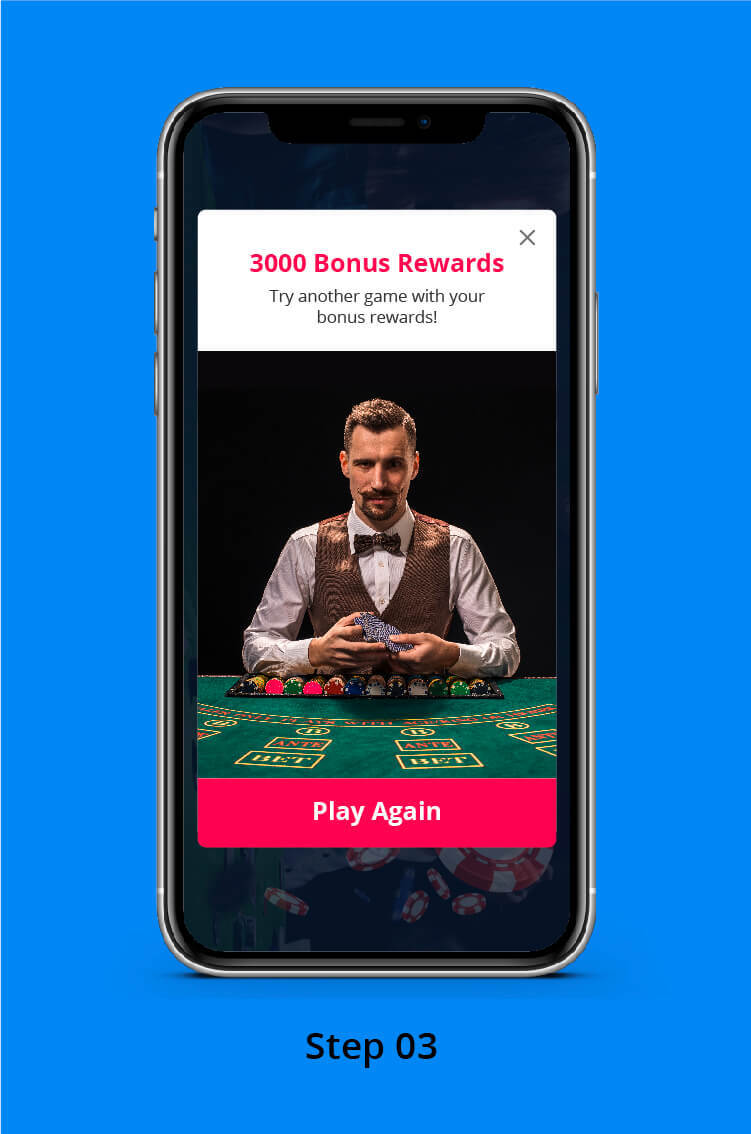
Step 03: Final version of the image
This is the final, high-quality version of the image.
Quality of the image: 100%

Why is Progressive Image Rendering great for Product teams?
In-app notifications act as the primary form of communication for Product teams. Progressively rendered images work great if your target audience experiences slow internet speed. Or if you share large-sized images in your in-app messages, where the timing of the message is crucial to push your users forward in their journey.
Some use-cases include:
- Onboarding new users
- Prompting users to update the app
- Gathering NPS or feedback questions
- Suggesting additional features
- Guiding users stuck at the same level of the app
- Upselling /cross-selling features
- Prompting users to enable push notifications
- A/B testing marketing messages
Progressive Image Rendering is live for all in-app notifications sent through WebEngage. Try it out and let us know if you like using it for your business. You can also have a preview of how the image would appear to your users in the dashboard preview section.
Have questions or need more clarity on the same? Ask away! We are here to help.
Follow us on Twitter to get notified about more such product updates.
Stay Updated! – Subscribe to our newsletter to stay updated on the latest in B2C marketing







 Sanjay Mishra
Sanjay Mishra
 Harshita Lal
Harshita Lal

 Amit Shinde
Amit Shinde